HOME > IBM Swift Sandboxでブラウザ上でSwiftコンパイル
IBM Swift Sandboxでブラウザ上でSwiftコンパイル
今さらかもしれませんがブラウザ上でswift コードを実行できる英語サイトを紹介いたします。 Swiftがオープンソース化されましたので、教育機関等に今後利用される事もあり得るとの可能性もあるとかないとか。XCodeのPlaygroundなどもグラフを描画したりがも可能なので、イメージしやすく興味を持つ弊害も下がってきたのかなと思います。 こんな遊び感覚で学生時代に数学や物理が勉強できたらもっと効率的に勉強を楽しめたのになぁ、、、と感じます。

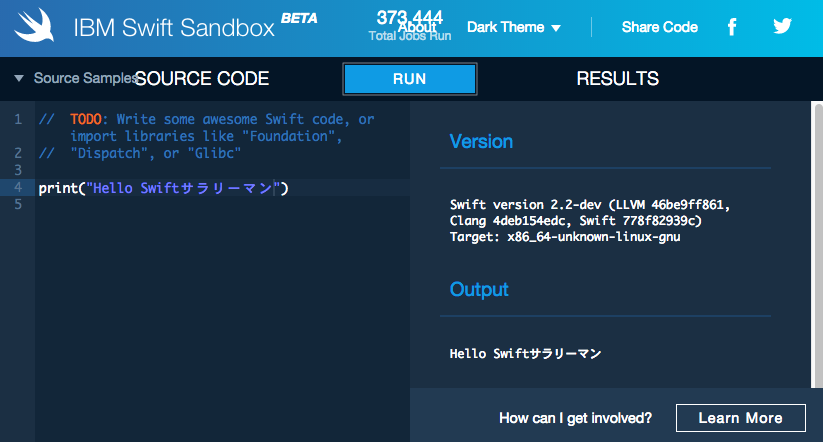
サイトは全て英語ですが、左側のテキストボックスにソースコードを入力して、 画面↑中央の{RUN}をクリックするだけです結果が右側に表示されます。 SHAREもできるようですので、一度実施しました。
SHAREコードをクリックしてコピーしたもの。↑のスクリーンキャプチャが表示されます。
SwiftサラリーマンをPrintするサンプルコードの共有
こちらはクリックすればこのスクリプトが再現されて表示されます!
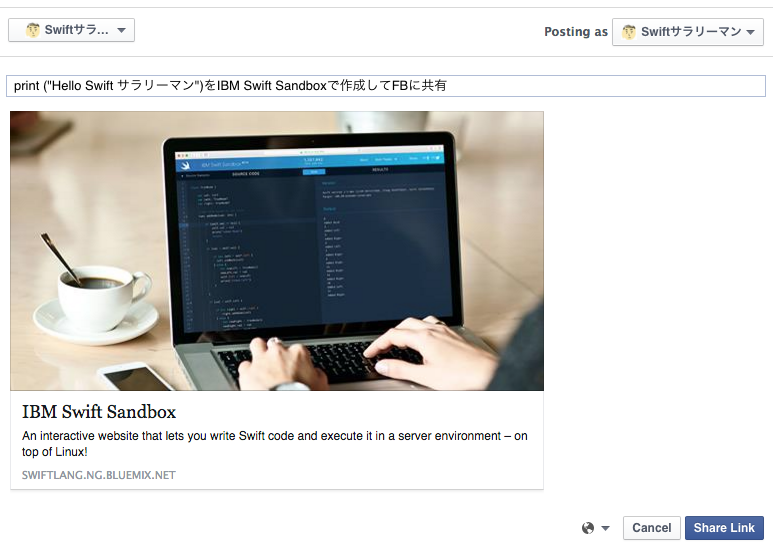
FBにもコードを共有できるのかな?と思って共有しましたが、 こちらはこのサイトの共有だけでした。ソースの共有ではなかった。

参考:IBM Swift Sandbox
参考:SwiftサラリーマンをPrintするサンプルコードの共有
まとめ
今度からスクリプトで実施できるようなコードはこのサイトを利用させていただいてSHAREしてもよいのかもしれません!
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


