HOME > Facebook SDK のAppEventを検証する
Facebook SDK のAppEventを検証する
前回の記事で少しだけ記載しましたが、AppEventというFacebook SDKの中の機能の中の一つです。 SDKでのメインの機能は、Sharing、Login with Facebook、App Events、Graph API callsのようなので(Getting Started to SDKによると)、 ひとまずそれらを記事にしていけたらと思います。前回はログイン箇所を記事にしましたので、本日はApp Eventsです。
さて、AppEventですが、FacebookのAppを利用したログシステムなのかな。ログをカスタマイズして保存して、 それを解析できる、そんな感じなのかなと思っています。 広告利用の為に、インストールされた数やログの解析によってユーザの動作を確認できるようですので細かく設定できるのではと思います。 まずは上記のようにログを保存する、ログを読み込む、ができるのかを検証してみます。
参考:Getting Started, Facebook iOS SDK
参考:App Events for iOS
参考:モバイルアプリ広告の測定
AppEventは日本語の解説が無いのでしょうか、あまりウェブでも出てこない感じが、、、
やってみた
まず最初にGetting Startedにあるように、AppDelegate.swiftにactiveAppを追加
import UIKit
import FBSDKCoreKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
return true
}
func applicationWillResignActive(application: UIApplication) {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
}
func applicationDidEnterBackground(application: UIApplication) {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
func applicationWillEnterForeground(application: UIApplication) {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
}
func applicationDidBecomeActive(application: UIApplication) {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
FBSDKAppEvents.activateApp();
}
func applicationWillTerminate(application: UIApplication) {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
}
どやらこの処理で、アプリがアクティブになった時にFacebookに毎回接続してデータを送っていると思われます。 恐らくplistで登録したFacebookアプリ情報をLink Binary With LibraryのFBSDKCoreKit.frameworkがバックグラウンドで読み込んで それをFBに送信していると思われます。activeAppの内部処理は隠蔽されているので送信情報は不明瞭です。
それrではFBSDKCoreKit.frameworkのactiveAppのソース内部のコメント説明をみてみましょう。
/*!
@abstract
Notifies the events system that the app has launched and, when appropriate, logs an "activated app" event. Should typically be placed in the
app delegates' `applicationDidBecomeActive:` method.
アプリが正常に起動された場合,activate appイベントとして通知します。
通常applicationDidBecomeActiveイベントのメソッドに記載します。
This method also takes care of logging the event indicating the first time this app has been launched, which, among other things, is used to
