HOME > UIImage
UIImage

UIImageクラスは画像を表示します。ローカル画像やネットワーク上のURLからデータを読み込み表示します。
UIImageのクラス階層
NSObject
↑
UIImage
参考Appleサイト(英語): UIKit Framework Reference UIImage Class Reference
UIImageの例文
//ファイル名を指定した場合 let img:UIImage = UIImage(named:"img.png");
// URLを指定したUIImageの生成例
let url = NSURL.URLWithString("http://swift-salaryman.com/files/image/page_top.gif");
//var err: NSError?;
//var imageData = NSData.dataWithContentsOfURL(url,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err);
//Swift 2.2以上では以下でOK
let imageData = NSData(contentsOfURL: url!)
var img = UIImage(data:imageData);
//それをselfのUIViewへ追加する場合は、
//UIImageViewに追加してからselfへaddSubviewする
let iv = UIImageView(image:img);
iv.frame = CGRectMake(0, 0, 100, 50);
self.view.addSubview(iv);
(2017-02-05)Swift3.0になってURLからの読み込みは変更されました。
参考:Loading/Downloading image from URL on Swift
参考:iOS9でHTTP通信ができない時の解決法
↓ファイル名指定の場合(プロジェクトにsalaryman.gifを既に追加していて、リソースから読み込む場合)
if let filePath = Bundle.main.path(forResource: "salaryman", ofType: "gif"), let image = UIImage(contentsOfFile: filePath) {
let iv = UIImageView(image:image);
iv.contentMode = .scaleAspectFit
self.view.addSubview(iv);
}
↓URLから読み込む場合
let url = URL(string: "http://swift-salaryman.com/files/image/page_top.gif")
let data = try? Data(contentsOf: url!)
let iv = UIImageView(image:UIImage(data: data!));
iv.contentMode = .scaleAspectFit
self.view.addSubview(iv);
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. と表示された場合、info.plistを上記のHTTP通信ができない時の対処法をご参照下さい
以下、以前の履歴まとめ
追記<2014/11/18>:Qiita様の以下ページで上記コードを検証してくださっていたようですが動作しなかったようです。。。。私の環境では現状(XCode6.0)動作しているようですので、
XCodeのバージョンによってまだSwiftが動作したりしなかったりするのかもしれません。参考の為、以下リンクさせていただきます。
参考:[Swift] 指定したURLの画像を表示する。

追記<2014/12/05:XCodeのバージョンを6.1にあげたらQiita様と同じエラーが発生しました。以下のコードなら問題なく動作できました。
let url = NSURL(string:"http://swift-salaryman.com/files/image/page_top.gif");
var err: NSError?;
var imageData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
let iv = UIImageView(image:img);
iv.frame = CGRectMake(0, 0, 100, 50);
self.view.addSubview(iv);
userInteractionEnabledとtouchesBeganでクリックイベントを実装する
UIImageをクリックした時のイベントを取得する方法です,UILabelやUIButtonとは少し方法が違いtouchBeganコマンドとtagを利用して判断します。 Touch対象が一つの場合であればtagを設定する必要もありません。

import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let url = NSURL(string:"http://swift-salaryman.com/files/image/page_top.gif");
var err: NSError?;
var imageData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
let iv = UIImageView(image:img);
iv.frame = CGRectMake(0, 0, 100, 50);
iv.userInteractionEnabled = true;
iv.tag = 1;
self.view.addSubview(iv);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
override func touchesBegan(touches: Set, withEvent event: UIEvent) {
let touch = touches.first as! UITouch
println(touch.view.tag);
}
}
おまけ:画像のパターン配置
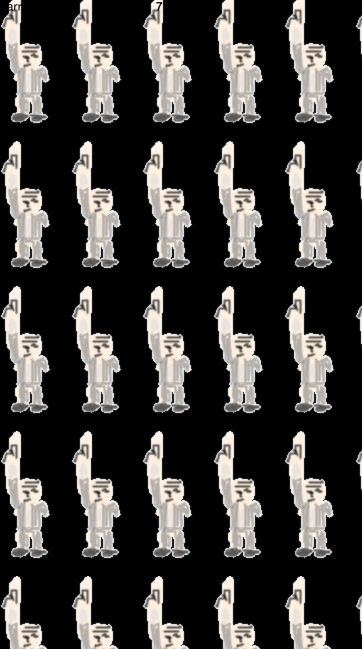
以下の様にパターン画像として配置する方法もあります。詳しくはUIColorの記事をご確認くださいませ。 コチラからどうぞ。

