HOME > UITextViewやらで縦書きができないか検証
UITextViewやらで縦書きができないか検証

「文字の縦書き」をやってみたいのですが、どうもUITextView等には設定が無いとのことです。 調べていると、本当にない?のかな。少し調査して作れそうなもんであればつくってみれたら、、、との気持ちで進めてみます。
さてさて、調査を進めていくと、ブックリーダー作成なんかに利用したりとトライはされているようで、 UITextViewでは縦書きは対応していませんが、UIWebViewのCSSなんかで縦書きしたりができるようなサイトを見つけました。 ただ、UITextViewは縦書きに対応していないので独自にフォーカスなんかも実装する必要があるので面倒そう。ざっくり プロトタイプですが、簡単な物ができないかを調査してみました。
参考:iOSで文字を組む
参考:ブックリーダーアプリ開発方法まとめ 文字描画編
参考:TTTAttributedLabelを使って簡単縦書き
参考:縦書きtextarea要素
参考:writing-modeの解説
参考:Cocoaでの縦書きの実現について
参考:僕も調べ中なんですけどたぶんダメ
やってみた(UITextView編)
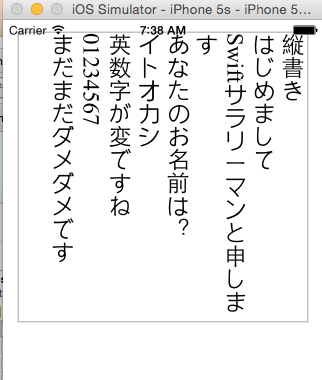
自作クラスのUITatagakiTextViewを作成(もどき)です。やってることは単純で文字列を行間に分けて、一文字ずつUILabelを配置しているだけです。 本来はそれぞれのキャラクタ毎に文字サイズ等を調整すればもっと気持ちよく表示できるんじゃないかなとも思います。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let myTextView: UITategakiTextView = UITategakiTextView(frame: CGRectMake(0, 20, self.view.frame.width, self.view.frame.height))
myTextView.takegakiText("はじめまして\nSwiftサラリーマンと申します\nあなたのお名前は?\nイトオカシ\n英数字が変ですね\n01234567\nまだまだダメダメです",textSize:25);
self.view.addSubview(myTextView);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
上はViewController.swiftに貼り付けて、、、、UITategakiTextViewクラスを以下に追加します
import UIKit
public class UITategakiTextView: UITextView {
required public init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer);
}
//縦書きテキストを作成
func takegakiText(text:String,textSize:Int){
let startX = Int(self.bounds.width) - textSize;
let startY = 0;
let lines = text.componentsSeparatedByString("\n")
let linesLen = count(lines);
for ( var i = 0; i < linesLen; i++){
let line = lines[i];
var colCnt = i;
var rowCnt = 0;
for c in line {
println(c);
let _x = startX - (colCnt * textSize);
let _y = startY + (rowCnt * textSize);
self.makeLabel(String(c),x:_x,y:_y,s: textSize);
rowCnt += 1;
}
println("------");
}
}
//UILabelを作成
func makeLabel(c :String, x:Int, y:Int, s:Int){
var label = UILabel(frame: CGRectMake(CGFloat(x), CGFloat(y),CGFloat(s),CGFloat(s)));
label.font = UIFont(name: "HiraMinProN-W6", size: CGFloat(s))
label.text = c;
self.addSubview(label);
}
}UITextViewを継承していますが、全く継承している意味の無い作成です。まだ途中ですが、、、、、共有です。
やってみた(WebView編)
textareaのwriting-modeやらを変更すればいけそうな気配。果たして端末のブラウザ上で動作するか。WKWebViewで試してみる。
import UIKit
import WebKit
class ViewController: UIViewController,WKNavigationDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let webView = WKWebView(frame: CGRectZero, configuration: WKWebViewConfiguration())
webView.setTranslatesAutoresizingMaskIntoConstraints(false)
webView.navigationDelegate = self
view.addSubview(webView)
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|[webView]|", options: NSLayoutFormatOptions.allZeros, metrics: nil, views: ["webView": webView]))
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|[webView]|", options: NSLayoutFormatOptions.allZeros, metrics: nil, views: ["webView": webView]))
if let url = NSBundle.mainBundle().URLForResource("tategaki_sample", withExtension: "html") {
webView.loadRequest(NSURLRequest(URL: url))
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func webView(webView: WKWebView, didFinishNavigation navigation: WKNavigation!) {
//println("Finished navigating to url \(navigation.request.URL)")
}
}ViewControllerのWKWebViewから(UIWebViewでもOK)プロジェクトに追加したtategaki_sample.htmlを表示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.box{
float:left;
width:200px;
height:200px;
margin-left:50px;
border:solid 1px silver;
}
/* 縦書きの指定 */
#box1 {
-ms-writing-mode:tb-rl;
-webkit-writing-mode:vertical-rl;
direction:ltr;
} unicode-bidi:bidi-override;
}
</style>
</head>
<body>
<p id="box1" class="box">
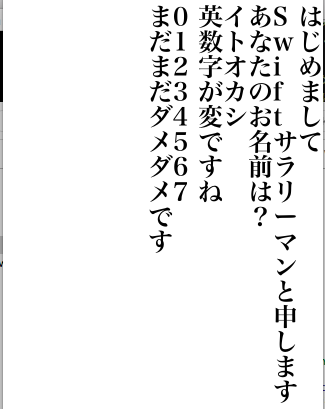
はじめまして<br/>Swiftサラリーマンと申します<br/>あなたのお名前は?<br/>イトオカシ<br/>英数字が変ですね<br/>01234567<br/>まだまだダメダメです
</p>
</body>
</html>
出来上がりはこんな感じ。縦書きされています!ただし、タグはtextareaではなくpの状態

フォントの種類が違うのはもちろんありますが英数字は横向きのままなんですね。
さて、これをtextareaに切り替えられるものなのかな

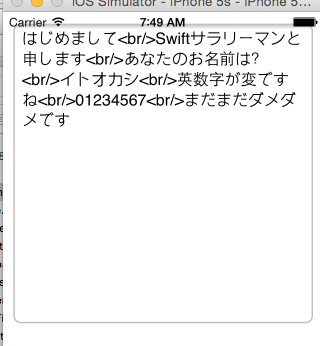
タグをtextareaに変えるだけではダメでした。。。。横書きになってしまいました。
調査していると以前は縦書きでもブラウザが認識していた時があるのでは? と思われる記載がチラホラ。そのサイトにあるサンプルも横書きになってるので縦書き対応してくれなくなったのかなぁ。。。
まとめ
縦書きの入力テキストエリアをつくるのは結構手間ひまかけないといけなさそうでした。また調査してみたいと思います。時間切れです!
文字関係の記事(CoreText) ルビや縦書きCoretextを追加しました。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


