HOME > 画像やメール共有・保存
画像やメール共有・保存:UIActivityViewController
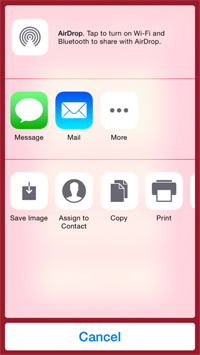
アプリ内の画像やメールを簡単に第三者に共有できるActivityViewControllerを説明します。海外のサイトのゲーム[The Line]で遊んでいる際にSHAREボタンを押すと以下の様にメッセージやメールを表示する方法を調査しましたので共有いたします。

サンプル構文
//生成
let firstActivityItem = "I am a test message";//メッセージ
let secondActivityItem = UIImage(named:"swift-salaryman.png")!;//画像
let thirdActivityItem = NSURL(string:"http://swift-salaryman.com/")!;//メッセージの後に表示されるURL
//上記の要素を追加して表示します
let activityViewController : UIActivityViewController = UIActivityViewController(activityItems: [firstActivityItem,secondActivityItem,thirdActivityItem], applicationActivities: nil);
target.presentViewController(activityViewController, animated: true, completion: nil);
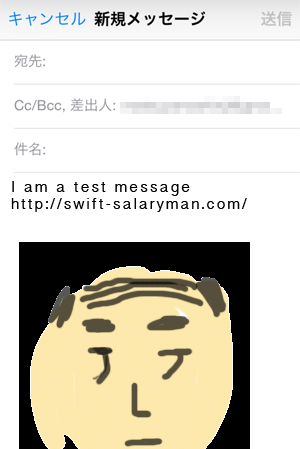
上記を実行すれば以下の様なメッセージを送信できます

ActivityViewUtil例文
ActivityViewUtil.swiftをダウンロードする。(ご自由にご利用ください)
import UIKit
struct ActivityViewUtil {
static func showPanel(target:UIViewController, activityItems:[AnyObject]){
let activityViewController : UIActivityViewController = UIActivityViewController(activityItems: activityItems, applicationActivities: nil);
target.presentViewController(activityViewController, animated: true, completion: nil);
}
}
//利用方法
let firstActivityItem = "I am a test message";//メッセージ
let secondActivityItem = UIImage(named:"swift-salaryman.png");//画像
let thirdActivityItem = NSURL(string:"http://swift-salaryman.com/");//メッセージの後に表示されるURL
ActivityViewUtil.showPanel(targetViewController, activityItems: [firstActivityItem,secondActivityItem,thirdActivityItem]);
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


