HOME > App Extensions #3
App Extensions #3(Share)
前回の記事より、 iOS8からの新機能のAppExtensionのShareを利用したサンプルを引き続き記載していきます。 途中からの人は上記のリンクより前記事をご確認ください。

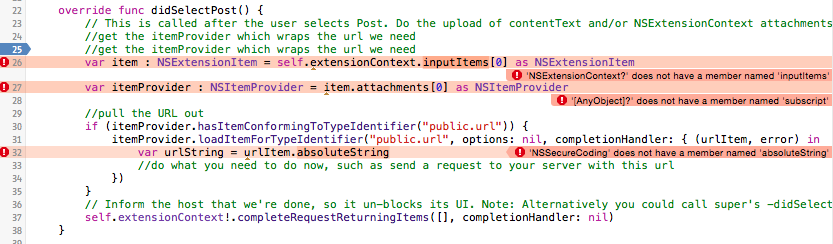
AppExtensionのShareでdidSelectPostの箇所のソース、上記のエラーが解決できない箇所まで進んでいました。
参考:iOS 8 Share extension loadItemForTypeIdentifier:options:completionHandler: completion closure not executing
参考:[NSObject : AnyObject]?' does not have a member named 'subscript' error in Xcode 6 beta 6
URLを取得できた、修正したソース
以下のように修正すると取得することが可能できました。どうやら最後の行のcompleteRequestReturningItemsの位置をClosureに含めないと取得できないようでした。Objective-Cでは取得できていたようですので注意が必要です。
override func didSelectPost() {
var item : NSExtensionItem = self.extensionContext!.inputItems[0] as NSExtensionItem
var attachments = item.attachments!;
var itemProvider : NSItemProvider = attachments[0] as NSItemProvider
if (itemProvider.hasItemConformingToTypeIdentifier("public.url")) {
itemProvider.loadItemForTypeIdentifier("public.url", options: nil, completionHandler: { (urlItem, error) in
let url : NSURL = urlItem as NSURL;
println(url.absoluteString);//http://www.apple.com/retail/code/
self.extensionContext!.completeRequestReturningItems([], completionHandler: nil)
})
}
}
おまけ:次のgithubのソースではスウェーデンのvandadnpさんがカスタマイズされて独自のネットワーク先を選択してPOSTできるような形のサンプルが掲載されています。iOS-8-Swift-Programming-Cookbook/chapter-extensions/Providing a Custom Sharing Extension to iOS/ShareExtension/ShareViewController.swift
引き続き、最後のconfigurationItemsを解説していきます
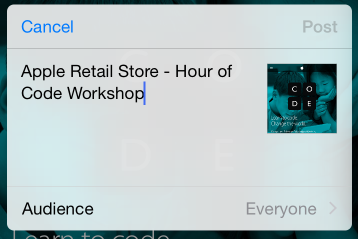
configurationItems解説
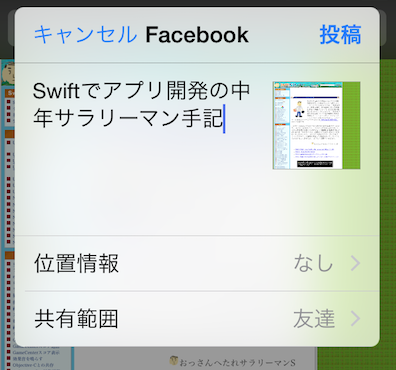
こちらは何かといえば、例えばFacebookのShareの位置情報や共有範囲のメニューの事です。デフォルトでは何もついていません。こちらをカスタマイズすることができます

Githubにvandadnpさんがサンプル一式をアップされていましたので実行してみました。
override func configurationItems() -> [AnyObject]! {
return [audienceConfigurationItem]
}
lazy var audienceConfigurationItem: SLComposeSheetConfigurationItem = {
let item = SLComposeSheetConfigurationItem()
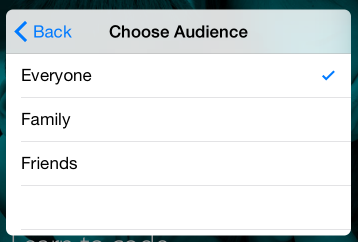
item.title = "Audience"
item.value = AudienceSelectionViewController.defaultAudience()
item.tapHandler = self.showAudienceSelection
return item
}()
上記ソースのコピペだけでは動作しません。AudienceSelectionViewController.swiftも必要ですので注意です。
.....
AudienceSelectionViewController.swfitを追加して、ShareViewControllerを修正すると、以下のようになりました。


あとはvandadnpさんのサンプルコードからカスタマイズしていただければ感謝です。
続きをApp Extension #4に追加しました。次は[Today]を説明しています。よかったらご確認下さい(2014/12/12)
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


