HOME > UIFontのフォント一覧をWebViewで表示させてそれをキャプチャ保存する
UIFontのフォント一覧をWebViewで表示させてそれをキャプチャ保存する
フォントは多数あってどれを使ってよいかわからないことが多々ありますので、わかりやすくするように、、、

UIFontのクラス階層
NSObject
↑
UIFont
参考:UIKit Framework Reference UIFont Class Reference
参考:How to check if a font is available in version of iOS?
やってみた
familyNamesとfontNamesForFamilyNameを利用して取得します。
var familyNames : Array = UIFont.familyNames();
var len = familyNames.count;
for (var i = 0; i < len; i++)
{
let fontFamily = familyNames[i] as String;
let fontNames = UIFont.fontNamesForFamilyName(fontFamily);
println("\(fontFamily),\(fontNames)")
}
すると以下のように出力します。
Marion,[Marion-Italic, Marion-Bold, Marion-Regular]
Copperplate,[Copperplate-Light, Copperplate, Copperplate-Bold]
Heiti SC,[STHeitiSC-Medium, STHeitiSC-Light]
Iowan Old Style,[IowanOldStyle-Italic, IowanOldStyle-Roman, IowanOldStyle-BoldItalic, IowanOldStyle-Bold]
Courier New,[CourierNewPS-BoldMT, CourierNewPS-ItalicMT, CourierNewPSMT, CourierNewPS-BoldItalicMT]
Apple SD Gothic Neo,[AppleSDGothicNeo-Bold, AppleSDGothicNeo-Thin, AppleSDGothicNeo-UltraLight, AppleSDGothicNeo-Regular, AppleSDGothicNeo-Light, AppleSDGothicNeo-Medium, AppleSDGothicNeo-SemiBold]
Heiti TC,[STHeitiTC-Medium, STHeitiTC-Light]
Gill Sans,[GillSans-Italic, GillSans-Bold, GillSans-BoldItalic, GillSans-LightItalic, GillSans, GillSans-Light, GillSans-SemiBold, GillSans-SemiBoldItalic, GillSans-UltraBold]
Marker Felt,[MarkerFelt-Thin, MarkerFelt-Wide]
Thonburi,[Thonburi, Thonburi-Bold, Thonburi-Light]
Avenir Next Condensed,[AvenirNextCondensed-BoldItalic, AvenirNextCondensed-Heavy, AvenirNextCondensed-Medium, AvenirNextCondensed-Regular, AvenirNextCondensed-HeavyItalic, AvenirNextCondensed-MediumItalic, AvenirNextCondensed-Italic, AvenirNextCondensed-UltraLightItalic, AvenirNextCondensed-DemiBold, AvenirNextCondensed-UltraLight, AvenirNextCondensed-Bold, AvenirNextCondensed-DemiBoldItalic]
Tamil Sangam MN,[TamilSangamMN, TamilSangamMN-Bold]
Helvetica Neue,[HelveticaNeue-Italic, HelveticaNeue-Bold, HelveticaNeue-UltraLight, HelveticaNeue-CondensedBlack, HelveticaNeue-BoldItalic, HelveticaNeue-CondensedBold, HelveticaNeue-Medium, HelveticaNeue-Light, HelveticaNeue-Thin, HelveticaNeue-ThinItalic, HelveticaNeue-LightItalic, HelveticaNeue-UltraLightItalic, HelveticaNeue-MediumItalic, HelveticaNeue]
Gurmukhi MN,[GurmukhiMN-Bold, GurmukhiMN]
Times New Roman,[TimesNewRomanPSMT, TimesNewRomanPS-BoldItalicMT, TimesNewRomanPS-ItalicMT, TimesNewRomanPS-BoldMT]
Georgia,[Georgia-BoldItalic, Georgia, Georgia-Italic, Georgia-Bold]
Apple Color Emoji,[AppleColorEmoji]
Arial Rounded MT Bold,[ArialRoundedMTBold]
Kailasa,[Kailasa-Bold, Kailasa]
Kohinoor Devanagari,[KohinoorDevanagari-Light, KohinoorDevanagari-Medium, KohinoorDevanagari-Book]
Sinhala Sangam MN,[SinhalaSangamMN-Bold, SinhalaSangamMN]
Chalkboard SE,[ChalkboardSE-Bold, ChalkboardSE-Light, ChalkboardSE-Regular]
