HOME > UIDatePicker
UIDatePicker
UIDataPickerは日付けを選択するクラスです。

UILabelのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UICotrol
↑
UIDatePicker
参考Appleサイト(英語):
UIKit Framework Reference UIDatePicker Class Reference
参考Appleサイト(英語):
UIDatePicker Using Swift iOS
UIDatePicker例文
//データビュー作成
let dp:UIDatePicker = UIDatePicker();
dp.datePickerMode = UIDatePickerMode.Time;//ここを変えればタイマーカウント等も作成できます。
dp.addTarget(self, action: "updateDatePickerLabel", forControlEvents: .ValueChanged);
self.view.addSubview(dp);
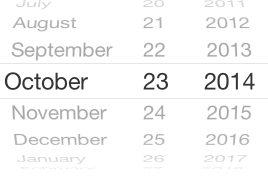
UIDatePickerMode.Date

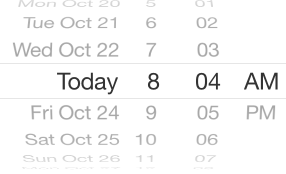
UIDatePickerMode.DateAndTime

UIDatePickerMode.Time

UIDatePickerMode.CountDownTimer

全体表示
//クラス宣言、関数読み込み一式のサンプルです
class ViewController: UIViewController {
let dp:UIDatePicker = UIDatePicker();
lazy var dateFormatter: NSDateFormatter = {
let dateFormatter = NSDateFormatter()
dateFormatter.dateStyle = .MediumStyle
dateFormatter.timeStyle = .ShortStyle
return dateFormatter
}()
override func viewDidLoad() {
super.viewDidLoad()
self.dp.datePickerMode = UIDatePickerMode.Time;
self.dp.addTarget(self, action: "updateDatePickerLabel", forControlEvents: .ValueChanged);
self.view.addSubview(self.dp);
}
func updateDatePickerLabel(){
let datestr = dateFormatter.stringFromDate(self.dp.date);
println(datestr);//Oct 23, 2014, 7:58 PMな風に出力されます。
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


