HOME > UISearchBar
UISearchBar

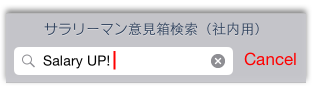
ナビゲーションバー等と一緒に利用されるサーチバーです。検索機能をコントロールに追加したい場合にご利用ください
UISearchBarのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UISearchBar
参考:UIKit Framework Reference UISearchBar Class Reference
参考:025 UISearchBarの表示
参考:Swift: UISearchBar: Get text when search button clicked
参考:How to Add Table View Search in Swift
参考:UISearchBarに決定ボタンを追加するカスタマイズ方法について
やってみた
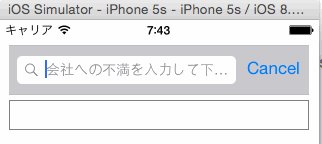
シンプルな作成方法です。
let mySearchBar = UISearchBar()
mySearchBar.delegate = self //UISearchBarDelegate
mySearchBar.frame = CGRectMake(0, 0, 300, 50)
mySearchBar.layer.position = CGPoint(x: self.view.bounds.width/2, y: 50)
mySearchBar.showsCancelButton = true
mySearchBar.placeholder = "会社への不満を入力して下さい"
self.view.addSubview(mySearchBar)
上記ではSearchBarをローカルに宣言していますので使い勝手がすこし悪いので 、全体のコードをも載せておきます。
import UIKit
class ViewController: UIViewController, UISearchBarDelegate {
var mySearchBar: UISearchBar!
var myLabel : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
//サーチバー作成
mySearchBar = UISearchBar()
mySearchBar.delegate = self
mySearchBar.frame = CGRectMake(0, 0, 300, 50)
mySearchBar.layer.position = CGPoint(x: self.view.bounds.width/2, y: 50)
mySearchBar.showsCancelButton = true
mySearchBar.placeholder = "会社への不満を入力して下さい"
self.view.addSubview(mySearchBar)
//ラベル(出力管理用)
myLabel = UILabel(frame: CGRectMake(10,80,300,30))
myLabel.layer.borderWidth = 1.0
myLabel.layer.borderColor = UIColor.grayColor().CGColor
self.view.addSubview(myLabel)
}
//サーチバー更新時(UISearchBarDelegateを関連づけておく必要があります)
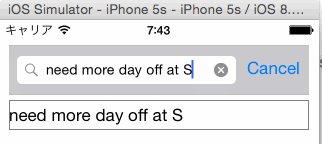
func searchBar(searchBar: UISearchBar, textDidChange searchText: String) {
myLabel.text = searchText
}
//キャンセルクリック時(UISearchBarDelegateを関連づけておく必要があります)
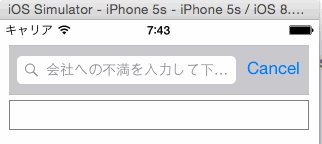
func searchBarCancelButtonClicked(searchBar: UISearchBar) {
myLabel.text = ""
mySearchBar.text = ""
}
//サーチボタンクリック時(UISearchBarDelegateを関連づけておく必要があります)
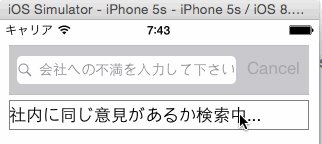
func searchBarSearchButtonClicked(searchBar: UISearchBar) {
myLabel.text = "社内に同じ意見があるか検索中..."
mySearchBar.text = ""
self.view.endEditing(true)
}
}
その他、サーチバーに影をつけたり、タイトル付けたり、キャンセルボタンではなく決定ボタンへ等のカスタマイズ等も可能です。 Swift Docsさんがとても分かりやすいのでぜひご確認ください。

↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


