HOME > UITextView
UITextViewでテキストを複数行表示する
UITextFieldは一行表示ですが、UITextFieldは複数行を表示することができます。

UITextViewのクラス階層
NSObject
↑
UIResponder
↑
UIView
↑
UIScrollView
↑
UITextView
参考:UIKit Framework Reference UITextView Class Reference
参考:020 UITextViewで複数行のテキストの表示
参考:Swift 入力欄を作りたいけど、キーボードが出ると入力欄が埋まる罠
参考:UITextView でタップ可能なリンクをカスタマイズする
参考:Make a clickable link in an NSAttributedString for a UITextField or UILabel
やってみた
サンプルコードも元に不要なものを削除して、最低限をできるだけにすぐに利用できそうな形にしてみました。
import UIKit
class ViewController: UIViewController,UITextViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let myTextView: UITextView = UITextView(frame: CGRect(x:0, y:0, width:self.view.frame.width, height:self.view.frame.height))
myTextView.backgroundColor = UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
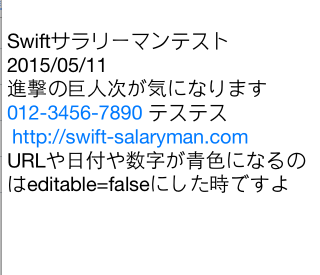
myTextView.text = " \n \n Swiftサラリーマンテスト \n2015/05/11 \n進撃の巨人次が気になります \n012-3456-7890 テステス \n http://swift-salaryman.com \nURLや日付や数字が青色になるのはeditable=trueにした時ですよ"
myTextView.font = UIFont.systemFont(ofSize: CGFloat(20))
myTextView.textColor = UIColor.black
myTextView.textAlignment = NSTextAlignment.left
myTextView.dataDetectorTypes = UIDataDetectorTypes.all //日付や数字の色を変更する
myTextView.isEditable = false;
myTextView.delegate = self;
// TextViewをViewに追加する.
self.view.addSubview(myTextView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//テキストビューが変更された
func textViewDidChange(textView: UITextView) {
println("textViewDidChange : \(textView.text)");
}
// テキストビューにフォーカスが移った
func textViewShouldBeginEditing(textView: UITextView) -> Bool {
println("textViewShouldBeginEditing : \(textView.text)");
return true
}
// テキストビューからフォーカスが失われた
func textViewShouldEndEditing(textView: UITextView) -> Bool {
println("textViewShouldEndEditing : \(textView.text)");
return true
}
}
上記サンプルはEditable=falseにして編集不可にしていますので、編集時のイベントを確認したい場合は editable=trueにしてご利用ください。
カスタマイズ
さて、TextViewを調べていると上記のようにdataDetectorTypesを利用すると電話番号やURLを自動認識してリンクにしてれたりと 面白い機能があります。デフォルトでは、特定の文字列(URLのフォーマットや文字の羅列等)だけを判断して自動でリンクや電話をかけるイベントに 切り替えてくれる性質上、任意の文字列を自動で「何かのアクション」する機能は備わっていません。
ある記事にはObjective-Cで任意文字をリンクに割り当てる方法が記載していましたのでトライしてみます。Swiftサラリーマンの文字がでたら その文字をリンク(swift-salaryman.com)へのリンクり替えられるのか検証です。(結局本日は、特定の文字列の色を変更するところまで。HTMLテキスト として表示したりすることでSafariで開くことやリンク自体を埋め込むことは可能なようですが、時間内にわかりませんでした。。。色変更方法は以下に記載します)
というわけで、以下は特定の文字色を自動で切り替えるサンプルです
override func viewDidLoad() {
super.viewDidLoad()
let myTextView: UITextView = UITextView(frame: CGRectMake(0, 0, self.view.frame.width, self.view.frame.height))
myTextView.backgroundColor = UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
myTextView.text = " \n \n Swiftサラリーマンテスト \n2015/05/11 \n進撃の巨人次が気になります \n012-3456-7890 テステス \n http://swift-salaryman.com \nURLや日付や数字が青色になるのはeditable=trueにした時ですよ"
myTextView.font = UIFont.systemFontOfSize(CGFloat(20))
myTextView.textColor = UIColor.blackColor()
myTextView.textAlignment = NSTextAlignment.Left
myTextView.dataDetectorTypes = UIDataDetectorTypes.All //日付や数字の色を変更する
myTextView.editable = false;
myTextView.delegate = self;
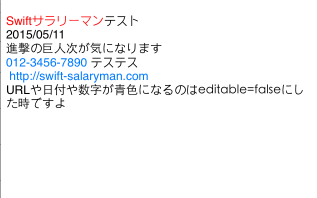
var range = (myTextView.text as NSString).rangeOfString("Swiftサラリーマン")
var attributedString = NSMutableAttributedString(string:myTextView.text);
attributedString.addAttribute(NSForegroundColorAttributeName, value: UIColor.redColor() , range: range)
myTextView.attributedText = attributedString;
// TextViewをViewに追加する.
self.view.addSubview(myTextView)
}

Swiftサラリーマンだけ赤文字になっています。このaddattributeを調整すればLinkにすることも可能なようです。
まとめ
思い通りに進まない時が月曜日にでちゃうとリズムを崩しちゃいますので止めます!
テキスト一行表示のTextFieldの記事はこちらからどうぞ!
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


