HOME > UIPickerViewで複数リストから選択
UIPickerViewでリストから選択

ドラム缶みたいなリストから一行選択するコントロールです。
UIPickerViewのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UIPickerView
参考:011 UIPickerViewで値の選択
参考:[Swift]UITextFieldの入力にUIPickerViewを使う方法
参考:Swift - Show UIPickerView text field is selected, then hide after selected
参考:UIPickerView, UITableView, and UICollectionView
参考:UIKit Framework Reference UIPickerView Class Reference
やってみた

まず簡単に宣言して追加してみます。
var myUIPicker: UIPickerView = UIPickerView()
myUIPicker.frame = CGRectMake(0,0,self.view.bounds.width, 250.0)
self.view.addSubview(myUIPicker)
これだけではうんともすんとも動作しません、UIViewにdelegateする必要があります
var myUIPicker: UIPickerView = UIPickerView()
myUIPicker.frame = CGRectMake(0,0,self.view.bounds.width, 250.0)
myUIPicker.delegate = self
myUIPicker.dataSource = self
self.view.addSubview(myUIPicker)
delegateをつけると、'ViewController' does not conform to protocol 'UIPickerViewDelegate' というエラーが発生します。これはUIViewにDelegateをセットしていないのでDelegateを追加+必要な関数をそれぞれ追加します。 これら関数は無条件で必ず追加するようにしてください。(追加しないとコンパイルできません)
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
var myUIPicker: UIPickerView = UIPickerView()
var salarymanArr: NSArray = ["Swiftサラリーマン","漫画サラリーマン","英会話サラリーマン","デザインサラリーマン"]
override func viewDidLoad() {
super.viewDidLoad()
myUIPicker.frame = CGRectMake(0,0,self.view.bounds.width, 250.0)
myUIPicker.delegate = self
myUIPicker.dataSource = self
self.view.addSubview(myUIPicker)
}
//表示列
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
return 1
}
//表示個数
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return salarymanArr.count
}
//表示内容
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String {
return salarymanArr[row] as String
}
//選択時
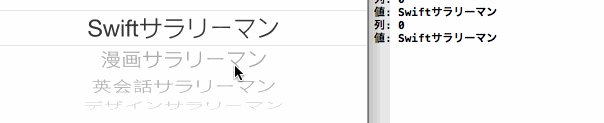
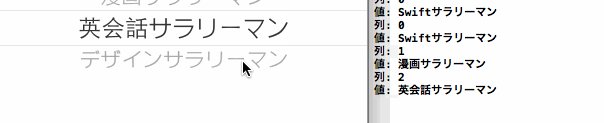
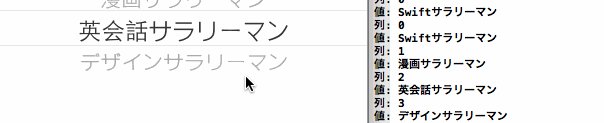
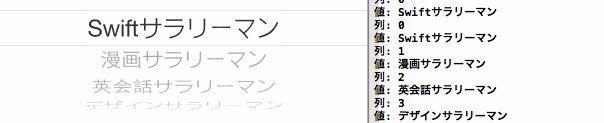
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
println("列: \(row)")
println("値: \(salarymanArr[row])")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
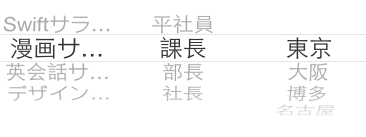
複数行にしたい場合