track user acquisition and app install ads conversions.
このメソッドは最初にアプリが起動されたかの情報も保存します。
つまり、広告のコンバージョンをトラックして判断する為にも利用されます。
@discussion
`activateApp` will not log an event on every app launch, since launches happen every time the app is backgrounded and then foregrounded.
"activated app" events will be logged when the app has not been active for more than 60 seconds. This method also causes a "deactivated app"
event to be logged when sessions are "completed", and these events are logged with the session length, with an indication of how much
time has elapsed between sessions, and with the number of background/foreground interruptions that session had. This data
is all visible in your app's App Events Insights.
このActivateAppはアプリ起動時にイベントをログするわけではありません、
Appは常に毎回バックグラウンドやフォアグラウンドで起動するわけですので。ActivateAppイベントは
60秒間以上アクティブでない場合にログを収集します。 <ー 60秒以内にアクティブしたりはカウントされないようです。
このイベントはDeactivateAppイベントとして保存されます(セッションが完了した時)
それらイベントはセッションの長さで保存されていきます、
それが意味するのは、セッション間でどれだけの時間が経過したか(バックグラウンドやフォアグランドで)
これらの情報は全てAppEvent Insightsで確認することができます。
*/
class func activateApp()
ふむふむ、、、、この説明はなかなか詳細に記載してくれていますね。どうやら60秒以内にアプリがActiveになった場合は ログは保存されないようですね。実際は送信されていて、サーバ側で弾いているのかな?と思います。またインストールしたかどうかの判断は このactivateAppが判断するログを出しているようですね。最初の一回目をみているのかと思われます。
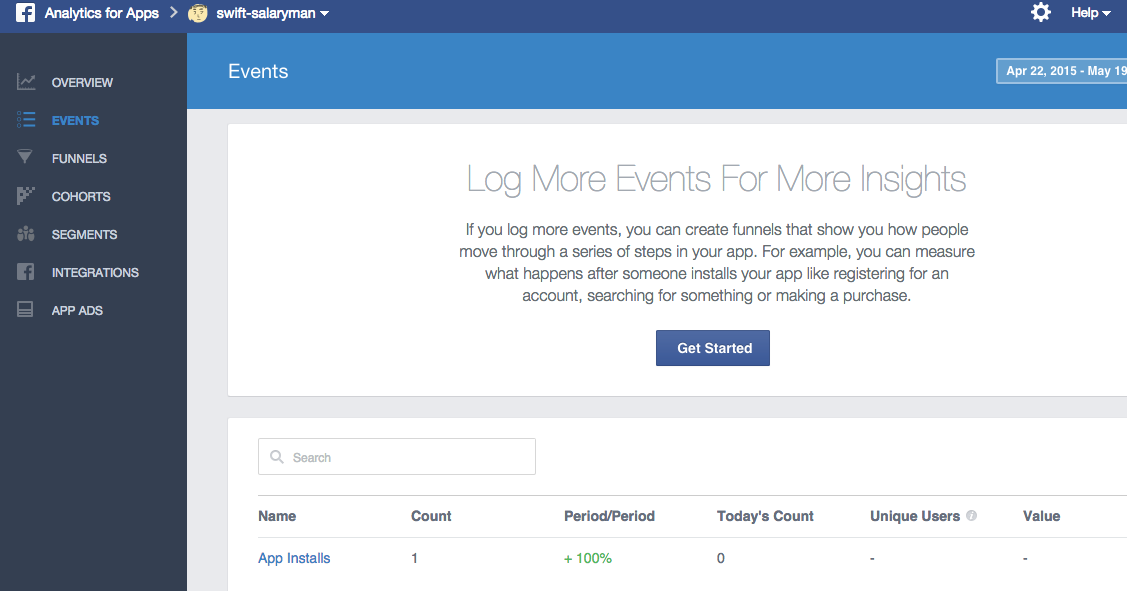
さてさて、、、それではどうやらこのactivateApp処理を実行するだけでログが取れているような記載ですので(シュミレータ起動なので ログを保存しているのかよくわかりませんが)一度Facebookページでみてみます
Analytics for Apps こんなページ知りませんでした。


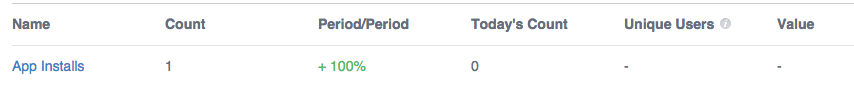
こんな感じです。ちゃんとApp installsは追加されていました。






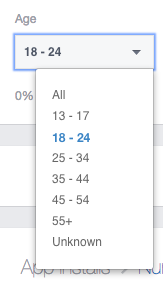
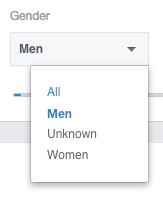
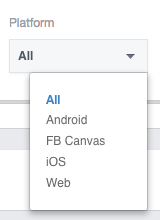
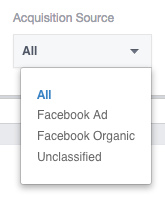
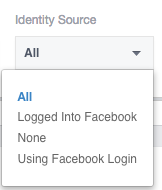
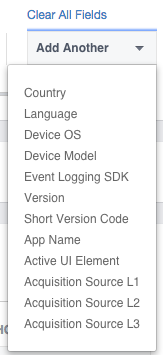
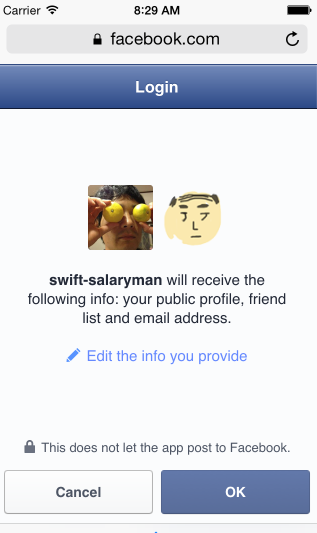
フィルタの箇所を見ると、、、年齢、性別、プラットフォーム、国、言語、等々。様々なデータを解析できるようです。もちろん こちらの情報はFBと連携していて公開しているものだけになるのだとは思いますが、こう見るとなんだか不安にもなりますね。。。

恐らくこれをOKすると公開情報が初期インストール時のIDと紐付いていくのかと思われます
