HOME > AppleWatchでNotificationを受け取る。バイブでブルブル通知する。
AppleWatchでNotificationを受け取る。バイブでブルブル通知する。
NotificationをApp側で設定、AppleWatch側で受け取ってブルブルするサンプルを記載していきます。どうやら現状はAppleWatchのバイブレーションパターンをカスタマイズできないようなのです。Notificationを受け取る際に ブルブルする状態のようです。
参考:Apple WatchでのNotification受け取りについて
参考:QUICK WATCHKIT TIPS
参考:5 THINGS DEVELOPERS SHOULD FOCUS ON IN THE APPLE WATCHKIT
参考:Notification Essentials
参考:Adding a WatchKit App to Your iOS Project
参考:iOS8 Day-by-Day :: Day 39 :: WatchKit
やってみた
記事を読んでみたのですが、どうやら「アプリ側」がNotificationを受信した際にAppleWatch側もブルブルするとのことです。 ということは、特にAppleWatchに実装しないでも通知されるとのことでしょうか。検証してみます。
↓
早速つまづいています。本体のAppでLocalNotificationをセットして、それをAppleWatch側で受信したいだけなのですが、 思うように動いてくれません。AppleWatch側でPush通知を受信した際の表示確認方法はのサンプルは多いのですが、通知をうける方法は?簡単な感じがするのですが、、、、
{
"aps": {
"alert": {
"body": "Test message",
"title": "Optional title"
},
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to select them when choosing to debug the notification interface of your Watch App."
}
上記のPushNotificationPayload.apnsがNotificationの表示サンプルとの事ですが、 実際これを読み出す方法が、いまいち理解できません。
カスタマイズ
現状わかる範囲で記事を書いてみます。
PushNotificationPayload.apnsに関して
正直詳細がわかっていませんので、実行しながら解析していってみます。以下太字部分を標準のapnsファイルから 変更して実行してみます。
{
"aps": {
"alert": {
"body": "Hello Monday",
"title": "Swift-Salaryman"
},
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "Salaryman Button",
"identifier": "Salaryman Acition"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to select them when choosing to debug the notification interface of your Watch App."
}

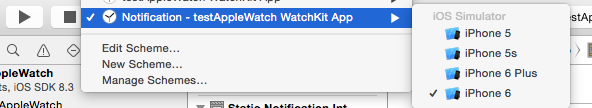
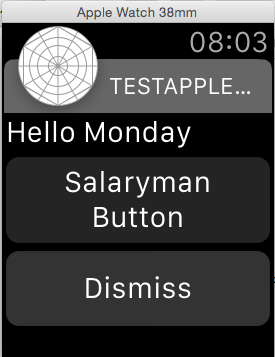
この状態でNotificationを実行してみます( シュミレータ起動)

微妙に影響しました。このファイルを変更するとPushNotificationの起動画面がおそらく変更できるのかと思われます。ここに画像を含ませる方法も検証します。

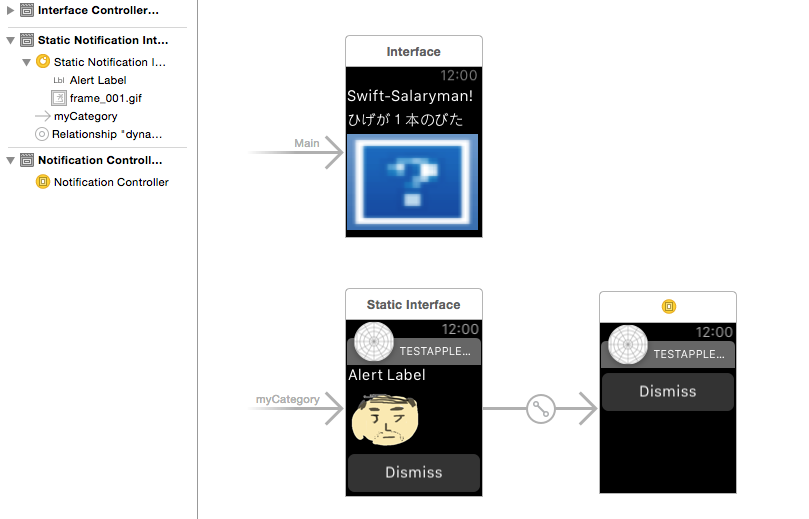
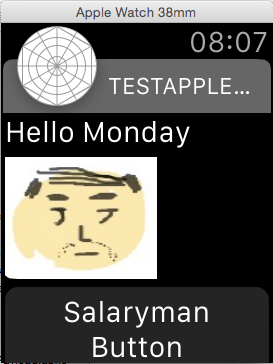
StoryboardにNotificationの表示があるのでここにImageをドラッグしてコンパイルすると、、、

