HOME > WatchKitでタイマーアプリを作成する
WatchKitでタイマーアプリを作成する。

簡単なアプリを作成しながらAppleWatchを学んでいきます。前回の記事で大まかな動きは理解できましたので、 つぎはAppleWatchとアプリとの連携をタイマー機能を利用して検証していきます
やってみた(AppleWatch上でのタイマー処理)
ひとまず簡単なものを作成してみます。iPhone端末のメインアプリ側との連携をしないで、AppleWatch側だけでタイマー処理設定ー>実行するタイマーです

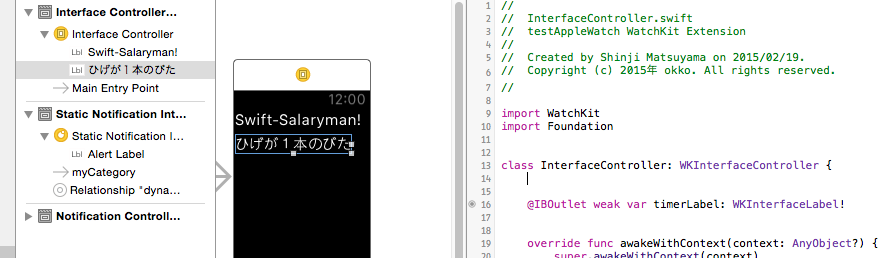
StoryBoardに手動でラベル(WKInterfaceLabel)をドラッグして、WatchKit ExtensionのInterfaceController.swiftにIBOutletで関連付けます。(※プログラムから動的にaddSubView追加しようと しましたができませんでした、できないのかな?方法はまだ不明。)
タイマー処理を追加します。
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
@IBOutlet weak var timerLabel: WKInterfaceLabel!
var higeCnt = 0;
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
var timer = NSTimer.scheduledTimerWithTimeInterval(1.0, target: self, selector: Selector("onHigenobita"), userInfo: nil, repeats: true);
}
func onHigenobita(){
//ここが実行されます
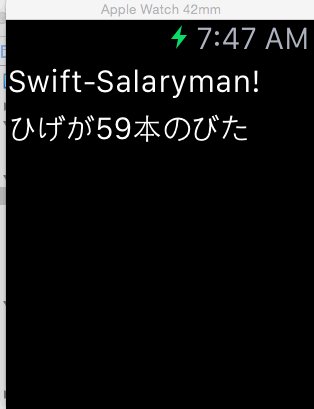
timerLabel.setText("ひげが\(++higeCnt)本のびた");
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
}

特に問題なくAppleWatchでもひげが伸びるタイマーを作成できました!
カスタマイズ
どうせなので以下のアニメーションgif画像も一緒に表示できるかを検証してみます。

