HOME > WatchKitでウォッチに簡単なラベルを表示してみる
WatchKitでウォッチに簡単なラベルを表示してみる

前回の記事ではWatchKitのサンプルの画面キャプチャを紹介しましたので、今回は実際にプロジェクトの作成から簡単なラベルを表示する、 簡単な最初の第一歩までを説明します。AppleWatchの細かい説明は後にしてひとまず動作させてみます。詳細は以下のQiita様の参考サイトが とても分かりやすいのでご参照ください。
参考:Apple Watchのアプリを開発してみた
参考:1分でつくれるAppleWatch対応アプリ & WatchKit 全API解説
参考:WatchKitに関する情報が集まっています
やってみた
簡単なアプリを作成しながら覚えていけたらと思います。まずは普通のアプリを作成する方法と一緒の様です。New Projectとしてプロジェクトを作成してください。

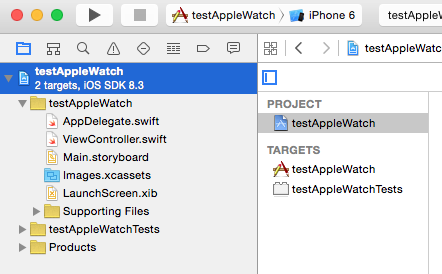
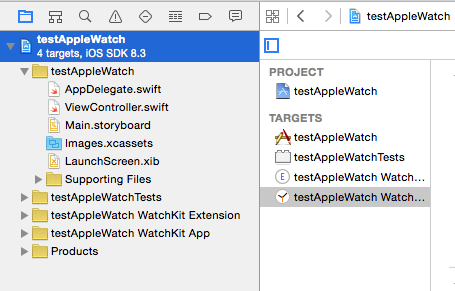
プロジェクトを追加した後の状態です。

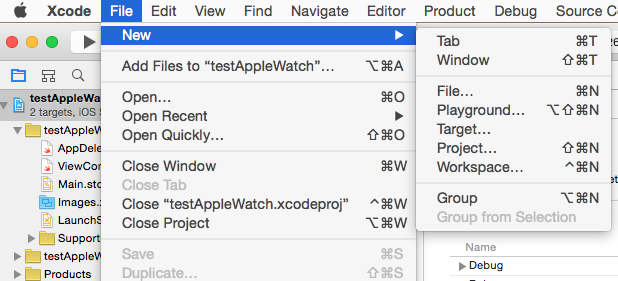
この状態だとAppleWatchとの連携はありませんので、File->New->Targetを追加します。

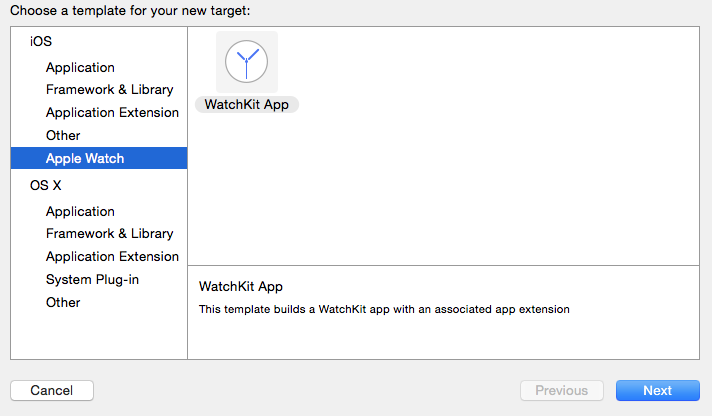
今まで無かったAppleWatchのセクションが出ています!

追加するとWatchKit ExtensionsとWatchKit Appがもれなく付いてくるようです

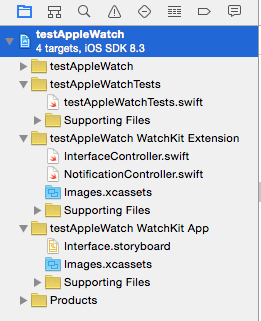
中身はこんな感じです。それぞれ一つずつ確認していきます。
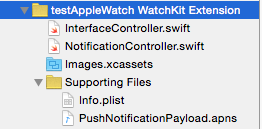
WatchKit Extension