おまけ2:UIViewContentModeで拡大比率を保ったまま拡大
UIImageViewのUIViewContentModeを利用すると拡大比率を調整することができます。
contentModeを何もセットしない場合(ScaleToFillと同じ)
override func viewDidLoad() {
super.viewDidLoad()
let url = NSURL(string:"http://swift-salaryman.com/files/image/page_top.gif");
var err: NSError?;
var imageData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
let iv = UIImageView(image:img);
iv.frame = CGRectMake(0, 0, 320, 500);
iv.backgroundColor = UIColor.greenColor();
//iv.contentMode = UIViewContentMode.ScaleToFill;// <- デフォルトでScaleToFillになっている。これつけてもつけなくても一緒。
self.view.addSubview(iv);
}

伸び縮みでUIImageViewの枠いっぱいに表示されます。画像は欠けませんが、歪みます
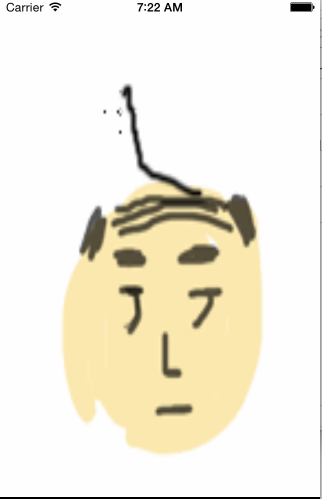
UIViewContentMode.ScaleAspectFitをセットした場合

画像が全て表示される最大の拡大率で表示します。上の図だと画像を拡大していって表示領域の左右に接触するので、その大きさに保持されます。画像は欠けません。歪みません。
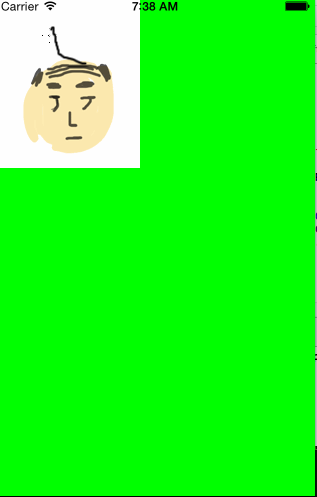
UIViewContentMode.ScaleAspectFillをセットした場合

画像が全て表示される最大の拡大率で表示するのですが、Fitは全て表示されるに対して、Fillは 拡大の方法が違います。画像上側が画面上に接触する最大限まで拡大、画像がかけてもOKな状態で拡大します。歪みません。
UIViewContentMode.Redrawをセットした場合

デフォルトのScaleToFillと同じですが、Viewサイズが変わった時にsetNeedsDisplay(=再描画)が自動的に呼ばれるようになります。
UIViewContentMode他にも以下のように配置させることもできます。
 UIViewContentMode.TopLeft |  UIViewContentMode.Top |  UIViewContentMode.TopRight | |||
 UIViewContentMode.Left |  UIViewContentMode.Center |  UIViewContentMode.Right | |||
 UIViewContentMode.BottomLeft |  UIViewContentMode.Bottom |  UIViewContentMode.BottomRight |
おまけ3:UIImageに存在しないファイルを指定するとOptionalなのにnilになる検証
SwiftでUIImageのimageNamed:でファイルが存在しなかったときに起こる謎 このQiita様のサイトをでUIImageがnilを保有しても落ちない件に関して実際にコードを触ってみました。
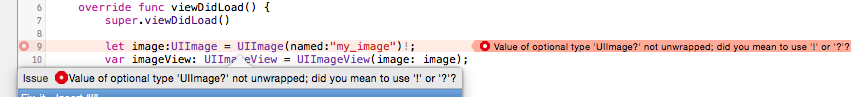
let image = UIImage(named:"my_image");
var imageView = UIImageView(image: image);
と思ったら、、、、(XCode 6.1.1で検証)

しっかりちゃんとOptional型にしてとのエラー。Swift ( beta7 )での設計方針について 〜 Optionalとの付き合い方 〜 [追記あり] これを読むとどうやらXCode6 beta7以前とその後ではOptional型に切り替わった変数が多く、このUIImageもその一つのようです。
let image = UIImage(named:"my_image")!;
var imageView = UIImageView(image: image);
これならOKでした。
Sessionを使った画像の読み方(Swift3)
Sessionを利用してURLにアクセスする方法もありますので共有
let request = URLRequest(url: imageURL!)
let task = URLSession.shared.dataTask(with: request as URLRequest) {data,response,error in
if let e = error {
print("エラー: \(e)")
} else {
print("レスポンスコード: \(res.statusCode)")
if let imageData = data {
let image = UIImage(data: imageData)
}
}
}
}
task.resume()//Task開始!
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||










 Facebook#1(調査)
Facebook#1(調査)