こんな感じにするには以下の様に記載します。一例ですが配列を複数用意してnumberOfComponentsInPickerViewに表示したい列数を追加します
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
var myUIPicker: UIPickerView = UIPickerView()
var salarymanArr: NSArray = ["Swiftサラリーマン","漫画サラリーマン","英会話サラリーマン","デザインサラリーマン"]
var yakushokuArr: NSArray = ["平社員","課長","部長","社長"]
var kinmuchiArr: NSArray = ["東京","大阪","博多","名古屋"]
override func viewDidLoad() {
super.viewDidLoad()
myUIPicker.frame = CGRectMake(0,0,self.view.bounds.width, 180.0)
myUIPicker.delegate = self
myUIPicker.dataSource = self
self.view.addSubview(myUIPicker)
}
//表示列
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
return 3
}
//表示個数
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
if (component == 0){
return salarymanArr.count
}else if (component == 1){
return yakushokuArr.count
}else if (component == 2){
return kinmuchiArr.count
}
return 0;
}
//表示内容
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String {
if (component == 0){
return salarymanArr[row] as String
}else if (component == 1){
return yakushokuArr[row] as String
}else if (component == 2){
return kinmuchiArr[row] as String
}
return "";
}
//選択時
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
if (component == 0){
println("列: \(row)")
println("値: \(salarymanArr[row])")
}else if (component == 1){
println("列: \(row)")
println("値: \(yakushokuArr[row])")
}else if (component == 2){
println("列: \(row)")
println("値: \(kinmuchiArr[row])")
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
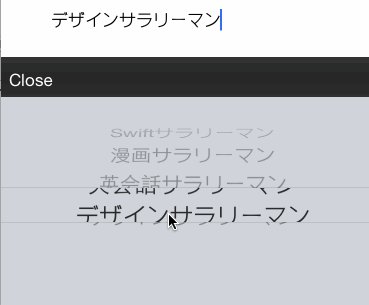
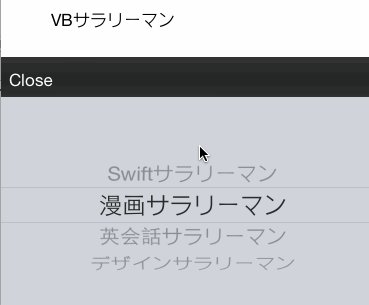
TextFieldの入力時に下からビョーンとPickerViewを表示させたい場合

ToolBar、TextField, PickerViewをそれぞれ利用して作成します。
import UIKit
class ViewController: UIViewController,UIPickerViewDelegate,UIToolbarDelegate {
var salarymanArr: NSArray = ["Swiftサラリーマン","漫画サラリーマン","英会話サラリーマン","デザインサラリーマン"]
var myToolBar: UIToolbar!
var myTextField: UITextField!
var myPickerView: UIPickerView!
override func viewDidLoad() {
super.viewDidLoad()
//PickerView作成
myPickerView = UIPickerView()
myPickerView.showsSelectionIndicator = true
myPickerView.delegate = self
//TextField作成
myTextField = UITextField(frame: CGRectMake(50, 350, 320, 50))
myTextField.placeholder = salarymanArr[0] as? String;
self.view.addSubview(myTextField)
//ToolBar作成。ニョキ担当
myToolBar = UIToolbar(frame: CGRectMake(0, self.view.frame.size.height/6, self.view.frame.size.width, 40.0))
myToolBar.layer.position = CGPoint(x: self.view.frame.size.width/2, y: self.view.frame.size.height-20.0)
myToolBar.backgroundColor = UIColor.blackColor()
myToolBar.barStyle = UIBarStyle.Black
myToolBar.tintColor = UIColor.whiteColor()
//ToolBarを閉じるボタンを追加
let myToolBarButton = UIBarButtonItem(title: "Close", style: .Bordered, target: self, action: "onClick:")
myToolBarButton.tag = 1
myToolBar.items = [myToolBarButton]
//TextFieldをpickerViewとToolVerに関連づけ
myTextField.inputView = myPickerView
myTextField.inputAccessoryView = myToolBar
}
func numberOfComponentsInPickerView(pickerView: UIPickerView!) -> Int {
return 1
}
func pickerView(pickerView: UIPickerView!, numberOfRowsInComponent component: Int) -> Int {
return salarymanArr.count
}
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String! {
return salarymanArr[row] as? String;
}
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
myTextField.text = salarymanArr[row] as? String;
}
//閉じる
func onClick(sender: UIBarButtonItem) {
myTextField.resignFirstResponder()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
おまけ
初期値の設定方法(2015/3/28)
var myUIPicker: UIPickerView = UIPickerView()
myUIPicker.frame = CGRectMake(0,0,self.view.bounds.width, 250.0)
myUIPicker.delegate = self
myUIPicker.dataSource = self
myUIPicker.selectRow(17, inComponent: 0, animated: false);
self.view.addSubview(myUIPicker)
17番目を選択した状態をこれで実行できます
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


