HOME > GameCenterのGKScoreのLeaderboardでスコア確認
GameCenterのGKScoreのLeaderboardでスコア確認
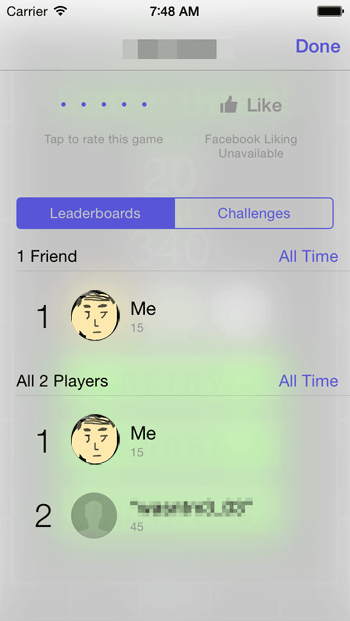
GKScoreにてスコアが送信されたデータスコアをLeaderboardで確認する方法を説明します。

サンプル構文
//GameCenterのサーバに送信されたスコアを確認するコードです
var localPlayer = GKLocalPlayer();
localPlayer.loadDefaultLeaderboardIdentifierWithCompletionHandler({ (leaderboardIdentifier : String!, error : NSError!) -> Void in
if error != nil {
println(error.localizedDescription);
} else {
let gameCenterController:GKGameCenterViewController = GKGameCenterViewController();
gameCenterController.gameCenterDelegate = viewControllerWithGameCenterDelegate;//このViewControllerにはGameCenterControllerDelegateが実装されている必要があります
gameCenterController.viewState = GKGameCenterViewControllerState.Leaderboards;
gameCenterController.leaderboardIdentifier = "123a4bcdef";//該当するLeaderboardのIDを指定します
viewControllerWithGameCenterDelegate.presentViewController(gameCenterController, animated: true, completion: nil);
}
})
※注意①:上記実施前にはGKLocalPlayerにてログイン処理を行ってください。ログイン済前提の処理です。
※注意②:Deletegaを受け止めるViewControllerにはGameCenterControllerDelegateが実装されている必要があります。 Objective-Cと少し記載が違いますのでご注意ください。(以下参照)
//GameCenterControllerDelegateを実装したUIViewController
import UIKit
import GameKit
class viewControllerWithGameCenterDelegate: UIViewController,GKGameCenterControllerDelegate {
override func viewDidLoad() {
}
}
//利用方法
class viewControllerWithGameCenterDelegate: UIViewController,GKGameCenterControllerDelegate {
override func viewDidLoad() {
}
func gameCenterViewControllerDidFinish(gameCenterViewController: GKGameCenterViewController!){
//code to dismiss your gameCenterViewController
gameCenterViewController.dismissViewControllerAnimated(true, completion: nil);
}
}
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


