HOME > Debugを上手に使って作業効率をあげる
Debugを上手に使って作業効率をあげる
開発には避けて通れないデバッグの方法。Swiftの便利なデバックの仕方を説明します。私はphpを利用していましたので、dump処理が無いのが わかりずらいなぁとの経験がありましたので何か同じ悩みにがある人がいれば助けになれば嬉しいです
参考:How do I list (po) the contents of a Swift Array?
参考:Swift Debugging Tips
参考:Xcode Debugger: view value of variable
ダンプ処理(dumpに似た処理)
いろんな方法があります。Consoleでp(Rawダンプ=print)やpo(Objectダンプ=print description of the object), frame variableのfr vコマンドなんかもあります。
UIViewControllerの場合
println
ViewControllerのクラスインスタンスを利用して説明します。
override func viewDidLoad() {
super.viewDidLoad()
println(self);//debugTestProject.ViewController: 0x7f9a18c9da10
}
description -> (結果)printlnと同じ
override func viewDidLoad() {
super.viewDidLoad()
println(self.description);//debugTestProject.ViewController: 0x7f9a18c9da10
}
debugDescription -> (結果)printlnと同じ
override func viewDidLoad() {
super.viewDidLoad()
println(self.debugDescription);//debugTestProject.ViewController: 0x7f9a18c9da10
}
Consoleでpo
XCodeをBreakpointで止めてConsole上でpoで出力した場合は継承されている階層が表示されています。NSObjectとUIResponderを継承したUIViewControllerであることが分かります。
po self
0x00007f9a18c9da10
{
UIKit.UIViewController = {
UIKit.UIResponder = {
ObjectiveC.NSObject = {}
}
}
}
UIImageの場合
println
let url = NSURL(string:"http://swift-salaryman.com/files/image/page_top.gif");
var err: NSError?;
var imageData :NSData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
println(img);//Optional(UIImage: 0x7f85784be710)
description -> (結果)printlnと同じ
println(img?.description);//Optional(UIImage: 0x7f85784be710)
debugDescription -> (結果)printlnと同じ
println(img?.debugDescription);//Optional(UIImage: 0x7f85784be710)
consoleでpo
po self
UIImage: 0x7f85784be710
Dictionaryの場合
println
var hogeDic: Dictionary = ["title": "swift-salaryman", "url": "http://swift-salaryman.com/"]
println(hogeDic);//[title: swift-salaryman, url: http://swift-salaryman.com/]
description -> (結果)printlnと同じ
println(hogeDic.description);//[title: swift-salaryman, url: http://swift-salaryman.com/]
debugDescription -> (結果)printlnと同じ
println(hogeDic.debugDescription);//[title: swift-salaryman, url: http://swift-salaryman.com/]
consoleでpo
po hogeDic
{
[0] = (key = "title", value = "swift-salaryman")
[1] = (key = "url", value = "http://swift-salaryman.com/")
}
ダンプ処理(Consoleのpo)をもっと簡単に
上で色々記載しましたがデバッグログ表記はXCodeのIDEから簡単に表示させることができます。

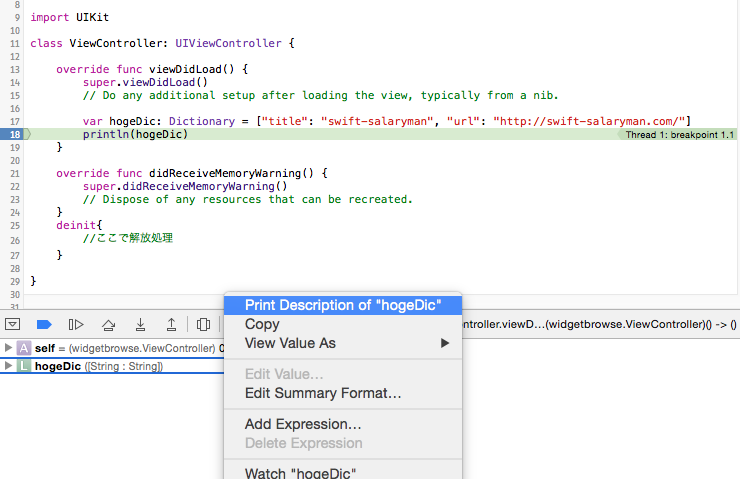
左下の変数リストの該当変数の上にカーソルを移動させて、、、右クリックのメニューを表示させて、Print Description of "XXXXX"をクリックします

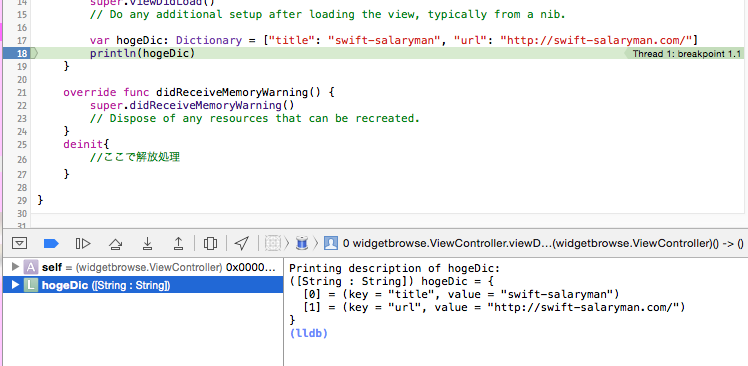
コンソールに結果が表示されます。
Printing description of hogeDic:
([String : String]) hogeDic = {
[0] = (key = "title", value = "swift-salaryman")
[1] = (key = "url", value = "http://swift-salaryman.com/")
}
型も表示されているので一番詳細なのは右クリックからのデバッグのようです。表示も一番簡単なのでオススメです。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