Superclarendon,[Superclarendon-Italic, Superclarendon-Black, Superclarendon-LightItalic, Superclarendon-BlackItalic, Superclarendon-BoldItalic, Superclarendon-Light, Superclarendon-Regular, Superclarendon-Bold]
Gujarati Sangam MN,[GujaratiSangamMN-Bold, GujaratiSangamMN]
Damascus,[DamascusLight, DamascusBold, DamascusSemiBold, DamascusMedium, Damascus]
Noteworthy,[Noteworthy-Light, Noteworthy-Bold]
Geeza Pro,[GeezaPro, GeezaPro-Bold]
Avenir,[Avenir-Medium, Avenir-HeavyOblique, Avenir-Book, Avenir-Light, Avenir-Roman, Avenir-BookOblique, Avenir-Black, Avenir-MediumOblique, Avenir-BlackOblique, Avenir-Heavy, Avenir-LightOblique, Avenir-Oblique]
Academy Engraved LET,[AcademyEngravedLetPlain]
Mishafi,[DiwanMishafi]
Futura,[Futura-CondensedMedium, Futura-CondensedExtraBold, Futura-Medium, Futura-MediumItalic]
Farah,[Farah]
Kannada Sangam MN,[KannadaSangamMN, KannadaSangamMN-Bold]
Arial Hebrew,[ArialHebrew-Bold, ArialHebrew-Light, ArialHebrew]
Arial,[ArialMT, Arial-BoldItalicMT, Arial-BoldMT, Arial-ItalicMT]
Party LET,[PartyLetPlain]
Chalkduster,[Chalkduster]
Hiragino Kaku Gothic ProN,[HiraKakuProN-W6, HiraKakuProN-W3]
Hoefler Text,[HoeflerText-Italic, HoeflerText-Regular, HoeflerText-Black, HoeflerText-BlackItalic]
Optima,[Optima-Regular, Optima-ExtraBlack, Optima-BoldItalic, Optima-Italic, Optima-Bold]
Palatino,[Palatino-Bold, Palatino-Roman, Palatino-BoldItalic, Palatino-Italic]
Malayalam Sangam MN,[MalayalamSangamMN-Bold, MalayalamSangamMN]
Lao Sangam MN,[LaoSangamMN]
Al Nile,[AlNile-Bold, AlNile]
Bradley Hand,[BradleyHandITCTT-Bold]
Hiragino Mincho ProN,[HiraMinProN-W6, HiraMinProN-W3]
Trebuchet MS,[Trebuchet-BoldItalic, TrebuchetMS, TrebuchetMS-Bold, TrebuchetMS-Italic]
Helvetica,[Helvetica-Bold, Helvetica, Helvetica-LightOblique, Helvetica-Oblique, Helvetica-BoldOblique, Helvetica-Light]
Courier,[Courier-BoldOblique, Courier, Courier-Bold, Courier-Oblique]
Cochin,[Cochin-Bold, Cochin, Cochin-Italic, Cochin-BoldItalic]
Devanagari Sangam MN,[DevanagariSangamMN, DevanagariSangamMN-Bold]
Oriya Sangam MN,[OriyaSangamMN, OriyaSangamMN-Bold]
Snell Roundhand,[SnellRoundhand-Bold, SnellRoundhand, SnellRoundhand-Black]
Zapf Dingbats,[ZapfDingbatsITC]
Bodoni 72,[BodoniSvtyTwoITCTT-Bold, BodoniSvtyTwoITCTT-Book, BodoniSvtyTwoITCTT-BookIta]
Verdana,[Verdana-Italic, Verdana-BoldItalic, Verdana, Verdana-Bold]
American Typewriter,[AmericanTypewriter-CondensedLight, AmericanTypewriter, AmericanTypewriter-CondensedBold, AmericanTypewriter-Light, AmericanTypewriter-Bold, AmericanTypewriter-Condensed]
Avenir Next,[AvenirNext-UltraLight, AvenirNext-UltraLightItalic, AvenirNext-Bold, AvenirNext-BoldItalic, AvenirNext-DemiBold, AvenirNext-DemiBoldItalic, AvenirNext-Medium, AvenirNext-HeavyItalic, AvenirNext-Heavy, AvenirNext-Italic, AvenirNext-Regular, AvenirNext-MediumItalic]
Baskerville,[Baskerville-Italic, Baskerville-SemiBold, Baskerville-BoldItalic, Baskerville-SemiBoldItalic, Baskerville-Bold, Baskerville]
