HOME > UINavigationController
UINavigationController
TabBarとUITableViewControllerを利用して一つのUIViewControllerだけをクリックすると右にスライドするUINavigationControlerを 利用したサンプルを記載します。というのも、AppDelegate内でUINavigationをself.windowのrootviewcontrollerにセットする 方法は多々あったのですが、AppDelegate内を利用しないでNavigationを実装する方法がなくハマっていましたのでを以下記載します。

参考:JavaScriptプログラマがSwift iOSアプリを2週間で作って公開してみた〜その5 UITabBarController & UINavigationController〜
参考:012 UINavigationControllerの表示
参考:How to add an UINavigationController to an existing UIViewController programmatically
やってみた
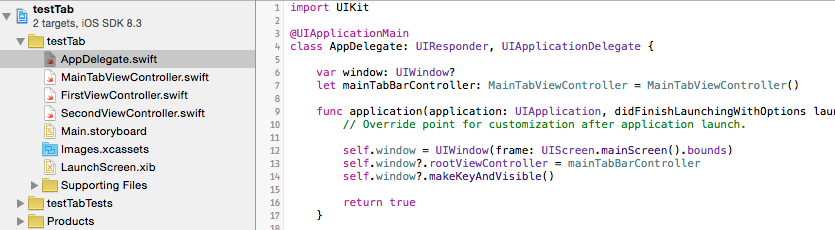
UITabViewControllerの方法は割愛します。既にMainTabViewController (UITabViewController) と読み込まれるfirstView (UIViewController) とsecondView (UIViewController) が作成されていることが前提です。以下の画像のような状態。
参考:013 UITabBarControllerでタブの表示

この状態で修正コードを記載します
変更前
import UIKit
class MainTabViewController: UITabBarController {
var firstView: FirstViewController!
var secondView: SecondViewController!
override func viewDidLoad() {
super.viewDidLoad()
firstView = FirstViewController()
secondView = SecondViewController()
firstView.tabBarItem = UITabBarItem(tabBarSystemItem: UITabBarSystemItem.Featured, tag: 1)
secondView.tabBarItem = UITabBarItem(tabBarSystemItem: UITabBarSystemItem.Bookmarks, tag: 2)
self.setViewControllers([firstView, secondView], animated: false)
}
}
↓
変更後
import UIKit
class MainTabViewController: UITabBarController {
var firstView: FirstViewController!
var secondView: SecondViewController!
override func viewDidLoad() {
super.viewDidLoad()
firstView = FirstViewController()
secondView = SecondViewController()
firstView.tabBarItem = UITabBarItem(tabBarSystemItem: UITabBarSystemItem.Featured, tag: 1)
secondView.tabBarItem = UITabBarItem(tabBarSystemItem: UITabBarSystemItem.Bookmarks, tag: 2)
var secondViewNavigationController = UINavigationController(rootViewController: secondView)
secondView.title = "UINavigationControllerです";
self.setViewControllers([firstView, secondViewNavigationController], animated: false)
}
}
TabViewController[firstView]と[secondViewを追加したnavigationcontroler]を追加しています。
ナビゲーションの画面上部のバーを消す方法
以下のBarHiddenプロパティを利用して表示を消します
self.navigationController.navigationBarHidden = NO;//Yes = 表示, No = 非表示
ナビゲーションの画面上部のバーの高さを取得する方法
以下のnavigationコントロールのサイズから取得します
let navBarHeight = self.navigationController?.navigationBar.frame.size.height
まとめ
この方法も頻繁に使用していたのですが、いつも忘れていましたので、どなたかの助けになれば幸いです。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


