HOME > NSFileManagerでAPP保存領域のデータ操作
NSFileManagerでAPP保存領域のデータ操作

作成・保存・移動・削除・置換・コピー・ディレクトリ作成等のファイルの操作全般を行うクラスです。
NSFileManagerのクラス階層
NSObject
↑
NSFileManager
参考:Foundation Framework Reference NSFileManager Class Reference
参考:swiftでファイルの書き込み
参考:replaceItemAtURL:withItemAtURL:backupItemName:options:resultingItemURL:error: broken in iOS 6?
やってみた
作成(保存)・移動・削除・コピー・ディレクトリ作成
作成(保存)
let docDir = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as String
var fileName = "hogeTest.txt"
let fileObject = "I am Swift-Salaryman! I am inside of hogeTest.txt!!!!"
fileObject.writeToFile(docDir+"/"+fileName, atomically: true, encoding: NSUTF8StringEncoding, error: nil)
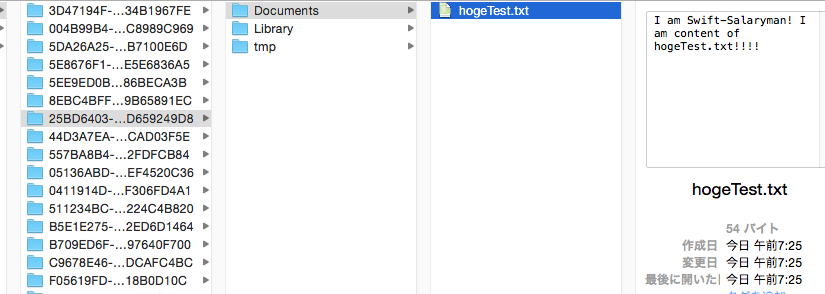
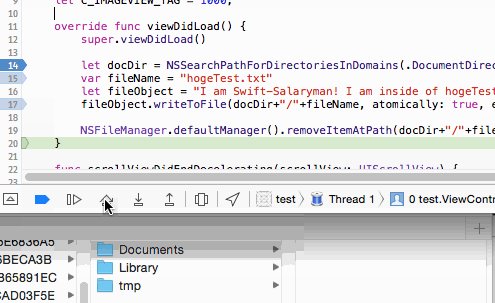
Documentディレクトリに以下hogeTest.txtが保存されます。(ディレクトリへの移動はFinder -> 移動 -> フォルダ移動 にdocDirの保存場所を入れてください。)

こんな感じです。(というかNSFileManager利用していませんね、、、、)
移動
上の作成処理の最後に移動させる処理を追加。
let docDir = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as String
var fileName = "hogeTest.txt"
let fileObject = "I am Swift-Salaryman! I am inside of hogeTest.txt!!!!"
fileObject.writeToFile(docDir+"/"+fileName, atomically: true, encoding: NSUTF8StringEncoding, error: nil)
NSFileManager.defaultManager().moveItemAtPath(docDir+"/"+fileName, toPath: docDir+"/hogeTestTheSecond.txt", error: nil)
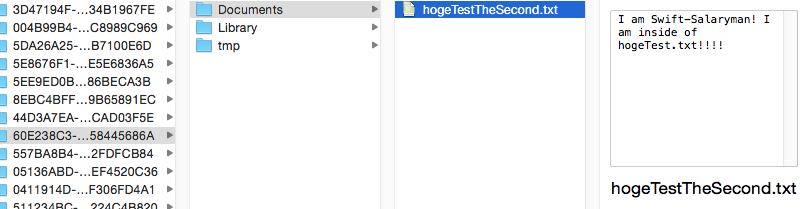
同じディレクトリ内部で移動させているのでリネーム動作になっています。moveItemAtPathはパスを記載していますが、moveItemAtURLとNSURLを利用しての移動も可能ですので臨機応変にご利用ください。