Khmer Sangam MN,[KhmerSangamMN]
Didot,[Didot-Italic, Didot-Bold, Didot]
Savoye LET,[SavoyeLetPlain]
Bodoni Ornaments,[BodoniOrnamentsITCTT]
Symbol,[Symbol]
Menlo,[Menlo-Italic, Menlo-Bold, Menlo-Regular, Menlo-BoldItalic]
Bodoni 72 Smallcaps,[BodoniSvtyTwoSCITCTT-Book]
DIN Alternate,[DINAlternate-Bold]
Papyrus,[Papyrus, Papyrus-Condensed]
Euphemia UCAS,[EuphemiaUCAS-Italic, EuphemiaUCAS, EuphemiaUCAS-Bold]
Telugu Sangam MN,[TeluguSangamMN, TeluguSangamMN-Bold]
Bangla Sangam MN,[BanglaSangamMN-Bold, BanglaSangamMN]
Zapfino,[Zapfino]
Bodoni 72 Oldstyle,[BodoniSvtyTwoOSITCTT-Book, BodoniSvtyTwoOSITCTT-Bold, BodoniSvtyTwoOSITCTT-BookIt]
DIN Condensed,[DINCondensed-Bold]
なんだかバーと気持ち悪く一覧表示されます。
カスタマイズ
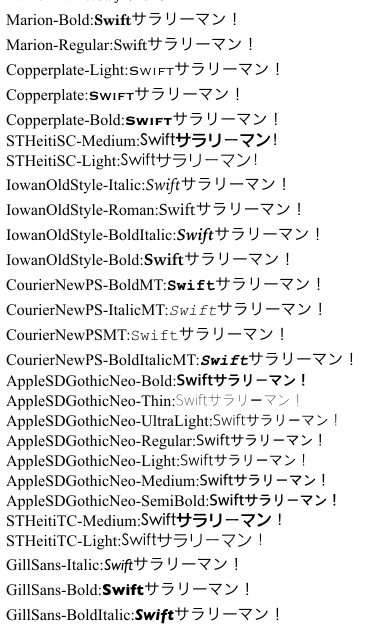
これだけでは文字フォントがわかっても実際の文字がわかりませんので、 WebViewに出力させて、その結果を端末のPhotoアルバムに保存させる処理をつくってみました
import UIKit
class ViewController: UIViewController,UIWebViewDelegate{
var myWebView:UIWebView = UIWebView()
override func viewDidLoad() {
super.viewDidLoad()
var htmlString = "";
// フォントファミリー名を取得
var familyNames : Array = UIFont.familyNames();
var len = familyNames.count;
for (var i = 0; i < len; i++)
{
let fontFamily = familyNames[i] as String;
let fontNames = UIFont.fontNamesForFamilyName(fontFamily);
for (var j = 0; j < fontNames.count; j++){
htmlString += "<div>\(fontNames[j]):<span style='font-family:\(fontNames[j])'>Swiftサラリーマン!</span></div>";
}
}
println(htmlString);
myWebView = UIWebView()
myWebView.delegate = self
myWebView.frame = self.view.bounds
self.view.addSubview(myWebView)
myWebView.loadHTMLString(htmlString, baseURL: nil)
}
//ページが読み終わったときに呼ばれる関数
func webViewDidFinishLoad(webView: UIWebView!) {
let delay = 1.0 * Double(NSEC_PER_SEC)
var time = dispatch_time(DISPATCH_TIME_NOW, Int64(delay))
dispatch_after(time, dispatch_get_main_queue(), {
self.fullScreenCapture();
})
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func fullScreenCapture() {
var tmpFrame = myWebView.frame
var aFrame = myWebView.frame;
aFrame.size.height = myWebView.sizeThatFits(UIScreen.mainScreen().bounds.size).height;
myWebView.frame = aFrame; UIGraphicsBeginImageContext(myWebView.sizeThatFits(UIScreen.mainScreen().bounds.size));
myWebView.layer.renderInContext(UIGraphicsGetCurrentContext())
var image:UIImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
myWebView.frame = tmpFrame;
UIImageWriteToSavedPhotosAlbum(image, self, "image:didFinishSavingWithError:contextInfo:", nil)
}
func image(image: UIImage, didFinishSavingWithError error: NSError!, contextInfo: UnsafeMutablePointer) {
if error != nil {
println(error.code)
}
}
}
実行するとWebViewに以下のような一覧がざーと表示されて、ついでにPhotoアルバムにフォントリスト+表示が保存されます。コピペして ご利用の端末上で実行してリファレンスにご利用ください。


まとめ
自分も欲しかったリストでしたので少しニヤニヤして実装しておりました。Swiftサラリーマンだらけで嫌な気持ちにさせていましたらゴメンなさい。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