そもそもアニメーションGIFを表示できるのか
参考:WatchKit Framework Reference WKInterfaceImage Class Reference
参考:WatchKitでWKInterfaceImageを使ってアニメーション
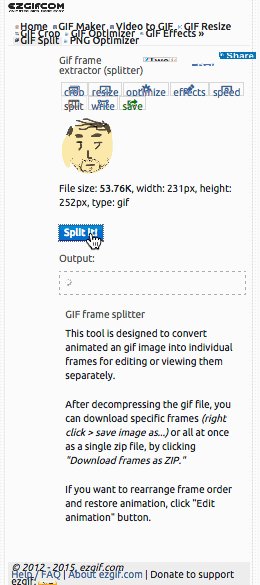
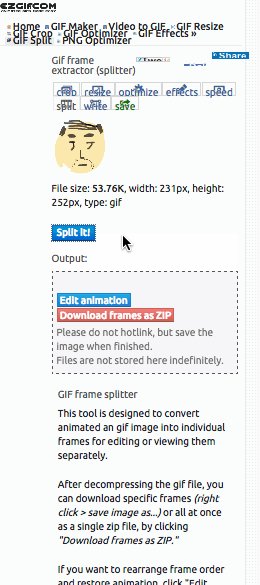
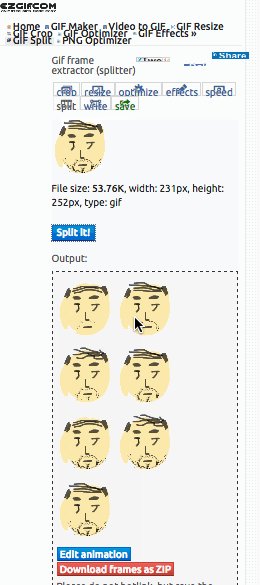
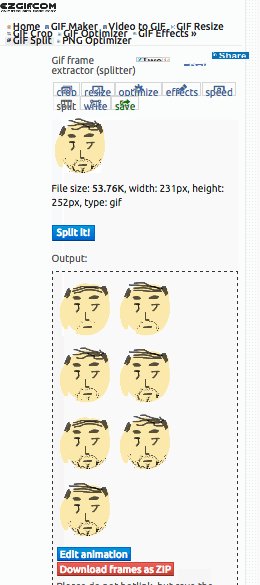
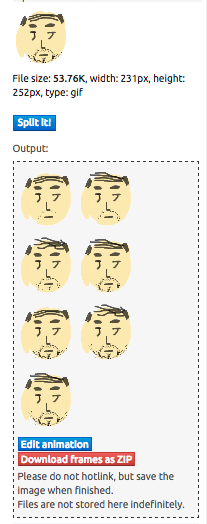
このあたりを読むとWKInterfaceImageはアニメーションGIFをそのまま読み込むのは無理そうで、パラパラマンガ的に表示させるとのことです。ということで、 このサイトでgifを分割します。こんな便利なサイト知りませんでした、超オススメ! Gifをフレームに分割してくれるサイト=ezgif.com


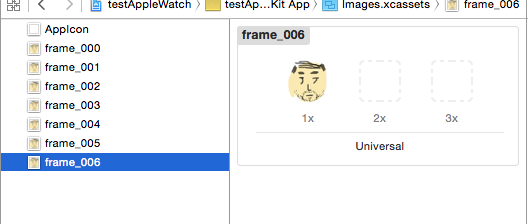
このサイトからgifのフレームをゲット!そのままだとXCodeでインポートできなかったのでJpegに変換

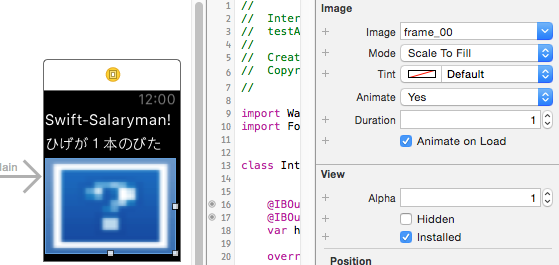
イメージアセットに追加します。

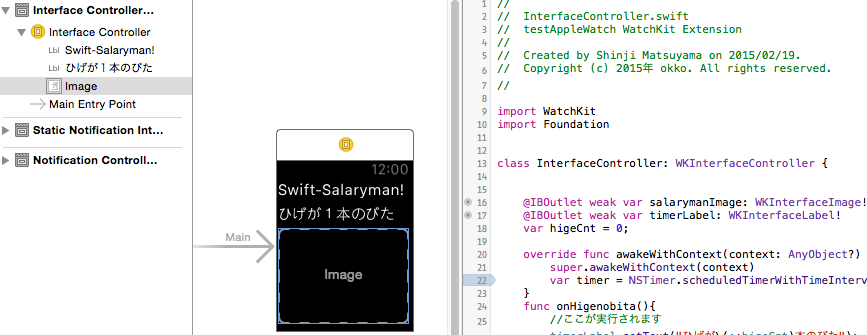
StoryBoardにWKInterfaceImageをドラッグして追加して同じようにIBOutletで関連づけます。(Ctrlドラッグ)

プロパティで、imageファイル名(連番)、Duration, Animateを調整します。プレビューの画像がはてなになるけどOKです。
そして、実行すると、、、、

なんだかキモい
まとめ
最終的にキモいものが出来上がってしまいました。ごめんなさい。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


