HOME > Playground
Playground
Playgroundの存在をしったのはCookpadのモバイルファースト室の三浦さんの記事をツイートから知りました。ありがとうございますorz この機能、、、便利です。知っておくべきだったなぁと思える機能です。
デバッグを簡単にしてくれるサポート。Playground=遊び場、ほんとに遊ぶ感覚で出力を確認していけるそんな便利機能を説明していきます。

機能としては、playgroundファイル上でテストスクリプトを記述すると、コンパイルしなくても自動でその結果が右側に表示されます。その結果は変数であったり描画であったり、ループの関数であったり様々です!
参考:Swiftで遊んでますか?みなさんはplayground使っていますか?(Cookpad)
参考:グラフもレンダリングもイケる!Playgroudが超絶便利!
参考:Playgroundで実行可能なドキュメントを作成する
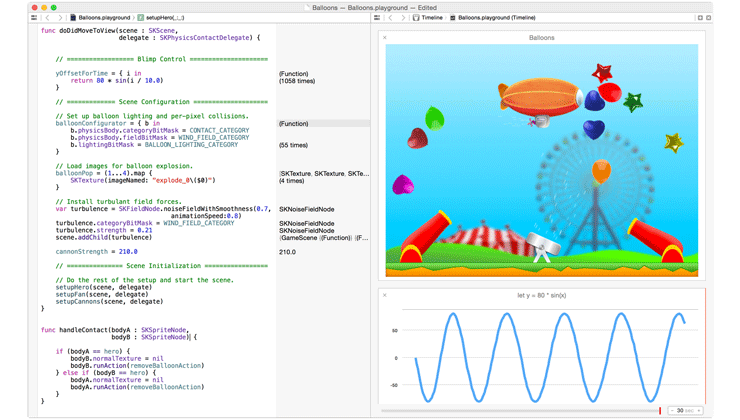
Playgroundはどんなものか、百聞は一見にしかず、まず見てみましょう!
ライブコーディングですので、動画で見た方がおそらくわかりやすいです。2:30あたりから見るとわかり易いです
使い方
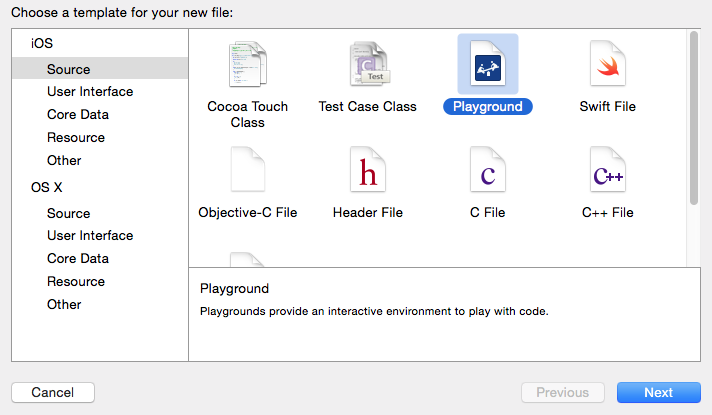
使い方は簡単でファイル作成時に「Playground」を選択するだけです。既存のプロジェクトがあってもファイルを追加するだけです。

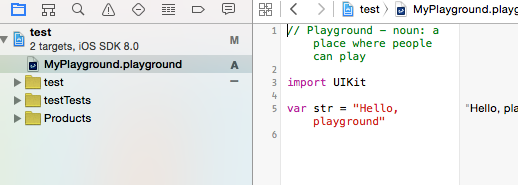
こんな感じでファイルが追加されます。

あとは右側にコーディングしてテストするだけです。
やってみる
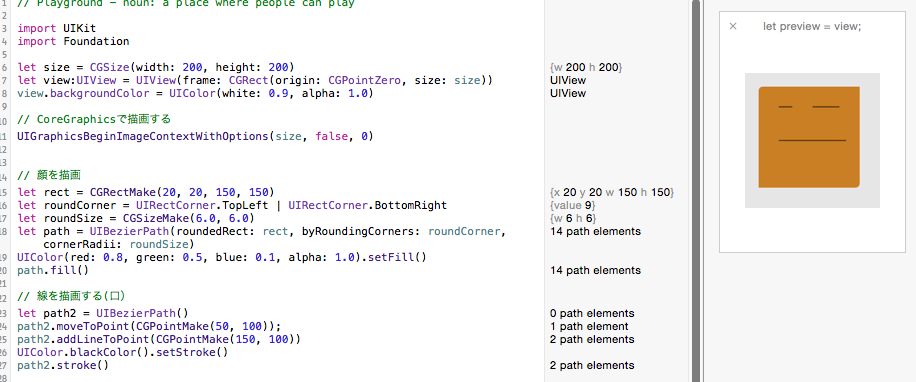
どうせなのでswiftサラリーマンの絵でも書いてみます。

結果朝活の時間内では、まったく思っているものが作れませんでした、、、丸がかけなかったです。この丸の書き方もまた方法を記載しておきます。 以下、Playgorundのソースを貼り付けておきます。
// Playground - noun: a place where people can play
import UIKit
import Foundation
let size = CGSize(width: 200, height: 200)
let view:UIView = UIView(frame: CGRect(origin: CGPointZero, size: size))
view.backgroundColor = UIColor(white: 0.9, alpha: 1.0)
UIGraphicsBeginImageContextWithOptions(size, false, 0)
// 顔を描画
let rect = CGRectMake(20, 20, 150, 150)
let roundCorner = UIRectCorner.TopLeft | UIRectCorner.BottomRight
let roundSize = CGSizeMake(6.0, 6.0)
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: roundCorner, cornerRadii: roundSize)
UIColor(red: 0.8, green: 0.5, blue: 0.1, alpha: 1.0).setFill()
path.fill()
// 線を描画する(口)
let path2 = UIBezierPath()
path2.moveToPoint(CGPointMake(50, 100));
path2.addLineToPoint(CGPointMake(150, 100))
UIColor.blackColor().setStroke()
path2.stroke()
//線を描画する(目)
let path3 = UIBezierPath()
path3.moveToPoint(CGPointMake(50, 50));
path3.addLineToPoint(CGPointMake(70, 50))
UIColor.blackColor().setStroke()
path3.stroke()
// 線を描画する(目)
let path4 = UIBezierPath()
path4.moveToPoint(CGPointMake(100, 50));
path4.addLineToPoint(CGPointMake(140, 50))
UIColor.blackColor().setStroke()
path4.stroke()
//上記の描画をViewにセット
view.layer.contents = UIGraphicsGetImageFromCurrentImageContext().CGImage
UIGraphicsEndImageContext()
//プレビュー
let preview = view;
以下、コピペ用の簡易版
import UIKit
import Foundation
let size = CGSize(width: 200, height: 200)
let view:UIView = UIView(frame: CGRect(origin: CGPointZero, size: size))
view.backgroundColor = UIColor(white: 0.9, alpha: 1.0)
//プレビュー
let preview = view;
追記: 丸の書き方がわかりましたので「描画(丸、三角、四角、線)」に追加しております。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


