HOME > UIToolbar
UIToolBar
画面の端っこに追加できるツールバーコントロール。アプリにピリッとアクセントを付けます。機能を追加したい時なんかに便利です。

UIToolbarのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UIToolbar
参考:027 UIToolBarの表示
参考:UIKit Framework Reference UIToolbar Class Reference
参考:Swift UIToolBar Append UIBarButtonItem Items
参考:UIToolbarでツールバーを作る
やってみた

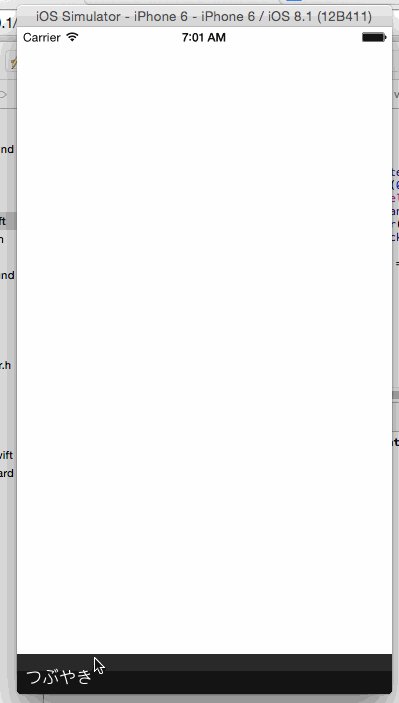
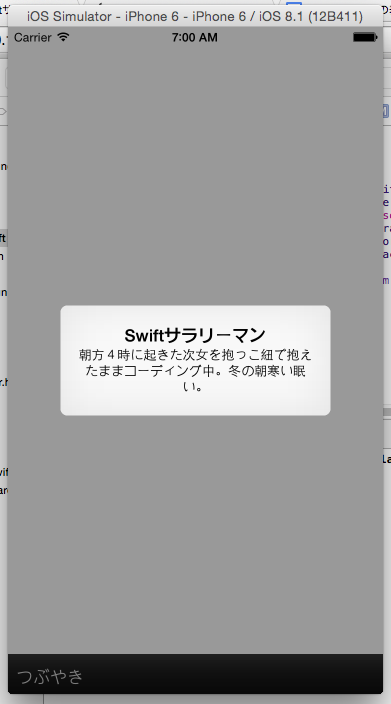
Toolbarの作成して画面下端に設置、その中にボタンを追加します
//Toolbar作成
var myToolbar: UIToolbar!
self.view.backgroundColor = UIColor.cyanColor()
myToolbar = UIToolbar(frame: CGRectMake(0, self.view.bounds.size.height - 44, self.view.bounds.size.width, 40.0))
myToolbar.layer.position = CGPoint(x: self.view.bounds.width/2, y: self.view.bounds.height-20.0)
myToolbar.barStyle = UIBarStyle.BlackTranslucent
myToolbar.tintColor = UIColor.whiteColor()
myToolbar.backgroundColor = UIColor.blackColor()
//Toolbarに追加するボタンの作成
let myUIBarButtonTweet: UIBarButtonItem = UIBarButtonItem(title: "つぶやき", style:.Bordered, target: self, action: "onToolBarButtonClick:")
myUIBarButtonTweet.tag = 1
myToolbar.items = [myUIBarButtonTweet]
self.view.addSubview(myToolbar)
以下関数をセットしてイベントを受け取ります。
