HOME > UIWebView
UIWebView
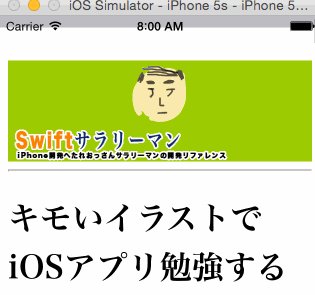
UIWebViewクラスは画面に外部ネットワークやhtml等を表示する際に利用します。(以下はこのサイトをUIWebViewで読み込んだ状態です。モバイル対応できていません、、、)


(右側)モバイル対応しました!(2015年5月)
UIWebViewのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UIWebView
参考Appleサイト(英語):
UIKit Framework Reference UIWebView Class Reference
参考:009 UIWebViewでページを表示
UIWebViewで外部サイトを表示してみる
ViewController.swiftのviewDidLoadに追加してみます。(恐縮ですがこのサイトswift-salaryman.comを読み込んでみます)
//画面一杯にWebを表示
let myWebView : UIWebView = UIWebView()
myWebView.delegate = self
myWebView.frame = self.view.bounds
self.view.addSubview(myWebView)
let url: NSURL = NSURL(string: "http://swift-salaryman.com")!
let request: NSURLRequest = NSURLRequest(URL: url)
myWebView.loadRequest(request)
これだけだとdelegateにエラーが発生します。クラス宣言の箇所をすこし調整します。
class ViewController: UIViewController {
↓
class ViewController: UIViewController,UIWebViewDelegate {
にUIWebViewDelegateを追加することでdelegateをViewControllerが受け止めることができるようになります。
以下の関数でUIWebViewからdelegateされたイベントを取得することができます。
//ページが読み終わったときに呼ばれる関数
func webViewDidFinishLoad(webView: UIWebView) {
println("ページ読み込み完了しました!")
}
//ページを読み始めた時に呼ばれる関数
func webViewDidStartLoad(webView: UIWebView) {
println("ページ読み込み開始しました!")
}
以下、上記一連の処理をコピペ一発でViewControllerに貼り付けるソース
import UIKit
class ViewController: UIViewController,UIWebViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
//画面一杯にWebを表示
let myWebView : UIWebView = UIWebView()
myWebView.delegate = self
myWebView.frame = self.view.bounds
self.view.addSubview(myWebView)
let url: NSURL = NSURL(string: "http://swift-salaryman.com")!
let request: NSURLRequest = NSURLRequest(URL: url)
myWebView.loadRequest(request)
}
//ページが読み終わったときに呼ばれる関数
func webViewDidFinishLoad(webView: UIWebView) {
println("ページ読み込み完了しました!")
}
//ページを読み始めた時に呼ばれる関数
func webViewDidStartLoad(webView: UIWebView) {
println("ページ読み込み開始しました!")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
UIWebViewでローカルhtmlを表示してみる

先ほどのURLを記載していた箇所を調整します。以下サンプルではプロジェクトに追加したlocalfile.htmlを読み込みます。

//画面一杯にWebを表示
let myWebView : UIWebView = UIWebView()
myWebView.delegate = self
myWebView.frame = self.view.bounds
self.view.addSubview(myWebView)
if let url = NSBundle.mainBundle().URLForResource("localfile", withExtension: "html") {
myWebView.loadRequest(NSURLRequest(URL: url))
}
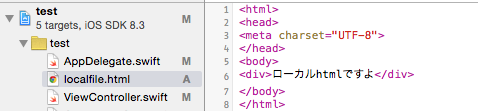
localfile.htmlの中身

以下、コピペ用です。
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div>ローカルhtmlですよ</div>
</body>
</html>
おまけ
WebViewのスクロールバーを無効にする
WebView横についているスクロールバーは簡単にOFFにすることができます。
myWebView.scrollView.scrollEnabled = false
これだけでガッチリ固定したWebViewの出来上がりです
WebViewのバウンスを無効にする
WebViewのスクロールを画面端まで行うとビヨーンと戻ってくる遊びがありますが、その遊びを無くす方法があります。
myWebView.scrollView.bounces = false
これだけでビヨーンを禁止します。


(左)通常、(右)バウンスを禁止した状態
WebViewから外部Safariを起動してリンク先を開く
通常ではUIWebviewでhtmlのリンクをクリックするとUIWebview内部で遷移しますが、 以下の処理を加えればSafariが別途起動して表示することができます
func webView(webView: UIWebView!, shouldStartLoadWithRequest request: NSURLRequest!, navigationType: UIWebViewNavigationType) -> Bool {
if navigationType == UIWebViewNavigationType.LinkClicked{
UIApplication.sharedApplication().openURL(request.URL!);
return false;
}
return true
}
UIWebViewNavigationTypeはクリック以外にもイベントの種類があるので興味のある方はこのページの下の方にあるWebViewからNativeCallを実行する をご参照ください!
注意:デリゲートのセットはお忘れなく!webview.delegate = self; と UIWebviewDelegate
考察
私も以前アプリをWeViewで開発していたのですが。このコンポーネントの可能性は高いと思います。楽。
CSSもJSも普通に実行できます。ただし、うまく開発しないとレスポンスが悪くてタッチ動作がモサモサします。
Html上でJSを使えばそれだけでXCodeを使わなくても開発ができてしまいます。クロスプラットフォーム用のサービスとしてAndroid等でもWebviewを利用して同時に開発できるものもありますので、
開発効率やWebデベロッパーがそのまま経験を利用できるありがたいコンポーネントです。
そこで最近私もハマっているFinal Fantasy Record Keeperをどうつくったかとのプレゼンが面白かったので共有させていただきます。どうやらWebViewとOpenGLのハイブリット!
こんなに高度な事もできるんだとすごいなあと思いましたので共有です
このプレゼンで以下サイトから「WebViewからネイティブコールができるのかどうか」との疑問がある人がいました。できます!私も以前迷った箇所でしたので、別記事にて整理していけたらと思います。
参考:ねとなび:FINAL FANTASY Record Keeper の作り方 #1
参考:ねとなび:FINAL FANTASY Record Keeper の作り方#2
追加(2014/12/17)
Webビュー作成にはWKWebViewなんかもあります。よければこちらもどうぞ
追加(2015/1/5)
WebViewでモバイル表示Useragentを変更する簡単な方法。よければこちらもどうぞ
追加(2015/5/25)
WebViewからネイティブの関数を実行したい場合の方法。よければこちらもどうぞ
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


