HOME > StrongとWeak参照
StrongとWeak参照
Objective-Cの時は自動でメモリがリリースされないようにstrongをつけたりと変数の宣言時に追加することができましたが、 swiftは基本的にデフォルトでは強参照がかかっている状態です。つまりstrongとの記述はなくなっています
参考:Strong and weak references in Swift
参考:Swiftの循環参照問題におけるunownedとweakの使い分けについて
StrongとWeakの例文
Strongは記載必要がないです。weakを追加することは可能です。Strongは変数が勝手に消えないようにとの印ですので、 明記的にnilをオブジェクトに入れるまでは基本消えません。weakはメモリの使用量に応じて勝手にnilがセットされて初期化されちゃったりします。
var swift-salaryman = UIView(); //これでstrongと同じ
weak var manga-salaryman = UIView(); //これでweakと同じ
Unownedの例文
さて、ただこのstrongとwaekだけではなく、unowendという記載方法もあります。Qiita様の記事で説明している箇所がるのですが、 なんともシックリ理解できなかった。難しい、、、自分で少し検証してみます

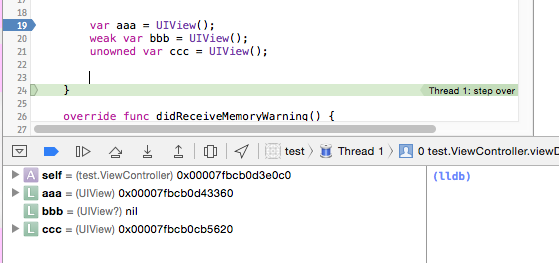
どうやらweakを付けて宣言した変数は、宣言時にnilが含まれているようです。
swiftは基本的に「nilを利用しない」スタンスかと思いますので、nilを利用する為に使用しているOptional型と 関連があるのではと思います。
以下、まずOptional型のサンプルを見ながら記載していきます。
(※Optional型の説明はこちら:「?マークと!マーク」)

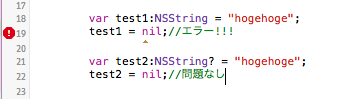
二行目のnilをいれる箇所でエラーが発生しています。理由はオプショナル型ではないためです。変数test2は?でオプショナルに 変わっているため、エラーが発生していません

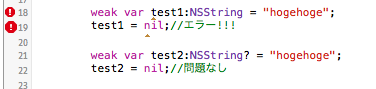
変数の宣言にweakをつけると、宣言時点ですでにエラーが発生するようになりました。一番上の表示のように既にnilが入っている状態 ですので、swiftから怒られているのかと思われます。

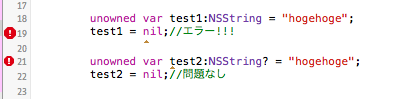
unowenedを付けると、一行目のエラーがなくなりました。nilでは無いからです。二行目のエラーはOptional型ではないので通常のエラー。 test2の変数宣言時にエラーがでているのは、unownedは「nil」使わない=Optional「nil」使う、のためにバッティングしてしまって エラーが発生しているようです。
まとめ
nilを使わないで開発する時は「weak」ではなく「unowned」を使う!でしょうか。ここまで来てやっとQiita様の記事の 意味がわかりました。。。。なので、開発者に依存する状態です。nilを使いたくないと徹底しているならweakを減らして作業する等の つかいわけが必要になってくるのかと思います。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