//Toolbarのボタンクリックで取得する為の関数
func onToolBarButtonClick(sender: UIBarButtonItem) {
if sender.tag == 1 {
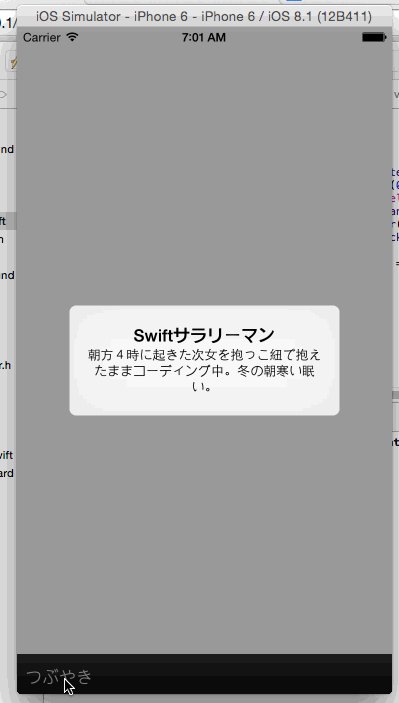
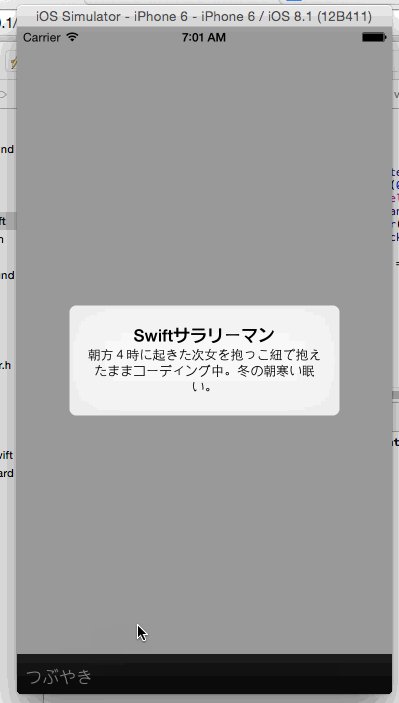
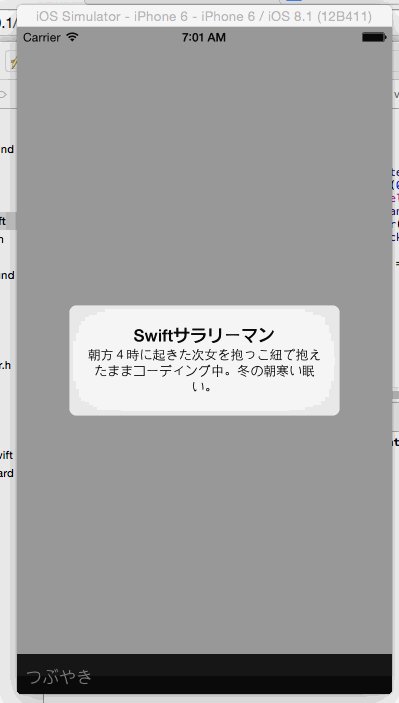
let alert:UIAlertController = UIAlertController(title:"Swiftサラリーマン",
message: "朝方4時に起きた次女を抱っこ紐で抱えたままコーディング中。冬の朝寒い眠い。",
preferredStyle: UIAlertControllerStyle.Alert)
presentViewController(alert, animated: true, completion: nil)
}
}

カスタマイズ
ボタンを複数追加すること場合は、Toolbarコントロールのitemsに追加します
let myUIBarButtonTweet: UIBarButtonItem = UIBarButtonItem(title: "つぶやき", style:.Bordered, target: self, action: "onToolBarButtonClick:")
myUIBarButtonTweet.tag = 1
let myUIBarButtonTweet2: UIBarButtonItem = UIBarButtonItem(title: "つぶやき2", style:.Bordered, target: self, action: "onToolBarButtonClick:")
myUIBarButtonTweet.tag = 2
let myUIBarButtonTweet3: UIBarButtonItem = UIBarButtonItem(title: "つぶやき3", style:.Bordered, target: self, action: "onToolBarButtonClick:")
myUIBarButtonTweet.tag = 3
myToolbar.items = [myUIBarButtonTweet,myUIBarButtonTweet2,myUIBarButtonTweet3]

↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


