HOME > Facebook SDKを試してみる(ログイン)
Facebook SDKを試してみる(ログイン)
前回の記事ではFacebookSDKをインストールして調査しています。よろしければどうぞ!今回の記事は、 iOSアプリからログインするところまでをトライしてみます。
参考:SwiftでFacebook SDKを使用したログイン機能(Xcode6 beta6)
参考:TUTORIAL: HOW TO USE LOGIN IN FACEBOOK SDK 4.1.X FOR SWIFT
やってみた
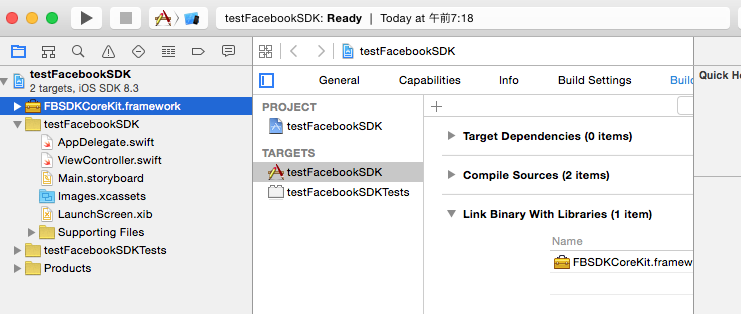
さて、前回記事でSDKをダウンロードした状態ですので、プロジェクトに追加してみましょう。 SDKがインストールされたDirectoryへ移動します。必要なSDKはFBSDKCoreKit.fraweworkなので、何個かその他frameworkはありますが、 それだけをプロジェクトにドラッグしてみましょう。

こんな感じにプロジェクトに追加されます。これでプロジェクトへのSDK追加は完了です。
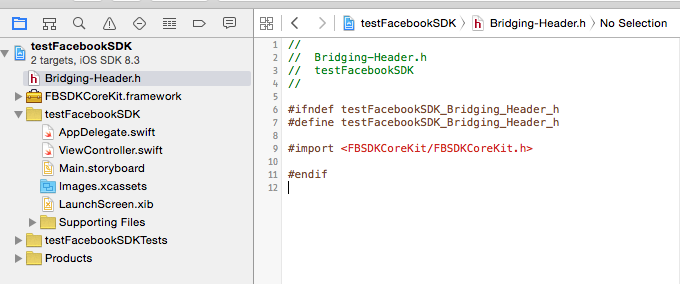
ただしこのSDKですがObjective-Cで作成されているので、ブリッジヘッダを追加してSwiftで読み出せるようにしなくてはいけません。 以前記事にしました、こちらの記事(Objective-Cとの共存)に詳細が記載していますので、ブリッジヘッダを作成します。 参考サイトも同じくご参照ください。

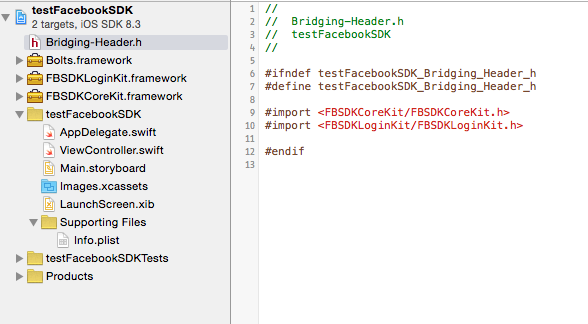
New FileからHeaderファイルを選んで、Bridge-Header.hを作成、その後で、#import <FBSDKCoreKit/FBSDKCoreKit.h> を追加した状態です。 追記(2015/5/18:SDK v4.1の場合(おそらくそれ以降の場合)はブリッジヘッダが必要ないようでimportするだけでOKです。 詳しくは次の記事でご確認ください。こちらからどうぞ)

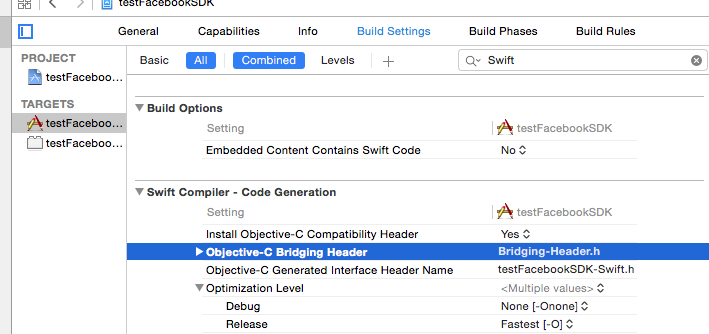
まだ作業はのこっています!もう少し!Build SettingのSwift Compiler – Code Generationに 作成したヘッダファイル名を追加してみましょう。