さて、つまるところ、activateAppでID的なものを最初のインストール時に送信して、それをFBのアカウントと連携(ログインした場合)して、 情報を収集して広告に利用しているのではと思われます。カスタムログを追加して、送信する確認するところまで行けていないですが、、、、activateAppがどんな情報をサーバに送っているかが 気になりますので、パケットを調べてみようと思います。カスタムログはひとまずそれが終わってから。。
カスタマイズ
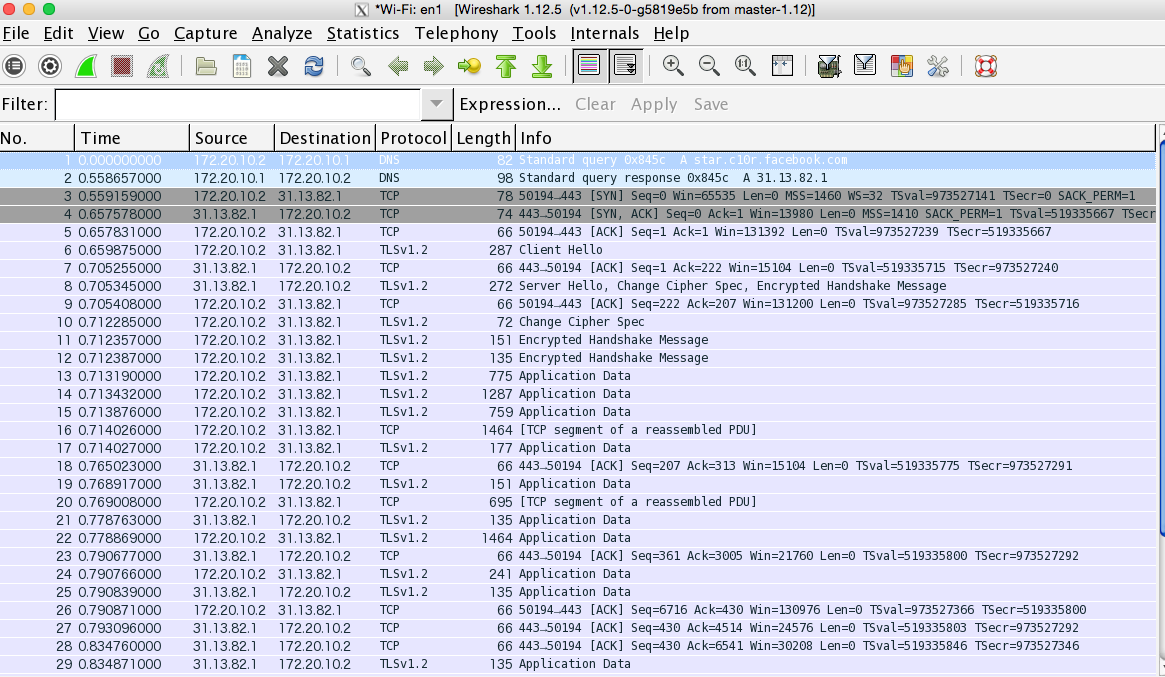
上記にありますように、activeAppのメソッドがアプリがアクティブになる度にFacebookに送信しているわけですが、 その送信データパケット内容を調べてみようと思います。(WireSharkを利用します)

No. Time Source Destination Protocol Length Info
1 0 172.20.10.2 172.20.10.1 DNS 82 Standard query 0x845c A star.c10r.facebook.com
2 0.558657 172.20.10.1 172.20.10.2 DNS 98 Standard query response 0x845c A 31.13.82.1
3 0.559159 172.20.10.2 31.13.82.1 TCP 78 50194 > 443 [SYN] Seq=0 Win=65535 Len=0 MSS=1460 WS=32 TSval=973527141 TSecr=0 SACK_PERM=1
4 0.657578 31.13.82.1 172.20.10.2 TCP 74 443 > 50194 [SYN, ACK] Seq=0 Ack=1 Win=13980 Len=0 MSS=1410 SACK_PERM=1 TSval=519335667 TSecr=973527141 WS=256
5 0.657831 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=1 Ack=1 Win=131392 Len=0 TSval=973527239 TSecr=519335667
6 0.659875 172.20.10.2 31.13.82.1 TLSv1.2 287 Client Hello
7 0.705255 31.13.82.1 172.20.10.2 TCP 66 443 > 50194 [ACK] Seq=1 Ack=222 Win=15104 Len=0 TSval=519335715 TSecr=973527240
8 0.705345 31.13.82.1 172.20.10.2 TLSv1.2 272 Server Hello, Change Cipher Spec, Encrypted Handshake Message
9 0.705408 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=222 Ack=207 Win=131200 Len=0 TSval=973527285 TSecr=519335716
10 0.712285 172.20.10.2 31.13.82.1 TLSv1.2 72 Change Cipher Spec
11 0.712357 172.20.10.2 31.13.82.1 TLSv1.2 151 Encrypted Handshake Message
12 0.712387 172.20.10.2 31.13.82.1 TLSv1.2 135 Encrypted Handshake Message
13 0.71319 172.20.10.2 31.13.82.1 TLSv1.2 775 Application Data
14 0.713432 172.20.10.2 31.13.82.1 TLSv1.2 1287 Application Data
15 0.713876 172.20.10.2 31.13.82.1 TLSv1.2 759 Application Data
16 0.714026 172.20.10.2 31.13.82.1 TCP 1464 [TCP segment of a reassembled PDU]
17 0.714027 172.20.10.2 31.13.82.1 TLSv1.2 177 Application Data
18 0.765023 31.13.82.1 172.20.10.2 TCP 66 443 > 50194 [ACK] Seq=207 Ack=313 Win=15104 Len=0 TSval=519335775 TSecr=973527291
19 0.768917 31.13.82.1 172.20.10.2 TLSv1.2 151 Application Data
