HOME > Objective-Cとの共存
Objective-Cとの共存
Objective-Cと書き方はかなり違っていますが、共存が可能です。簡単な例を利用して説明します。 参考:SwiftとObjective-Cを共存させる
Objective-Cと共存させる準備
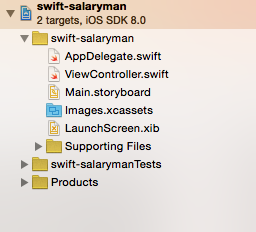
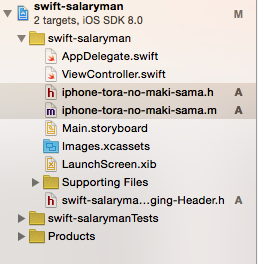
それでは、Swiftのswift-salarymanプロジェクトの中に、objective-Cで作成したiphone-tora-no-maki様クラスを追加してみます。

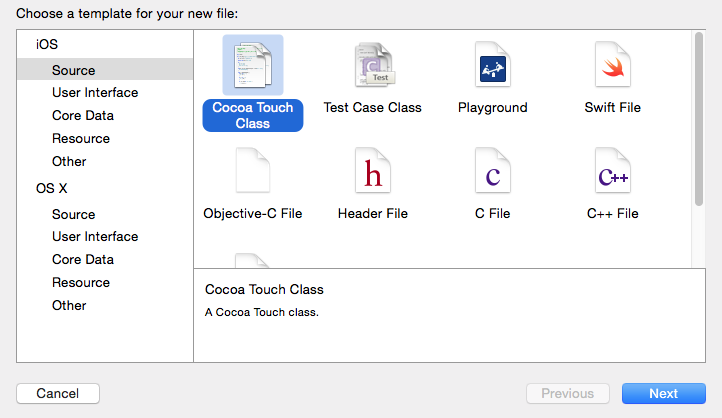
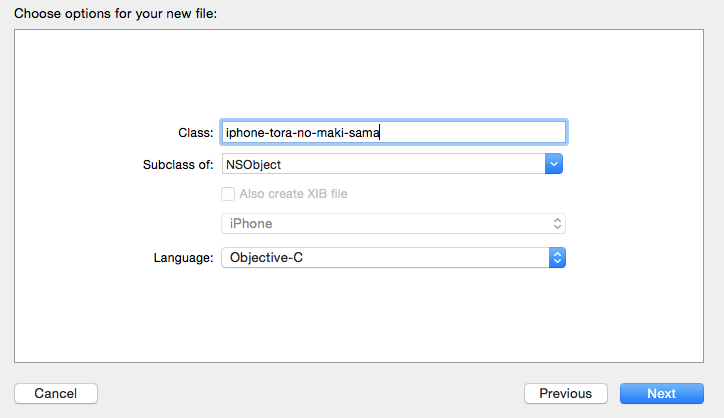
New->File->Cocoa Touch Classで新規ファイルを作成
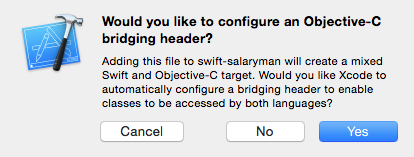
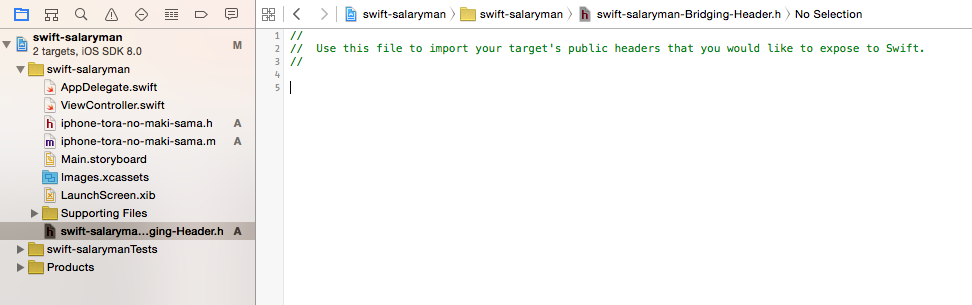
上記ファイルを作成すると、swift-salaryman-Bridging-Header.hが生成されます。どうやら、このファイルにObjective-Cのヘッダーファイルを記載すると、 Swiftから読み出せるようです。



swift-salaryman-Bridging-Header.hの中身

//swift-salaryman-Bridging-Header.hの中身。真っ白のファイルなので以下を追加します。
#import "iphone-tora-no-maki-sama.h"
iphone-tora-no-maki-sama.hの中身。ここに関数を書き込みます。
//iphone-tora-no-maki-sama.hの中身。interfaceだけのおなじみObjectiveCのヘッダファイル
@interface iphone_tora_no_maki_sama : NSObject
- (NSString *)HelloSwiftSalaryman:(NSString *)string yourname:(NSString *)string2;
@end
iphone-tora-no-maki-sama.mの中身。ここに関数の中身を実装します。
//iphone-tora-no-maki-sama.mの中身。ここに関数の実処理を記載します。
#import "iphone-tora-no-maki-sama.h"
@implementation iphone_tora_no_maki_sama
- (NSString *)HelloSwiftSalaryman:(NSString *)string yourname:(NSString *)string2;
{
return [NSString stringWithFormat:@"私は%@です。貴方は%@です", string, string2];
}
@end
共存作業
//これをSwiftから実行してみます。
override func viewDidLoad() {
super.viewDidLoad()
var objc = iphone_tora_no_maki_sama();
var msg = objc.HelloSwiftSalaryman("iPhone虎の巻", yourname: "Swiftサラリーマン")
print(msg);
}
//以下が出力されました
私はiPhone虎の巻です。貴方はSwiftサラリーマンです
更新(2015/2/25)
どうやらObjective-Cとの共存方法が変わったようですので解説します。
参考:Swift Bridging Header import issue
自動でヘッダファイルが含まれないようでした(XCode6.1.1)。以下の様にヘッダファイルを追加してください。
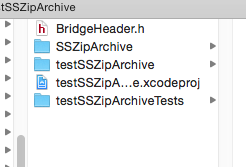
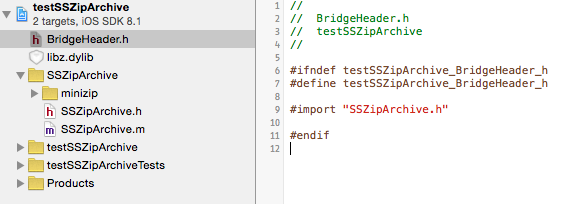
- xcodeprojと同じディレクトリにヘッダを追加する。XCode->New File->Header作成

- import追加する。※この際間違った箇所でHeaderファイルを作成する(xcodeproj以外のディレクトリ)だと認識しないので注意!

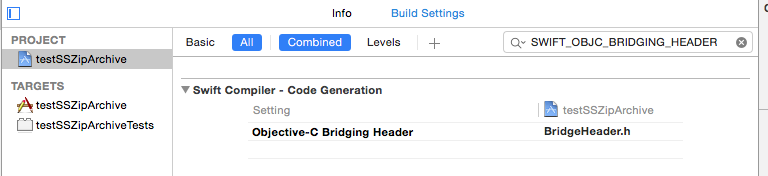
- Build Settingsで「SWIFT_OBJC_BRIDGING_HEADER」を検索して、ヘッダファイル名を追加する

↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