名前が変わりました。(移動しました)
削除
同様に削除の行を最終行に追加しました
let docDir = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as String
var fileName = "hogeTest.txt"
let fileObject = "I am Swift-Salaryman! I am inside of hogeTest.txt!!!!"
fileObject.writeToFile(docDir+"/"+fileName, atomically: true, encoding: NSUTF8StringEncoding, error: nil)
NNSFileManager.defaultManager().removeItemAtPath(docDir+"/"+fileName, error: nil)
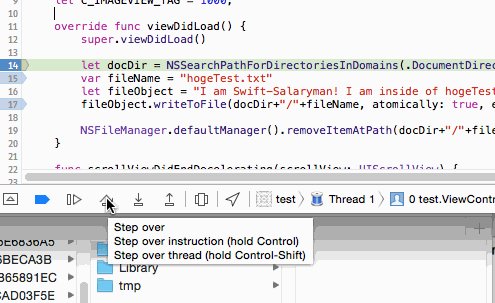
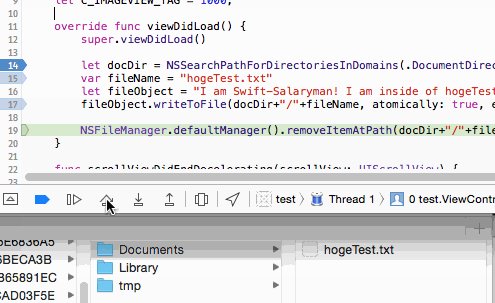
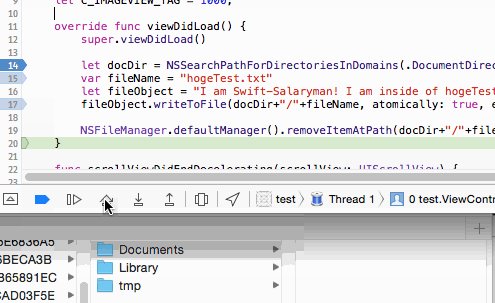
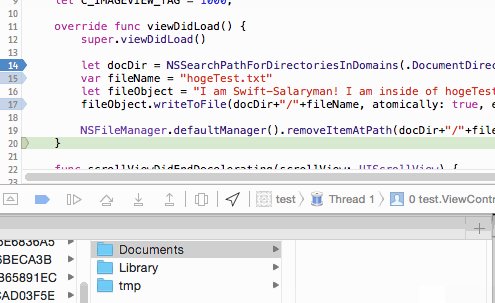
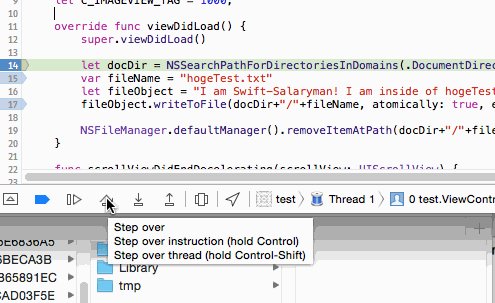
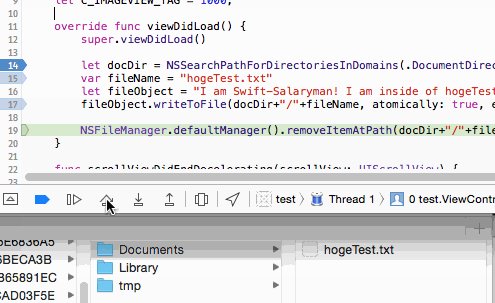
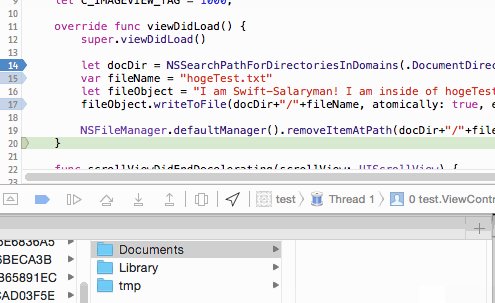
さて、作成されて削除される一連の動作をgifアニメーションで見てみます

作成されてすぐ削除されるhogeTest.txt。少し切ない気持ちにもなります。
コピー
別名(hogeTestTheSecond.txt)でコピーして同じディレクトリに保存してみます。
let docDir = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as String
var fileName = "hogeTest.txt"
let fileObject = "I am Swift-Salaryman! I am inside of hogeTest.txt!!!!"
fileObject.writeToFile(docDir+"/"+fileName, atomically: true, encoding: NSUTF8StringEncoding, error: nil)
NSFileManager.defaultManager().copyItemAtPath(docDir+"/"+fileName, toPath: docDir+"/hogetTestTheSecond.txt", error: nil);

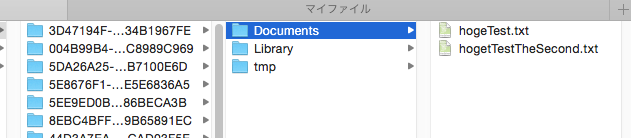
こんな感じです。
ディレクトリ作成
let docDir = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as String
NSFileManager.defaultManager().createDirectoryAtPath(docDir+"/hogeDirectory", withIntermediateDirectories: false, attributes: nil, error: nil)

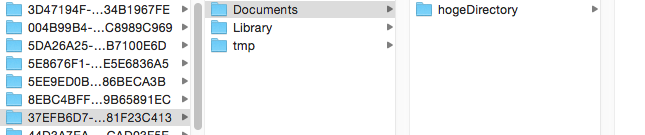
ディレクトリもこんな簡単に作成できました
上書き
replaceの関数もあるのですが引数が多いので私は以下の方法を利用しています。(移動やWriteでは上書きできずにエラーが発生する)
let docDir = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as String
var fileName = "hogeTest.txt"
//削除して
NNSFileManager.defaultManager().removeItemAtPath(docDir+"/"+fileName, error: nil)
//作成
let fileObject = "I am Swift-Salaryman! I am inside of hogeTest.txt!!!!"
fileObject.writeToFile(docDir+"/"+fileName, atomically: true, encoding: NSUTF8StringEncoding, error: nil)
カスタマイズ
特になし
まとめ
ファイルやディレクトリ作成はなんとなく面倒くさいイメージがありましたが、この記事で少し自分の中で壁が低くなった気がします。 よろしければご利用くださいませ。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


