HOME > 丸、四角、線、三角を描画
UIBezierpathで丸、四角、三角を描画する

先日のPlaygroundの記事で動作を検証していたのですが描画方法がすぐ見つからなかったのでこの記事を追加します。
参考:[iPhone] UIBezierPath 図形の描画(Objective-C)
参考:Drawing the circle in Swift
参考:Create triangle with straight lines from list of points - with iPhone(Objective-C)
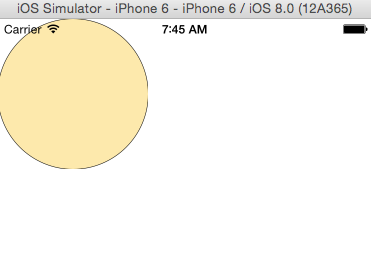
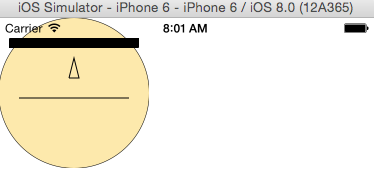
丸を描画してみる
//1.view作成
let size = CGSize(width: 150, height: 150)
let view:UIView = UIView(frame: CGRect(origin: CGPointZero, size: size))
UIGraphicsBeginImageContextWithOptions(size, false, 0);//描画開始
//2.丸作成
var bounds:CGRect = CGRectMake(0, 0, 150, 150);//サイズ
var center = CGPoint()
center.x = bounds.origin.x + bounds.size.width / 2.0;
center.y = bounds.origin.y + bounds.size.height / 2.0;
var radius = (min(bounds.size.width, bounds.size.height) / 2.0);
var path:UIBezierPath = UIBezierPath();
path.addArcWithCenter(center, radius: radius, startAngle: 0.0, endAngle: CGFloat(M_PI) * 2.0, clockwise: true);
UIColorFromRGB(0xfde9ac).setFill();
path.stroke();//枠線
path.fill();//色
//3.viewに反映
view.layer.contents = UIGraphicsGetImageFromCurrentImageContext().CGImage
UIGraphicsEndImageContext()
//4.selfにview追加
self.view.addSubview(view);
//おまけ関数(色を16進数から取得)
func UIColorFromRGB(rgbValue: UInt) -> UIColor {
return UIColor(
red: CGFloat((rgbValue & 0xFF0000) >> 16) / 255.0,
green: CGFloat((rgbValue & 0x00FF00) >> 8) / 255.0,
blue: CGFloat(rgbValue & 0x0000FF) / 255.0,
alpha: CGFloat(1.0)
)
}

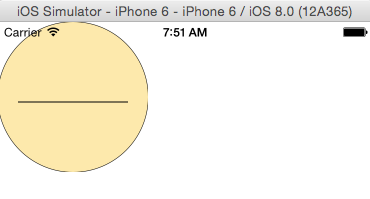
口の線を描画してみる
上記の丸サンプルの(2)を以下コードに入れ替え。もしくは追加。
let path_line = UIBezierPath();
path_line.moveToPoint(CGPointMake(20, 80));//始点
path_line.addLineToPoint(CGPointMake(130, 80));//終点
UIColor.blackColor().setStroke();
path_line.stroke();

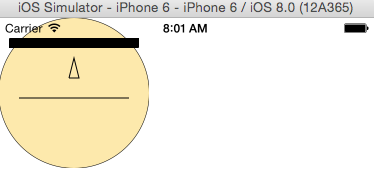
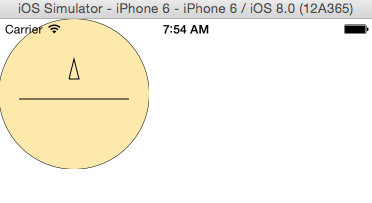
鼻の三角を描画してみる
三角は線を三つつなげる
let path_triangle = UIBezierPath();
path_triangle.moveToPoint(CGPointMake(70, 60));//始点
path_triangle.addLineToPoint(CGPointMake(80, 60));//次の点
path_triangle.addLineToPoint(CGPointMake(75, 40));//次の点
path_triangle.addLineToPoint(CGPointMake(70, 60));//終点(最初の点)
UIColor.blackColor().setStroke();
path_triangle.stroke();

目の四角を追加する
roundSizeやCornerを調整することで角丸にしたりも可能です。
let roundCorner = UIRectCorner.TopLeft | UIRectCorner.BottomRight;
let roundSize = CGSizeMake(1.0, 1.0);
let path_square = UIBezierPath(roundedRect: CGRectMake(10, 20, 130, 10), byRoundingCorners: roundCorner, cornerRadii: roundSize)
UIColor.blackColor().setFill();
path_square.fill();

時間の関係で目は一つにしようとコーディングしていると、 目隠しの変態中年になってしまいました。。。どうせなのでこの四角をモザイクにしてみます。
目の四角をモザイクにする
流石に時間がなくなってしまいましたので、改めて時間をもうけて別記事にて追加してみますorz
記事追加しました<2014/11/19>:モザイク描画(#1)
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