できました!ドラッグしただけですが、、、
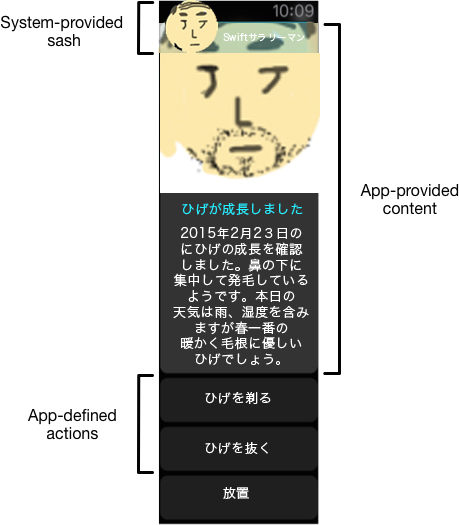
Short-Look InterfaceとLong-Look Interface
どうやらNotificationを受け取ったさいに表示する場合、2タイプ存在するようです。一画面だけのシンプルなShort-Look、縦長のより詳細な情報を含んだLong-Look。 どうやら、最初に簡易的なShort-Look画面が表示されて、タップすることでLong-Lookが表示されるとの事のようです。エミュレータでは確認できていませんが、 こちらのblog.haranicle.net様の記事を参考させていただきながら、画像で再現してみようと思います。


変なのができあがってしまいました
追記(2015/04/06)
Long-Look Interfaceで表示するボタンを二つに増やす方法
PushNotificationPayload.apnsのWatchKit Simulator Actionsを変更します。(※カンマを正しい箇所に セットしないとボタンが増えないのでご注意ください。)
{
"aps": {
"alert": {
"body": "Hello Monday",
"title": "Swift-Salaryman"
},
"category": "myCategory"
},
"WatchKit Simulator Actions": [{"title": "ヒゲを剃る","identifier": "mybutton1"},{"title": "ヒゲを抜く","identifier": "mybutton2"}],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to select them when choosing to debug the notification interface of your Watch App."
}ボタンのイベントを受け取って処理する方法
WKUserNotificationInterfaceControllerで上記設定を行った後、WatchKitのメインアプリアプリケーション(WKInterfaceController)でイベントを取得します。jsonで設定したidentiferをhandleActionWithIdentifierで 取得することがでてどのボタンがクリックされたかを判断することができます。
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure interface objects here.
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
override func handleActionWithIdentifier(identifier: String?, forRemoteNotification remoteNotification: [NSObject : AnyObject]){
println("ここが呼ばれます");
}
// when the app is launched from a notification. If launched from app icon in notification UI, identifier will be empty
}
以下ナターシャさんのサイトが参考になりました!
参考:WatchKit: Actionable Notifications
これでテストとしてのNotificationの扱い方は理解できたのですが、jsonのボタン名称はWatchKit Simulator Actions。 本来のNotificationでは恐らく動作しません。AppleWatchリリースまで一ヶ月を切っていますがまだAppleが情報を出していない状況のようです。 ナターシャさんブログのコメントには、WatchKit Device Actionsだろうか?との憶測が記載されていましたが、憶測の状態。Apple Dev Forumにもまだ掲載されていないようです。
これかな?
以下のDeveloperフォーラムにiPhone側にウォッチのNotificationをセットする方法が記載されていました。これをiPhone側のAppDelegateにセットしてカスタムcategoryを追加して、 それをAppleWatch側のjsonのpayloadで指定して実行すると、、、、unhandlled category が表示されました。うーん。表示するThe Long-Look Interfaceが無いので当たり前なのかな。 少しずつ解決に近づいているのかなとは思うのですが、もやもやします。
参考:Adding Action Buttons to Notifications
参考:Developer Forum WatchKit (4/7 updated)
まとめ
今回はNotificationがAppleWatch側で正しく取得できませんでしたのでソースはほぼ無しになってしまいました、、、、最後のLong-Lookの画像作成だけに時間がかかってしまいました。またしても 気持ち悪い画像になってしまいました。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


