HOME > Extension
Extensionとは?

Extensionとは既存のクラスを簡単に拡張できたりする機能です。例えば、String型にhogeというメンバ関数を簡単に追加できます。
参考:Example how to extend array type in Swift
参考:Swiftに関するメモ その9 - Extensions
やってみた
上記のString型にhoge関数を追加してみます。
import Foundation
extension String {
//メンバ変数のhogeを追加
func hoge()->String{
return "I am hoge";
}
}
これだけです。この記述をしたファイルをプロジェクトに追加するだけで、String型のクラスにhoge関数を利用することができます。
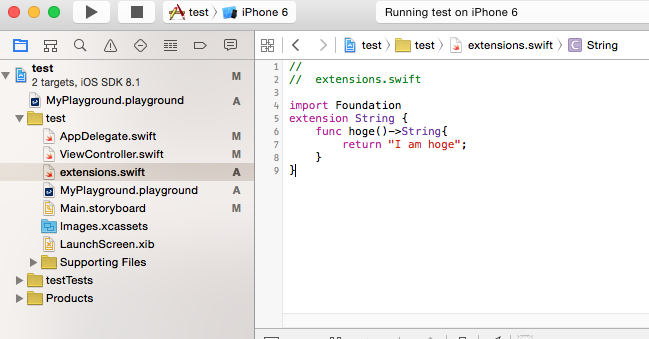
extensions.swiftを作成して追加
extensionの記述はどのファイルに記載していてもかまいませんが、今回はわかりやすく[extension.swift]ファイルを別途拡張用として作成してプロジェクトに追加してみます。

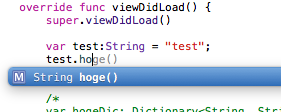
上記のようにプロジェクトに追加するだけで、下の様にコードヒントまで出てきてくれます。

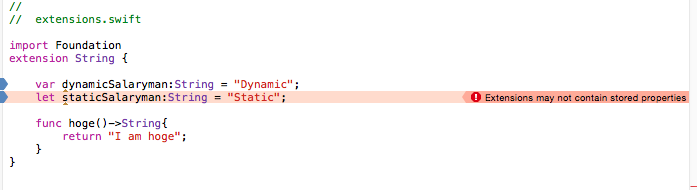
メンバ変数を追加したい
変数は既存のクラスには追加できません。[Extension may not contain stored properties]と表記されてコンパイルできません。自作クラス等を作成する必要があります。
import Foundation
extension String {
var dynamicSalaryman:String = "Dynamic";
let staticSalaryman:String = "Static";
//メンバ変数のhogeを追加
func hoge()->String{
return "I am hoge";
}
}
上をコピペすると、下のエラーが発生します

複数の拡張を一つのファイルで実施したい
一つのファイルの中で複数の拡張を記載してもOKです。以下はStringとUIImageにそれぞれhogeメンバ関数を追加した例です。簡単に拡張できます。
import Foundation
import UIKit
//Stringにhogeを追加
extension String {
func hoge()->String{
return "I am hoge";
}
}
//UIImageにhogeを追加
extension UIImage {
func hoge()->String{
return "I am hoge at UIImage";
}
}
おまけ
Extensionは工夫次第で様々な事が可能です。以下サンプルサイト様をリストアップしてみましたのでよろしければご確認くださいませ。
- Array: Example how to extend array type in Swift
- UIColor: SwiftでHexColor(#34495eみたいなやつ)
- Double: Extension sample using Swift [closed]
- Array, NSMutableArray: ArrayとNSMutableArrayのランダムソートメソッドを作ってみた
- UIImage: [iOS 8] 単色の UIImage を作成する
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


