HOME > 3Dでゲームを作ってみたい(#5)
3Dでゲームを作ってみたい(#5)
前回の記事#4よりSceneKitのチュートリアルを進めていきます。
改めてですが、Beginning Scene Kit TutorialにあるGetting Startedセクションの「starter pack」からダウンロードできる「CarbonVisualizer-Starter.zip」を利用しています。
目標
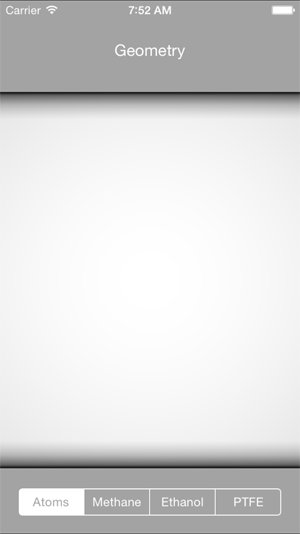
前回と同じく、以下のような四角がくるくる回る形の作成を検証してみます。


チュートリアル続き
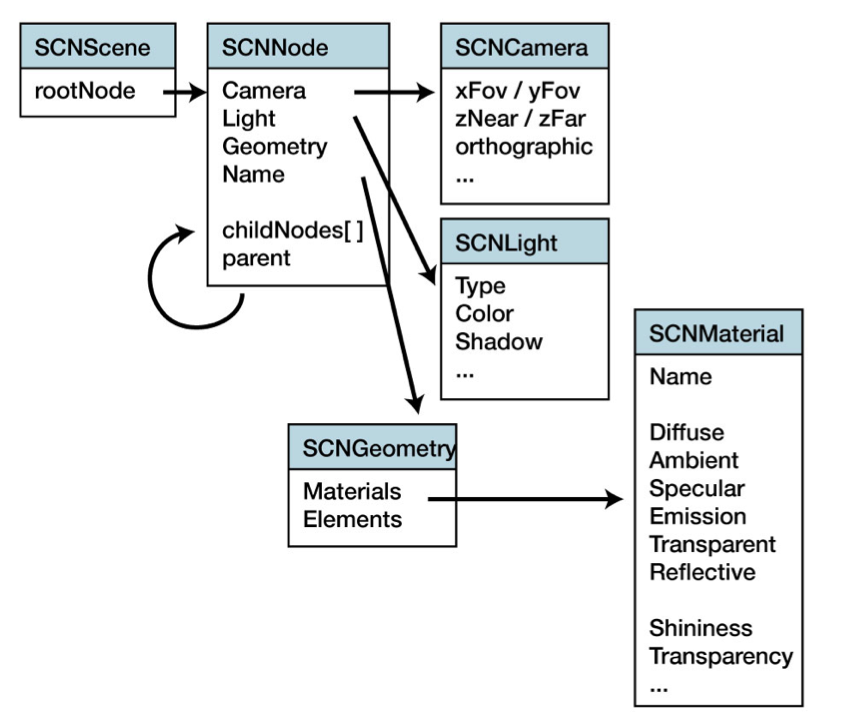
SceneKitフレームワークはnode型のようで、親のSCNSCeneにSCNNodeをそれぞれ追加していく形です。SCNNodeにはそれぞれのカメラやライト、物質の機能が組み込まれているようでそれを多数利用することで複雑な3Dを使用できるようにしているようです。