20 0.769008 172.20.10.2 31.13.82.1 TCP 695 [TCP segment of a reassembled PDU]
21 0.778763 31.13.82.1 172.20.10.2 TLSv1.2 135 Application Data
22 0.778869 172.20.10.2 31.13.82.1 TLSv1.2 1464 Application Data
23 0.790677 31.13.82.1 172.20.10.2 TCP 66 443 > 50194 [ACK] Seq=361 Ack=3005 Win=21760 Len=0 TSval=519335800 TSecr=973527292
24 0.790766 172.20.10.2 31.13.82.1 TLSv1.2 241 Application Data
25 0.790839 31.13.82.1 172.20.10.2 TLSv1.2 135 Application Data
26 0.790871 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=6716 Ack=430 Win=130976 Len=0 TSval=973527366 TSecr=519335800
27 0.793096 31.13.82.1 172.20.10.2 TCP 66 443 > 50194 [ACK] Seq=430 Ack=4514 Win=24576 Len=0 TSval=519335803 TSecr=973527292
28 0.83476 31.13.82.1 172.20.10.2 TCP 66 443 > 50194 [ACK] Seq=430 Ack=6541 Win=30208 Len=0 TSval=519335846 TSecr=973527346
29 0.834871 31.13.82.1 172.20.10.2 TLSv1.2 135 Application Data
30 0.834929 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=6716 Ack=499 Win=130976 Len=0 TSval=973527409 TSecr=519335846
31 0.991905 31.13.82.1 172.20.10.2 TLSv1.2 903 Application Data
32 0.991979 31.13.82.1 172.20.10.2 TLSv1.2 903 Application Data
33 0.992142 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=6716 Ack=1336 Win=130208 Len=0 TSval=973527565 TSecr=519335961
34 0.99223 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=6716 Ack=2173 Win=129376 Len=0 TSval=973527565 TSecr=519335964
35 0.995166 172.20.10.2 31.13.82.1 TLSv1.2 135 Application Data
36 0.998648 31.13.82.1 172.20.10.2 TLSv1.2 903 Application Data
37 0.998742 172.20.10.2 31.13.82.1 TCP 66 50194 > 443 [ACK] Seq=6785 Ack=3010 Win=130208 Len=0 TSval=973527571 TSecr=519336008
38 1.086928 31.13.82.1 172.20.10.2 TCP 66 443 > 50194 [ACK] Seq=3010 Ack=6785 Win=33024 Len=0 TSval=519336098 TSecr=973527568
ActivateAppの実行直後38回FBサーバとやりとりしていました。中身のバイナリで解析できそうなところは私はわかりませんでした。c10r.facebook.comやgraph.facebook.comに の情報だけ認識できましたが、その他はわかりませんでした。


ここはこれ以上つっこめない感じですので、次回からはAppEventのカスタムログ等を改めて解析して、それからGraphAPIなんかをトライしていけたらと思います
まとめ
パケットを解析しているとプログラマーな気分になります。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