① InterfaceController.swift
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
}
アップルウォッチがアクティブになった時や非表示の際のイベント処理をするクラスのようです。見たことがないWKInterfaceController が付いています。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
② NotificationController.swift
import WatchKit
import Foundation
class NotificationController: WKUserNotificationInterfaceController {
override init() {
// Initialize variables here.
super.init()
// Configure interface objects here.
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
/*
override func didReceiveLocalNotification(localNotification: UILocalNotification, withCompletion completionHandler: ((WKUserNotificationInterfaceType) -> Void)) {
// This method is called when a local notification needs to be presented.
// Implement it if you use a dynamic notification interface.
// Populate your dynamic notification interface as quickly as possible.
//
// After populating your dynamic notification interface call the completion block.
completionHandler(.Custom)
}
*/
/*
override func didReceiveRemoteNotification(remoteNotification: [NSObject : AnyObject], withCompletion completionHandler: ((WKUserNotificationInterfaceType) -> Void)) {
// This method is called when a remote notification needs to be presented.
// Implement it if you use a dynamic notification interface.
// Populate your dynamic notification interface as quickly as possible.
//
// After populating your dynamic notification interface call the completion block.
completionHandler(.Custom)
}
*/
}
こちらのクラスにもアクティブ時の処理が記載されています。本体アプリとNotificationで連携するのかと思われます
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
③ PushNotificationPayload.apns
なんだか見慣れないファイルもあります。
{
"aps": {
"alert": {
"body": "Test message",
"title": "Optional title"
},
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to select them when choosing to debug the notification interface of your Watch App."
}
何に利用されるのか不明なのですが、イベントを登録するのかな。調査を続けます。
WatchKit App

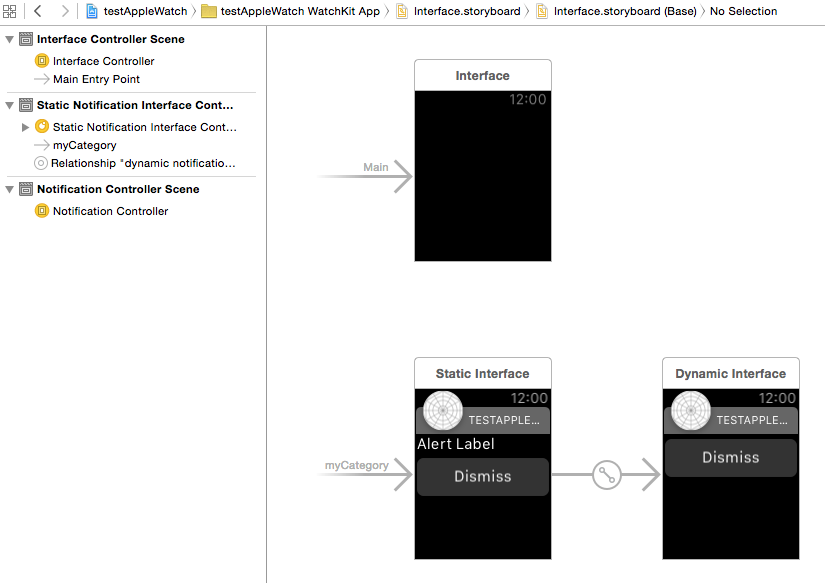
① Interface.storyboard

すでに三つも画面が用意されているようです。 Interface Scene, Static Notification Interface Controller Scene 、Notification Controller Sceneがそれぞれ用意されているようです。ここに関してもまだどうやって動くか 不明ですので、ひとまずコンパイルして動作させてみます。

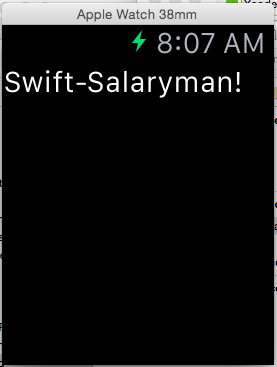
当然ですが時間以外何も表示されません

このStoryboardにLabelをドラッグして配置すればラベルは追加できます

できました!
まとめ
今朝の目標のラベルをのせるは達成しました!ラベルをドラッグしただけですが、、、、。ただデフォルトでどういったファイルが追加されるのか は勉強になりましたので、WatchKitに興味のある方のお役にたてていれば嬉しいです。次回はイベントをMainアプリと連携する記事を書いてみます。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