基礎工事
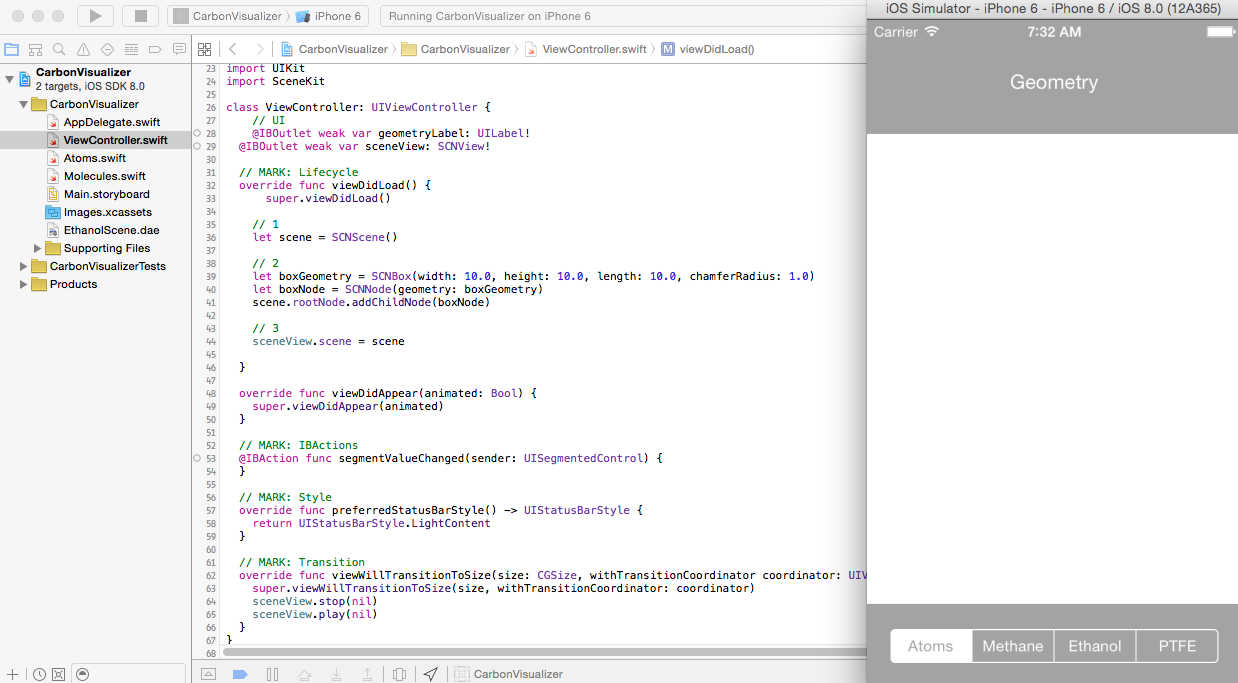
まず、親となる土台のSNScenceを作成します。そこに、SCNNodeと関連させる物体のSCNBoxを追加します。その後に、StoryBoard上にあったSCNView(sceneView)と関連させます。このサンプルサイトには、
@IBOutlet weak var sceneView: SCNView! が宣言されています。
override func viewDidLoad() {
super.viewDidLoad()
//まずは基本となるSCNSceneを追加します。これが無いと始まりません
let scene = SCNScene()
//SCNNodeを追加しますが、このSCNNodeに物体としてのSCNBoxを作成して関連づけます。
let boxGeometry = SCNBox(width: 10.0, height: 10.0, length: 10.0, chamferRadius: 1.0)
let boxNode = SCNNode(geometry: boxGeometry)
scene.rootNode.addChildNode(boxNode)
sceneView.scene = scene

まだ真っ白の表示のままです
SCNViewを見やすいようにする
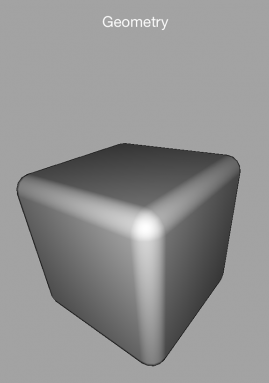
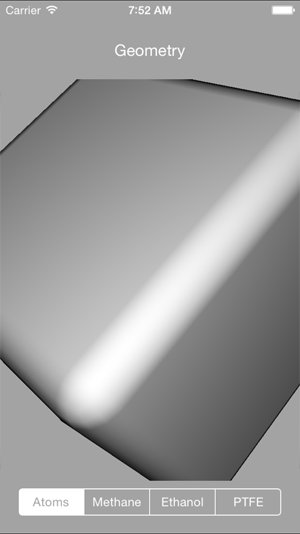
上のコードにライティングを追加するには以下の一行でそれっぽく大変身。Photoshopのドロップシャドウの内側を実施したような感じになりました。 SceneViewの上に全体表示されたSCNBoxが画面一面に表示されているので平面に見えますが、箱を真横からみている状態です。
sceneView.autoenablesDefaultLighting = true;

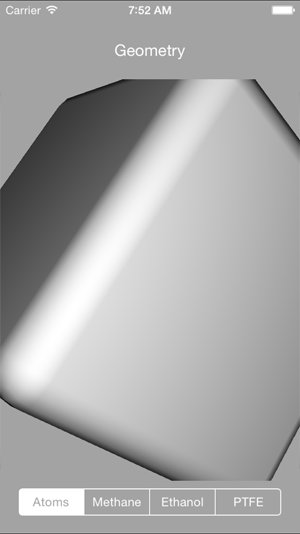
この状態でカメラ機能を追加してみる
たったこれだけですが、この状態でカメラ機能をコードで追加するだけでマウスカーソルにそってぐるぐる動き出します。
sceneView.allowsCameraControl = true;

数行だけですが、ここまで簡単に3Dの四角がつくれるようでした。これを円にしたりライティングをあてたりすることも容易にできるようです。その際はあらためて Beginning Scene Kit Tutorialを確認すればサンプルソースも揃っています。私の方はここに顔と体をつけていきたいので、 「四角」をSwiftのSceneKitでくるくる回す目標は完了。次記事からこの表面に顔を表示する方法を考えてまいります。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


