HOME > AppleWatchのアプリ登録が開始されました、少し翻訳
AppleWatchのアプリ登録が開始されました、開発部分を少し翻訳
さてエイプリルフールと同時にAppleからWatchアプリの登録が開始されました!ItunesconnectにもAppleWatchのアイコン やスクリーンショットが登録できる画面が追加されています。あと24日、登録予定している人は審査を考えても後10日程度ではないでしょうか。 スタートダッシュに追いつくには今が頑張りどころなのかもしれません!

参考:Apple Watch向けアプリのストア登録受付が開始に
参考:米Apple、Apple Watchアプリのストア登録受付を開始
参考:Preparing Your App Submission for Apple Watch
やってみた
Google 翻訳さんにお任せ....!

なかなかいい感じに訳してくれました。。。本当にGoogleさんには感謝です
要点#1(デザイン)
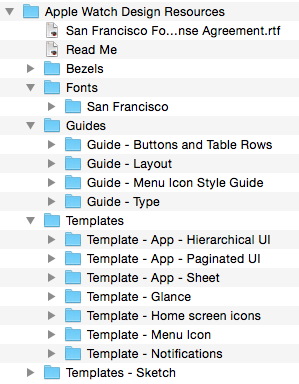
リソースのZIPをダウンロードできるようでした。21MBのZIP。結構多いです。
リロースの中にはAppleWatchに利用できるリソースが保存されています。Developerの人はログイン後にダウンロード可能。PSDファイルやSketchファイルが含まれていました


要点#2(開発)
デベロッパーの方はこのページは確認した方がよさそうです。リリース前なので説明が具体的になってきていました。
開発ページ(WatchKit Development Tips) Google翻訳さんお願いしますorz
開発ページ(AppleWatch Programming Guide) orz
DevelopmentTipsで気になったのはWatchの最初の処理willActivateする時にコントロール作成にはdispatch_asyncを利用する、という箇所。現在アプリを 作成していたのですが、時々初期化が完了しない場合もあるのでここは注意しなければいけないのかも、、、と感じておりました。
要点#3(メタデータ部分)
こちらはメインページの下部に記載されています。アプリ登録時のメタデータの解説です。AppleWatchって名前をアプリに入れてはいけません、 だったりアイコンはメインアプリと関連している1024の四角のRGB画像だったり、KeywordにはWatchは含めてはいけない等です。
まとめ
早足で解説しましたが、Google翻訳様様です。。。。何かどなたかの助けになれば感謝です!
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


