HOME > nilを気遣う便利屋「guard」(ifよりも便利か?)
防御力UP?nilを気遣う便利屋「guard」(ifよりも便利か?)
Swift2.0よりあらわれたguard。サンプルを探していると現れるようになってきました。ただ私もよくわかっていませんでしたので 検証してみます。guardを単語だけで考えると「防御」的な意味でしょうか、防御力をあげる型宣言、、、うーん。ひとまず調査してみます。

参考:Swift 2.0 で追加された guard のいいところ
参考:Swift 2.0 で追加されたguard の有効利用
参考:The guard keyword in Swift 2: early returns made easy
参考:Swift Guard Statement
参考:Swift 2.0: Why Guard is Better than If
上記URLのタイトルだけみても「使える便利なguard」という感じが伝わってきました。ifよりも便利?とか意味深なことも描いてあるようです。 それぞれ調べてみます。.....
確認中....
どうやらguardはifと似た使い方をするステートメントの様です。関数内で利用して①引数がnilが含まれているかもしれない型(オプショナル型)で あった場合に活躍②returnしないとコンパイルエラーがでて分かりやすい。との利点があるようです。
やってみた
ソースコードでみてみましょう。
guardを使った場合
func saySwiftSalaryman(word: String?) {
guard let theWord = word else { //ここでString?をunwrapしてtheWordにいれている。
return
}
print(theWord)
}
こちらを見ただけではあまり恩恵はうけられないのでifを使った場合の処理も記載します。
guardを使わない場合
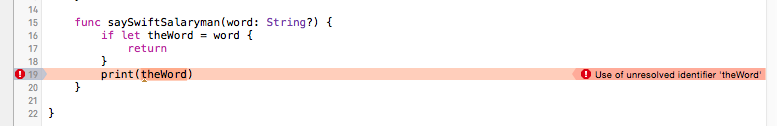
func saySwiftSalaryman(word: String?) {
if let theWord = word {
return
}
print(theWord)
}
↑のソースコードではコンパイルエラーが発生します。何故かわかりますでしょうか?

アンラップしていない 変数をprint関数が引数に持てないからです。なのでtheWord変数にnilが含まれない保証をするためには以下のように 書き換える必要があります
func saySwiftSalaryman(word: String?) {
let theWord = word!;
print(theWord);
}
これだとnilが入っていたらクラッシュしてしまうので、、、、
func saySwiftSalaryman(word: String?) {
if word == nil {
return
}
let theWord = word!;
print(theWord);
}
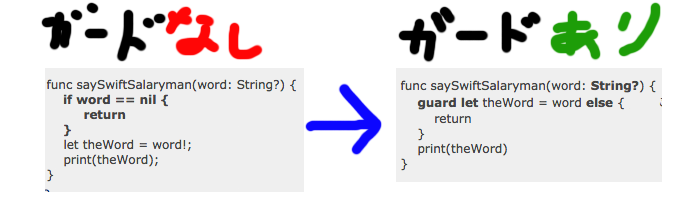
guardを使わない場合は色々とnilさんを気遣ってコーディングしないといけません
guardは勝手にnilを気遣ってくれる便利屋さん。オプショナル型を利用する場合nilだったらどうしよう、といった不安を除くために、 guardを使うのはソースコードをスッキリさせる方法なのではと思います

比べてみると確かにスッキリしています。その他guardを利用するとreturn等の完了させる識別語を必要としており「忘れてた」ミスも 防ぐことができるので確実なコーディングをする上では「防御力」があがるといっても良さそうです。
まとめ
Optional型とうまく付き合うためには是非使って頂きたいGuardでした。気持ち的には防御力というより攻撃力が上がった気がしました。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


