HOME > UIStepper
UIStepper

さて今回は基本のコンポーネントの一つStepper(メモリを少しずつ+とーで上下させるコントロール)を説明します。 単純なコントロールですのが、初期設定で、+と-が表示される優れものです。
ただ、単調な為に記事にするのが面白くないので、 何度も申し訳ありませんが「ヒゲ」にフォーカスして、ヒゲを剃るStepper(ヒゲの量を調整する)「髭脱毛ステッパー」を作成して説明してまいります。

UIStepperのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UIControl
↑
UIStepper
参考:UIKit Framework Reference UIStepper Class Reference
参考:030 UIStepperの表示
やってみた
ヒゲでやらなくてもいいかもしれませんが、やらせてください。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//以下でUIStepperを作成します
let higesoriStepper: UIStepper = UIStepper()
higesoriStepper.center = CGPoint(x:self.view.frame.width/2, y:self.view.frame.height/2)
higesoriStepper.addTarget(self, action: #selector(self.onStepperChange(stepper:)), for: UIControlEvents.valueChanged)
higesoriStepper.minimumValue = 5//最小値。ヒゲは完全に剃れません。ゼロにはならない。
higesoriStepper.maximumValue = 100000//ヒゲはほぼ無限です。
higesoriStepper.value = 30//今朝の8時、朝剃ったヒゲ5は今は30程度に成長しました
higesoriStepper.stepValue = 5//ヒゲ剃り人剃りはだいたい5程度です
self.view.addSubview(higesoriStepper)
}
internal func onStepperChange(stepper: UIStepper){
print("ヒゲ個数:\(stepper.value)");
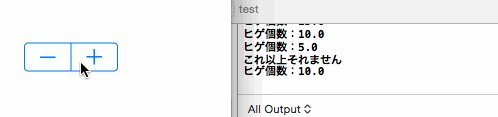
if (stepper.value == 5){
print("これ以上それません");
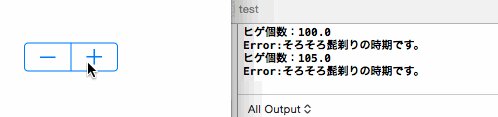
}else if (stepper.value >= 100){
print("Error:そろそろ髭剃りの時期です。");
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
さて、ヒゲStepperの初期値は30。最小5、最大100000としました。最小はヒゲはゼロにはならない剛毛だからです。 洗剤が100%綺麗にならないCMと同じで私のヒゲも0にならないので最小は5にしました。現状朝8時で少しヒゲが伸び出しましたので、 30からスタートします。
カスタマイズ
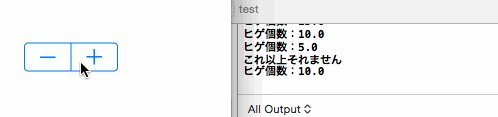
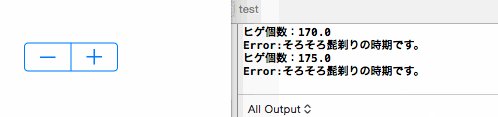
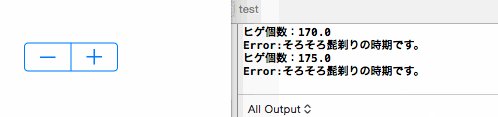
この状態でヒゲを剃ってみましょう、、、ログを出力しながら。

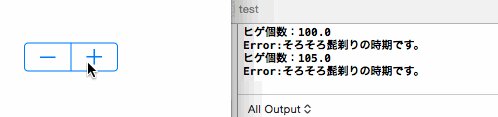
100を越えるとエラーが発生します
まとめ
気持ち悪い記事が時々でてきて失礼しております。このモチベーションの上げ方、ヒゲ様々です。ヒゲさんありがとう。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


