HOME > ゼロ埋め
数字の開いた桁をゼロで埋めて桁数を合わせる。123を00123にするゼロ埋め。
数字を含む文字列の桁数を揃えるためにゼロ埋めをする必要がありましたので調査

参考:[iOS8] Swiftで数字の桁数をゼロ埋めする方法
参考:http://tech.eversense.co.jp/174
参考:Leading zeros for Int in Swift
やってみた
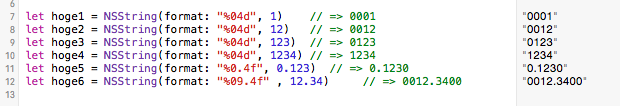
let hoge1 = NSString(format: "%04d", 1) // => 0001
let hoge2 = NSString(format: "%04d", 12) // => 0012
let hoge3 = NSString(format: "%04d", 123) // => 0123
let hoge4 = NSString(format: "%04d", 1234) // => 1234
let hoge5 = NSString(format: "%0.4f", 0.123) // => 0.1230
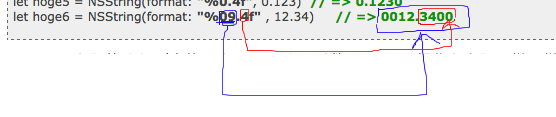
let hoge6 = NSString(format: "%09.4f" , 12.34) // => 0012.3400
NSStringを駆使すれば実施できそうです。引数のformat部分を上記の様に微調整すればゼロで埋めることができます!

先頭の9は表示桁数(小数点含む)で後ろの4は小数点以下になります。最後のfやdは整数だったり小数点が含まれる場合に それぞれ変更して利用する必要があります。上記であれば整数の場合はd、小数点を含む数の場合はfが 利用されます。
まとめ
プログラミングしていると時々この桁数を合わせる必要が出てくる時があります。そんな時にぜひ思い出していただければ感謝です!
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


