HOME > CoreTextでTextViewの一文字の向きを変える
CoreTextでTextViewの一文字の向きを変える(解決前)
TextViewの文字を縦書きにしたいなぁと考えている時にCoreTextとNSMutableAttributedStringの二つのどちらかなら実装できそう。CoreTextを利用してトライして無理ならAttributedStringをトライしてみます。

参考:is it possible to rotate the character using NSAttributedString
参考:How to manipulate individual character of UITextView in ios?
参考:CoreTextを調べてみた
参考:Core Text
参考:Change font of individual words in UITextView in Interface Builder
参考:NSAffineTransformのメモ
やってみた
やれませんでした、、、、
- (void)drawRect:(NSRect)rect
{
NSAttributedString * myString = [[NSAttributedString alloc] initWithPath:mypath documentAttributes:NULL];
NSAffineTransform* xform = [NSAffineTransform transform];
[myString drawAtPoint:NSMakePoint(10,10)];
[xform rotateByDegrees:-90.0];
[xform concat];
[myString drawAtPoint:NSMakePoint(-150,0)];
[xform invert];
[xform concat];
[myString drawAtPoint:NSMakePoint(15,15)];
[myString release];
}
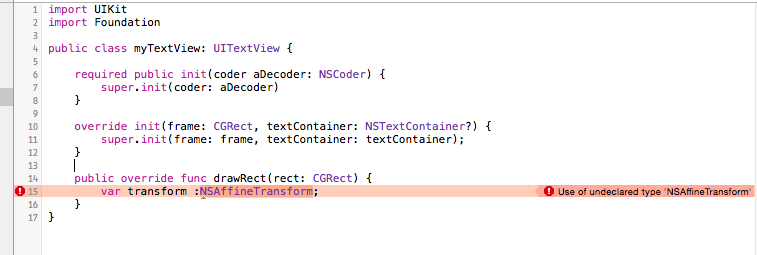
UITextViewを継承したdrawRectの上のコードをSwiftに書き換えたかったのですがNSAffineTransformの宣言でエラー。 あれ、、、use of undefined type 'NSAffineTransform'。DocumentもあるのでSwiftだけできないわけではないはずなので、 調査。。。
import UIKit
import Foundation
public class myTextView: UITextView {
required public init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer);
}
public override func drawRect(rect: CGRect) {
var transform :NSAffineTransform;
}
}

参考:Maxxxro/Maxxxro/DemoView.swift
参考:Foundation Framework Reference NSAffineTransform Class Reference
URL先をみていると、import foundationすれば使える感じなんだけど、、、
まとめ
現状できていないので、継続して進めてまいります!
次の記事はこちらです!(まだ正しい解決ではないですが、、、)
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


