HOME > Array
Array:NSArray

Swiftの配列の説明です。 Objective-CではNSArrayやNSMutableArrayはAnyObject型の配列でしたが、SwiftのArrayはInt型, String型、Float型、等明記的に宣言することで整理しやすくなっています(AnyObject型も可能)。 (NSArray、NSMutableArrayも継続して利用可能です。)
参考:SwiftのArrayとDictionaryの使い方
参考:
Collection Typese
参考:
Foundation Framework Reference NSArray Class Reference
参考:
SWIFT TUTORIAL: HOW TO USE AN ARRAY IN SWIFT
Array宣言方法
//宣言方法(静的にも、動的にも作成可能)
let staticArr = ["hop","step","jump"]
var dynamicArr = [1,2,3,5,7,13,17,23]
//型明記(以下、INT型で宣言)
var dynamicArr:[Int] = [1,2,3,5,7,13,17,23]
var dynamicArr:[Int] = []
//特殊な方法
var hogehogeArr = Array(count: 3, repeatedValue: "Hoge")
--> 初期値がHogeの配列を作成した事と同等になります ["Hoge","Hoge","Hoge"]
//アクセス方法
print(staticArr[0]) //最初の要素にアクセス
print(\(dynamicArr[2] + dynamicArr[1])) //配列の要素を足し算
//for in
var arr=[1,2,3,5,7,11,13,17]
for element in arr {
print("\(element) ")
}
//for
var arr=[1,2,3,5,7,11,13,17]
var total = 0
for var index:Int = 1 ; index < arr.count ;index += 1{
print("\(arr[index]) ")
}
//要素数、Length
var arr=[1,2,3]
print(arr.count) // 3
配列の追加、挿入、削除
以下コードをPlaygroundに貼り付けて実行するとわかりやすいかもしれません。
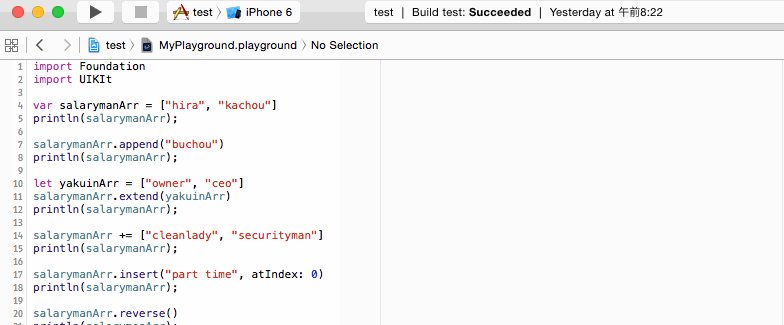
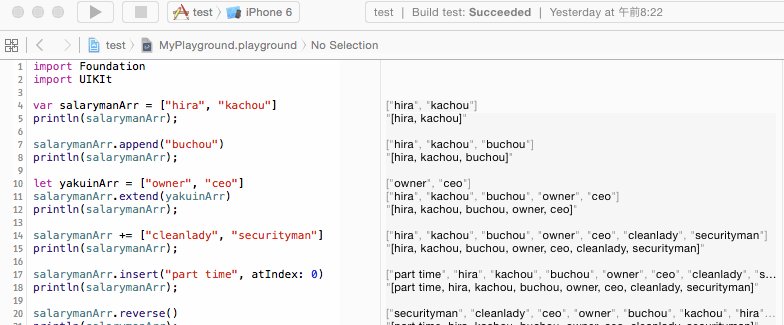
//配列宣言
var salarymanArr:Array = []
salarymanArr = ["hira", "kachou"]
println(salarymanArr);//[hira, kachou]
//要素を追加
salarymanArr.append("buchou")
println(salarymanArr);//[hira, kachou, buchou]
//配列に配列を追加
let yakuinArr = ["owner", "ceo"]
salarymanArr.extend(yakuinArr)
println(salarymanArr);//[hira, kachou, buchou, owner, ceo]
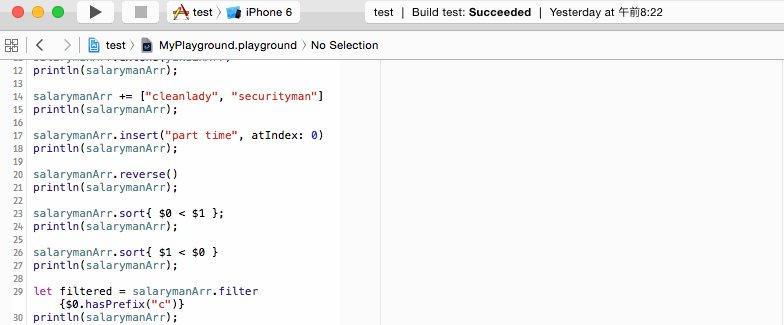
//+で追加
salarymanArr += ["cleanlady", "securityman"]
println(salarymanArr);//[hira, kachou, buchou, owner, ceo, cleanlady, securityman]
//差し込み
salarymanArr.insert("part time", atIndex: 0)
println(salarymanArr);//[part time, hira, kachou, buchou, owner, ceo, cleanlady, securityman]
//リバース
salarymanArr.reverse()
println(salarymanArr);//[part time, hira, kachou, buchou, owner, ceo, cleanlady, securityman]
//ソート処理:降順
salarymanArr.sort{ $0 < $1 };
println(salarymanArr);//[buchou, ceo, cleanlady, hira, kachou, owner, part time, securityman]
//ソート処理:昇順
salarymanArr.sort{ $1 < $0 }
println(salarymanArr);//[securityman, part time, owner, kachou, hira, cleanlady, ceo, buchou]
//フィルタ(最初の文字が*の場合。以下はcの場合)
let filtered = salarymanArr.filter {¥$0.hasPrefix("c")}
println(salarymanArr);//[securityman, part time, owner, kachou, hira, cleanlady, ceo, buchou]
println(filtered);//[cleanlady, ceo]
//フィルタ(配列の各要素を変更。以下は身分をそれぞれ追加)
let mapped = salarymanArr.map { "身分: \($0)" }
println(salarymanArr);//[securityman, part time, owner, kachou, hira, cleanlady, ceo, buchou]
println(mapped);//[身分: securityman, 身分: part time, 身分: owner, 身分: kachou, 身分: hira, 身分: cleanlady, 身分: ceo, 身分: buchou]
//一番目の要素を削除
salarymanArr.removeAtIndex(0)
println(salarymanArr);//[part time, owner, kachou, hira, cleanlady, ceo, buchou]
//最後の要素を削除
salarymanArr.removeLast()
println(salarymanArr);//[part time, owner, kachou, hira, cleanlady, ceo]
//全部削除
salarymanArr.removeAll()
println(salarymanArr);//[]
おまけ
NS系のArrayとSwiftのArrayは参照型かそうでないかで差があります。詳しくは過去記事:NSMutableArrayに記載していますのでよかったら一読くださいませ!
追記 (2015/6/26)
Arrayの型宣言なしで作成した場合、NSArrayになる場合とArrayになる場合があって混乱したのでメモ
var salarymanArr = []
salarymanArr = ["hira", "kachou"]
↑これだと型がNSArray
var salarymanArr = ["hira", "kachou"]
↑これだと型がArray
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


