HOME > Facebook SDKを試してみる#3(再調査)
Facebook SDKを試してみる#3(再調査)
さて前回の記事にてSDKをプロジェクトに追加してログインするところまで進んだのですが、 どうやら一点私が勘違いしていたと思われる箇所がありました。
SDKのインストーラが起動しても結局frameworkをドラッグドロップしなちゃ追加できない、面倒臭い、と発言してしまったのですが、 どうやらSDKをインストーラにてインストールした場合(SDK4.1)は、importするだけでどうやらSDKが追加できるとかなんとか。
参考:Getting Started, Facebook iOS SDK
このGetting Started, Facebook iOS SDKのページの下の方に行くと、、、
v4.1 of the SDK supports modules natively so no bridging headers are required.
Simply import the appropriate kit module in your .swift files, such as
import FBSDKCoreKit
import FBSDKShareKit
import FBSDKLoginKit
こんな嬉しい内容が、、、、SDKはモジュールをネイティブでサポートしているので、ブリッジヘッダは必要ないよ、との言葉! え?frameworkドラッグドロップもしなくていいの???plist等の情報を入力するのは同じようなのかとおもうのですが、 ドラッグドロップ部分は省略できそうなのでは???そんな期待をしつつ、、 やってみます
やってみた
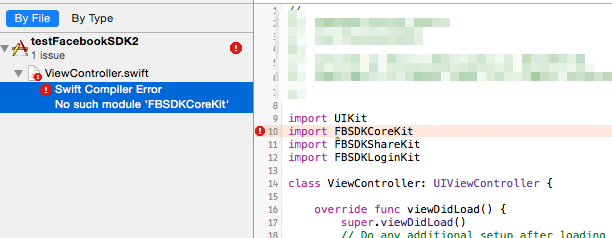
しめしめと新しいプロジェクトち作成して、v4.1をインストーラーでインストールしたPCなので、 この状態でもいけるんだろうと、、、ドラッグをせずに、、、いきなりimport,,,,

見事に失敗しました。あらら。これって単純にブリッジヘッダがいらないだけ?
(名前を消すのを忘れていたのでモザイク処理。どうでもいいですがモザイクって怪しさが増しますね、、、)
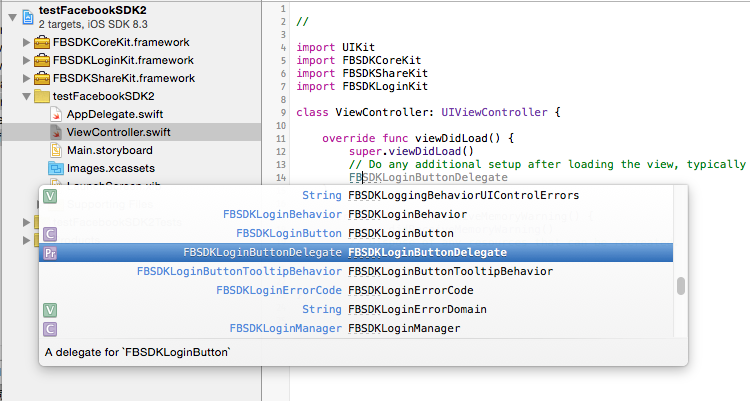
試しに、frameworkをドラッグしてみます。

できた!結局ドラッグしてframeworkを追加する作業は必要なんですね、、、、当たり前か。。。でもブリッジヘッダが必要ないのは嬉しい発見です!
カスタマイズ
さて、ログイン部分だけだと素っ気ないので、リクエストを頂きましたAppEventの処理をすこしさらってみます。
AppEventが何を指しているのか、私もわかっていませんので、まずは[AppEvent]とは何かを調査です。
AppEventですがざっと概要をみただけですが、独自のログを作成してFacebookサーバにAppに紐付いたデータをSDK経由で送信して、
それをFB側のDBが保存、利用することができる、そんな無料ログシステム=AppEventのような
 がしました。
少し調査して判明したのですが、この単元は今回の記事と違う路線に進みそうですので別の記事にて対応するようにいたします。
がしました。
少し調査して判明したのですが、この単元は今回の記事と違う路線に進みそうですので別の記事にて対応するようにいたします。
まとめ
AppEventは別記事にて詳細検証してまいります。

↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


