HOME > UICollectionviewでタイル状にセルを並べる
UICollectionviewでタイル状にセルを並べる
SwiftサラリーマンのFacebookページでUICollectionviewに関する情報を教えていただいたので記事にしてみました(佐藤様ありがとうございます!)。 このコントロールの存在をしらなかったので、なるほど、、、と調査してみました。さて、このサンプルは同じ四角形だけのものをつくりましたが、 タイル状にセルを並べることができるようです。UITableViewに構造が似ています どうやらそれぞれのセルの大きさを可変にすることもできるようです。まだまだ表面上の説明記事ですが、また都度追加していけたらと思います!

参考:054 UICollectionViewのCellをカスタマイズする
参考:【iOS Swift入門 #101】Storyboardを使わずにCollectionViewを作成する。AutoLayoutも使う。
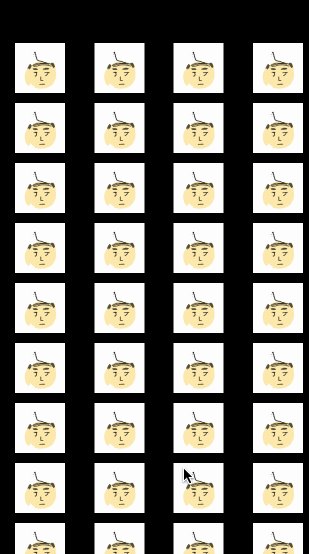
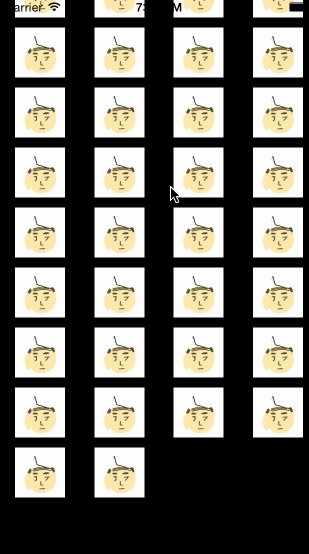
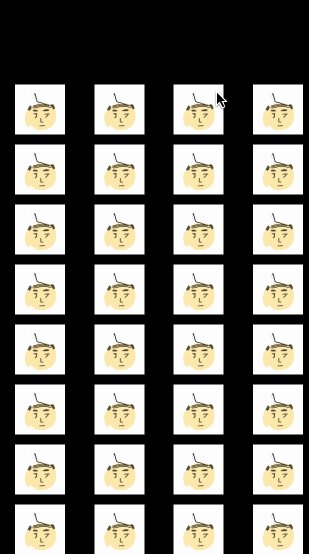
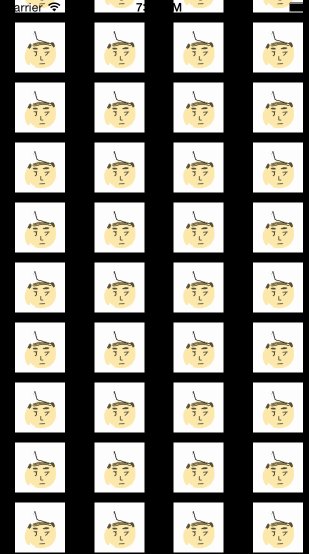
やってみた

Storyboardを使わない簡単なサンプルです。UITableViewと仕組みはほぼ同じなのかと思います。 Delegateを受け取る為のCellの個数やCellのオブジェクトを返す関数は必須です
import UIKit
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource {
var myCollectionView : UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
let layout = UICollectionViewFlowLayout()
layout.itemSize = CGSizeMake(50, 50)//大きさ
layout.sectionInset = UIEdgeInsetsMake(16, 16, 32, 16)//マージン
layout.headerReferenceSize = CGSizeMake(100,30)
myCollectionView = UICollectionView(frame: self.view.frame, collectionViewLayout: layout)
myCollectionView.registerClass(UICollectionViewCell.self, forCellWithReuseIdentifier: "cell")
myCollectionView.delegate = self
myCollectionView.dataSource = self
self.view.addSubview(myCollectionView)
}
//Cellがクリックされた時によばれます
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
println("選択しました: \(indexPath.row)")
}
//Cellの合計数
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 50
}
//Cellオブジェクトを返す。ここでカスタムセルにしたりするとそれぞれ変更できる。
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("cell", forIndexPath: indexPath) as! UICollectionViewCell
cell.backgroundColor = UIColor.redColor()
//-----
//おまけ、Swiftサラリーマンのおっさんの顔
let url = NSURL(string:"http://swift-salaryman.com/files/image/page_top.gif");
var err: NSError?;
var imageData = NSData(contentsOfURL:url!,options: NSDataReadingOptions.DataReadingMappedIfSafe, error: &err)!;
var img = UIImage(data:imageData);
let iv = UIImageView(image:img);
iv.frame = CGRectMake(0, 0, 50, 50);
iv.backgroundColor = UIColor.greenColor();
cell.addSubview(iv);
//-----
return cell
}
}
Swiftサラリーマンおっさんの顔画像は不要かと思いますので、上記おまけと記載している箇所は削除してください。
カスタマイズ
特になし。(今後ここにCellの大きさが可変できるサンプルを追加したい)
まとめ
よくニュースサイトなんかでタイルに表示しているアプリが多くありますがUITableViewを利用しているのかと 思っていましたが、どうやらこのUICollectionViewを利用しているようです。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


