HOME > 3Dでゲームを作ってみたい(#4)
3Dでゲームを作ってみたい(#4)
前回の記事#3よりSceneKitのチュートリアルを進めていきます。
改めてですが、Beginning Scene Kit TutorialにあるGetting Startedセクションの「starter pack」からダウンロードできる「CarbonVisualizer-Starter.zip」を利用しています。
目標
前回と同じく、以下のような四角がくるくる回る形の作成を検証してみます。


まずはチュートリアルを見ながら作成してみる、、、ハマったら共有します。

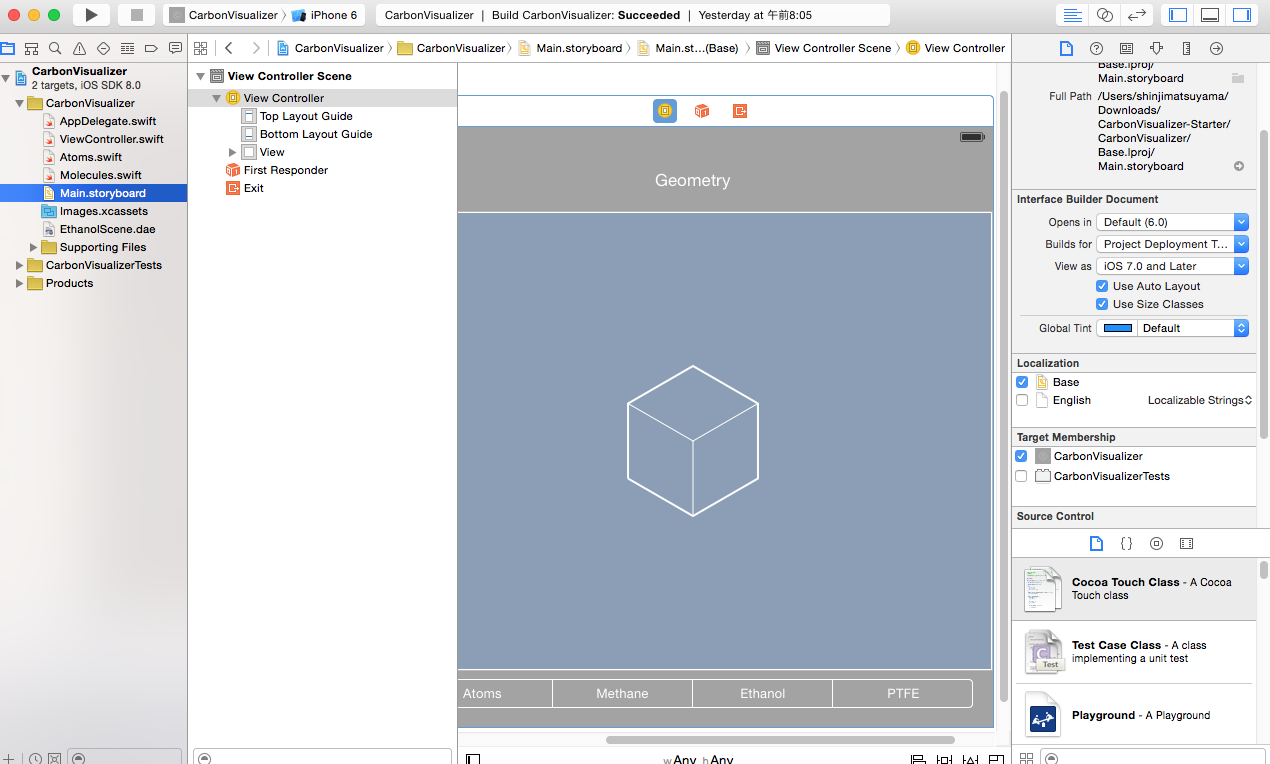
まず、Main.storyboardを開くとViewController.swftに既にリンクされているとの記載がありますが、その意味すら私はわかりませんので、 そこから調査していきます。リンクってどこで確認するのでしょうか、、、

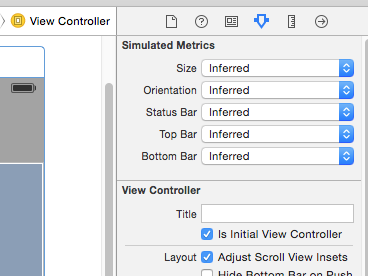
どうやら"Is Initial Controller"にチェックが入っていると最初に読み込むViewControllerとして利用されるようです。
UIStoryBoard(ストーリーボード)で先頭のViewControllerを変更する方法
というか、そもそもここは最初のViewControllerなだけで特別気にするところではないのかもしれません。次に進みます。
(ViewController.swiftに変数を追加するとMain.storyboardのViewにも即時反映されているので繋がっているのは理解できているのですが、このチェックボックスをONOFFどちらでも反映されるのでそもそも私の認識が何かズレているのかもしれませんが、、、)
.....
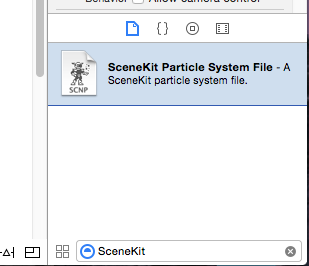
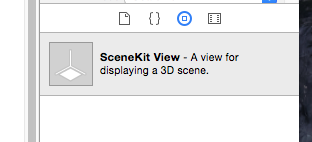
SceneKit Viewというコンポーネントがあるとの記載があるので調査。

ない、、、、チュートリアルに記載しているようなScenceKit Viewが見つかりません。 XCodeが最新ではないのかもしれません。(XCode6.0 ) ※最新はXCode6.1 2014/11/13

と思ったらありました orz。カテゴリのアイコンをクリックしていないだけでした。。。
ストーリーボードの説明のページになってしまいました、、、まったくswiftのことも3Dの事にも解説が至らずすいません、、、、
少しだけしか進みませんでしたが明日はここから開始します!
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


