HOME > 3Dでゲームを作ってみたい(#3)
3Dでゲームを作ってみたい(#3)
前回の記事より、SceneKitを学びつつ。3Dを作成していきたいと思います。
目標
前回と同じく、以下のような四角がくるくる回る形の作成を検証してみます。

SceneKit
前回調査したURL(参考:第2回 Swift勉強会で登壇してきました)
を元に調査を進めます。さっそくサンプルコードが置いてありましたのでダウンロードしてコンパイル。あこがれの3Dがぐるぐるマウスと一緒に動いています!
上記サイトにリンクされている以下ページもとても参考になりました。(ExSwift,Quick等のExtentionのスライド説明もありました。)
(参考:第2回 Swift 勉強会@TechBuzz でLTしてきた #swiftjp
ただし、サンプルコードが複雑なので、もっと簡単なサンプルが欲しいので調査継続。。。
.....
以下の英語サイトはSceneKitのチュートリアルのようでしたので、こちらをなぞってコーディングをトライしてみます。
参考:Beginning Scene Kit Tutorial
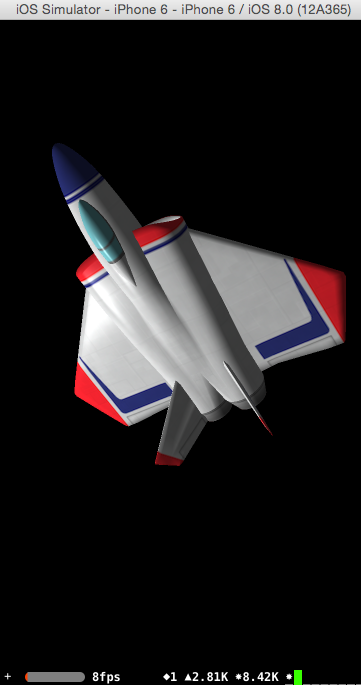
SceneKitで新しいプロジェクトを作成してコンパイルするだけでいきなりかっこいい飛行機が飛び出てきました!え!そういうものなんでしょうか。
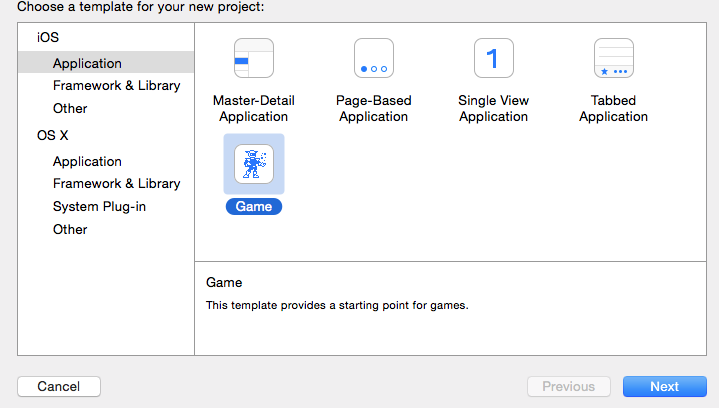
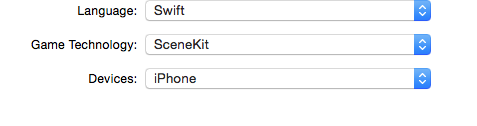
Gameを選択して、、、

TechnologyにSceneKitを選択して、、、

コンパイルすると、、、

画面右下の記号の意味は次のようになっています。
fps: 一秒間フレーム数 / ◆: フレーム毎の描画処理数 / Δ: ポリゴンの数/ •: 頂点の数
さて、上記のサイトにあるGetting Startedセクションの「starter pack」からダウンロードできる「CarbonVisualizer-Starter.zip」に含まれるプロジェクトを利用すればコーディングしつつ学べそうですので、 これをダウンロードします。起動すると何も表示されませんが、チュートリアルには以下のように目標としている四角形を描画させるところまで記載されていますので、ここを目指します!

今日もほとんど進められていませんが、少しずつ進めてまいります。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


