HOME > PushViewControllerで横に画面遷移
PushViewControllerで横に画面遷移
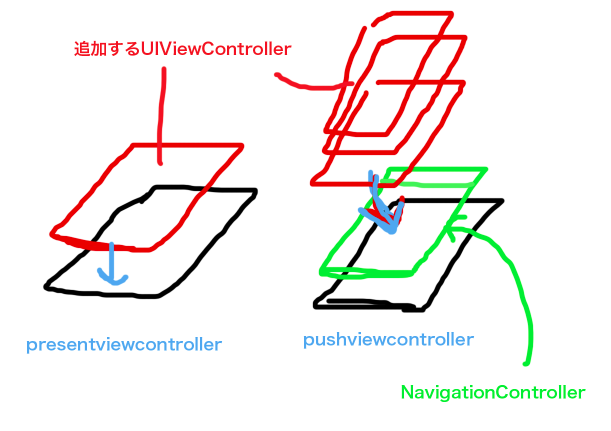
iOSアプリでUIViewControllerを遷移させる時にいつも悩んでしまうのはpushviewcontrollerとpresentviewcontrollerのどちらを使うか。 どちらも遷移する方法ですが、pushviewcontrollerはNavigationControllerの上でUIViewControllerを配列のように出し入れするのに対して、 presentviewcontorollerはNavigatoinは関係なく画面遷移させることができます。pushviewcontrollerは簡単に追加追加を繰り返したり、 を自動で処理を受け持ってくれるので便利です。presentviewcontrollerも簡単な画面追加なんかだと力を発揮します。
この記事ではpushviewcontrollerを解説します。presentviewcontrollerはこちらの記事から確認することができます。


参考:swiftで画面遷移:UINavigationController
参考:storyboardを使わず、Swiftでナビゲーションバーをつくる(UINavigationControllerとか)
参考:012 UINavigationControllerの表示
参考:Swift - pushViewController from appDelegate, rootViewController.navigationController is nil
やってみた
まずは上図の様にNavigationControllerを親Viewに追加する必要があります。

import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
private var window: UIWindow?
private var nc: UINavigationController?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject : AnyObject]?) -> Bool {
let myFirstViewController: FirstViewController = FirstViewController()
nc = UINavigationController(rootViewController: myFirstViewController)
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
self.window?.rootViewController = nc
self.window?.makeKeyAndVisible()
return true
}
}
NavigationControllerを作成して、最初に表示させたいViewControllerをNavigationに追加します。(最初に表示されるView)
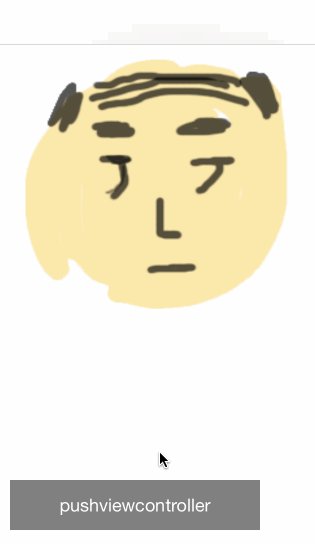
FirstViewController
import UIKit
class FirstViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.whiteColor();
let url = NSURL(string:"http://swift-salaryman.com/files/icon_1.gif");
//http://swift-salaryman.com/files/icon_1.gif
var err: NSError?;
var imageData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
let iv = UIImageView(image:img);
iv.frame = CGRectMake(10, 50, 300, 300);
self.view.addSubview(iv);
//灰色のボタン生成
var button = UIButton(frame: CGRectMake(10, 500, 250, 50));
button.backgroundColor = UIColor.grayColor();
button.addTarget(self, action: "btn_click:", forControlEvents:.TouchUpInside);
button.setTitle("pushviewcontroller", forState: UIControlState.Normal);
self.view.addSubview(button);
}
func btn_click(sender: UIButton){
let secondViewController = SecondViewController()
self.navigationController?.pushViewController(secondViewController, animated: true)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
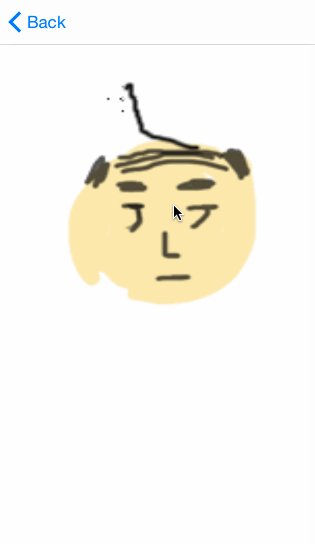
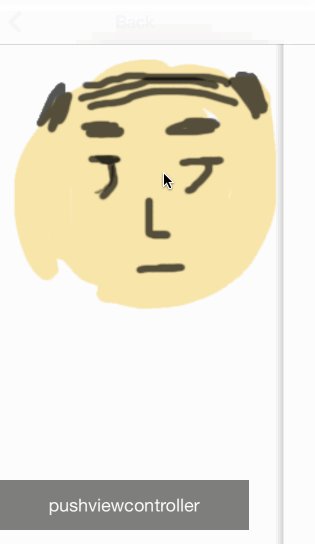
SecondViewController
import UIKit
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let url = NSURL(string:"http://swift-salaryman.com/files/image/page_top.gif");
//http://swift-salaryman.com/files/icon_1.gif
var err: NSError?;
var imageData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
let iv = UIImageView(image:img);
iv.frame = CGRectMake(10, 50, 300, 300);
self.view.addSubview(iv);
self.view.backgroundColor = UIColor.whiteColor();
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
画像の表示位置は適当な数値が入っていますので修正くださいませ。
まとめ
いつも悩んでいた画面遷移もこれで少しは自分なりに整理できたのではと思います。何かお役にたてていれば感謝です。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


