HOME > Facebook SDKを試してみる
Facebook SDKを試してみる(調査)
先日ひょんなところからFacebookSDKの事を教えていただき、興味が足裏からフツフツと湧き出てまいりましたので本日調査してみます。

参考:SwiftでFacebook SDKを使用したログイン機能(Xcode6 beta6)
参考:TUTORIAL: HOW TO USE LOGIN IN FACEBOOK SDK 4.1.X FOR SWIFT
参考:SwiftでFacebook Messenger SDKを導入する
参考:iOS チュートリアル -はじめに-
参考:Facebook SDK for iOSの導入方法とiOS標準のSocial.frameworkではできない投稿方法
参考:Getting Started, Facebook iOS SDK
ざっと記事を読んでいると、SwiftコードのSDKは存在せずBridgeヘッダを利用してObjective-CのSDKを利用しているようです。 Graphe APIやソーシャルチャネルとの連携が魅力なのかな。Social.frameworkでも投稿はiOSが標準で組み込まれているので、 投稿以上の魅力をこの記事で出せたらいいなと思います!Graph APIって触れる情報が多かった記憶があったりと、知らないことだらけなので、これを機に学んでいきたいです。
さてSwiftサラリーマンサイトですがfacebookのページもありますが、その専用のアプリなんかも作れるのかな、、、とか思っておりました。 facebookSDKを理解していく中で面白い機能をこのサイトと連携できるようなアイデアが出てくることを願いつつ、、、調査してみます。
それではひとまず、ログイン → Graph API → ソーシャルチャネル の流れで記事を書いていけたらと思います。本日はログイン部分!
やってみた
ログイン周りに関しては、すでに出回っているようですので割愛します。手間取った箇所をピックアップ+コードを共有してまいります。
参考:SwiftでFacebook SDKを使用したログイン機能(Xcode6 beta6)
(注意:割愛しますと書きましたが、結局割愛してません。ログインまで進んでいません)
まずSDKをFacebookのデペロッパーページからダウンロード

FacebookSDKs-iOS-20150430.pkg こんなのが21MBでDL完了。ぉぉぉ、、、スマホのデザリングでDLしたので21MBはちょこっとだけキツイ、、、 4月30日のかなり新鮮なSDKをゲットすることができました。
pkgファイルなので、クリックすると、インストーラが起動。便利そうです。

さて、これからどうやって使うのか、XCodeに既に組み込まれている状態になっているのかな。 → 見当たらない → 記事見直し
インストールしてきたFacebookSDK.frameworkをプロジェクトに取り込みます。とありますが、インストーラだったので特に ファイルが出力されたわけではなさそう。Facebook デベロッパーサイトを直接確認してみます。
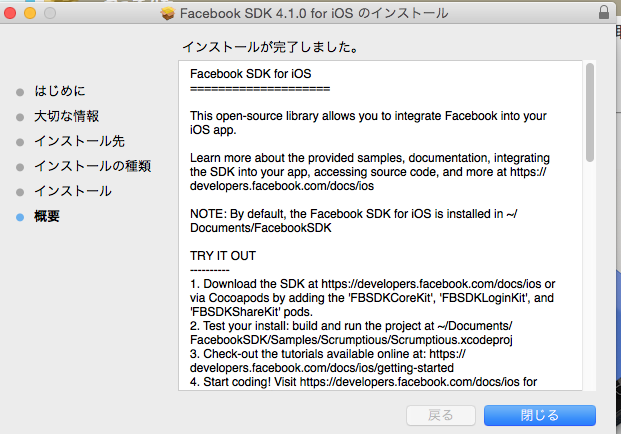
よくよく先ほどのインストーラの注意書きをみてみると、、、、
Facebook SDK for iOS
====================
This open-source library allows you to integrate Facebook into your iOS app.
Learn more about the provided samples, documentation, integrating the SDK into your app, accessing source code, and more at https://developers.facebook.com/docs/ios
NOTE: By default, the Facebook SDK for iOS is installed in ~/Documents/FacebookSDK
自分のドキュメントフォルダ以下のFacebookSDKに保存されているよ、との記載。う〜ん、これはわかりずらい。これだったらpkgじゃなくて 普通にソースファイルが欲しい...。
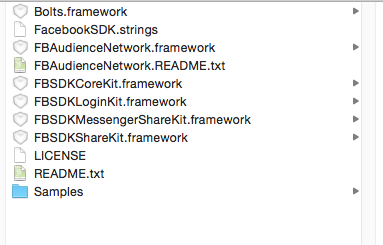
さてさて、該当のフォルダの中には、以下のようなフレームワーク群が。それぞれ利用方法が違うのかな、理解への道は長そうです。

それぞれのFraweworkに関して説明。
- Bolts.framework:コールバック処理の簡略化フレームワーク
- FBAudienceNetwork.framework:Facebook ads広告関連のフレームワーク
- FBSDKCoreKit.framework:Facebook認証。LoginKitとは何が違うのか?
- FBSDKLoginKit.framework:よくわかりませんが、ログイン部分。上記のCoreKitとセットかな。
- FBSDKMessengerShareKit.framework:Facebookのメッセンジャー関連のフレームワーク
- FBSDKShareKit.framework:共有機能。
今まではFacebookSDKが一つだったものが、上記のFBSDKCoreKit,LoginKit,ShareKitの三つに分かれたようです。 資料を見る限り、CoreKit単体でも利用可能なのかな?LoginKitとShareKitはCoreKitが必要なようです。
これでSDKの追加準備は整いました!明日はSDKをプロジェクトに追加やFB DeveloperでiOS Appを作成してまいります。(どうやら Facebook上でアプリ作成?も行う必要があるようです。)
まとめ
長丁場になりそうなので、今日はここまでにします。Swiftサラリーマンのソーシャルデータを取得して面白く活用できたらいいなぁ
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