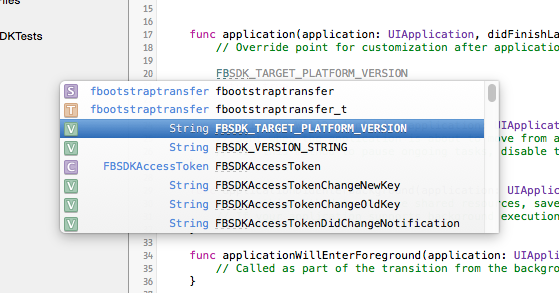
正しくパスが通っていれば、コード補完でリストアップされますので、ソースのどこかでFBとタイプしてみてください。出てこなければ、ファイル名やパス名が違う場合で 私もハマっていましたので、見直してみてください。
ここまでで、ひとまずSDKをプルジェクトに追加するところまでを完了です
サンプルをみていると、、、、やはりFBSDKCoreKit.frameworkだけではログイン処理は無理なので、追加でFBSDKLoginKit.frameworkも追加!(このサンプルには Bolts.frameworkも追加していますので、同じく追加します。

こんな感じになりました
この時点でのソースです。
AppDelegate.swift
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
return FBSDKApplicationDelegate.sharedInstance().application(application, didFinishLaunchingWithOptions: launchOptions)
}
func application(application: UIApplication,
openURL url: NSURL,
sourceApplication: String?,
annotation: AnyObject?) -> Bool {
return FBSDKApplicationDelegate.sharedInstance().application(
application,
openURL: url,
sourceApplication: sourceApplication,
annotation: annotation)
}
func applicationWillResignActive(application: UIApplication) {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
}
func applicationDidEnterBackground(application: UIApplication) {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
func applicationWillEnterForeground(application: UIApplication) {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
}
func applicationDidBecomeActive(application: UIApplication) {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
FBSDKAppEvents.activateApp()
}
func applicationWillTerminate(application: UIApplication) {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
}
ViewController.swift
import UIKit
class ViewController: UIViewController,FBSDKLoginButtonDelegate {
override func viewDidLoad() {
super.viewDidLoad()
if (FBSDKAccessToken.currentAccessToken() != nil)
{
// ユーザが既にログインしている。次のページへ遷移させたりはここで実行しましょう。
}
else
{
let loginView : FBSDKLoginButton = FBSDKLoginButton()
self.view.addSubview(loginView)
loginView.center = self.view.center
loginView.readPermissions = ["public_profile", "email", "user_friends"]
loginView.delegate = self;
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func loginButton(loginButton: FBSDKLoginButton!, didCompleteWithResult result: FBSDKLoginManagerLoginResult!, error: NSError!) {
println("Userログイン")
if ((error) != nil)
{
//エラー処理
}
else if result.isCancelled {
//キャンセル処理
}
else {
//もし複数の認証を一度に尋ねられたら、特定の認証が抜けていないかを確認しましょう
if result.grantedPermissions.contains("email")
{
//処理
}
}
}
func loginButtonDidLogOut(loginButton: FBSDKLoginButton!) {
println("Userログアウト")
}
}
上記何度か記載していますがiOS Life様のページのソースを参考にしております
この状態でコンパイルすると以下の様にfacebookのログインボタンが表示された状態になります

実行すると、、、、
testFacebookSDK[857:21753] *** Terminating app due to uncaught exception 'InvalidOperationException',
reason: 'App ID not found. Add a string value with your app ID for the key FacebookAppID to the Info.plist or call
[FBSDKSettings setAppID:].'
Facebook のApp IDが無いよとの記載。ここでFacebookでAppを作成してからじゃないとこのSDKでログインできないんだと確認
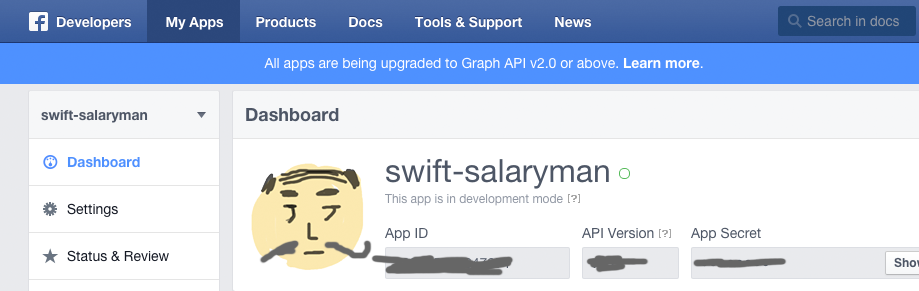
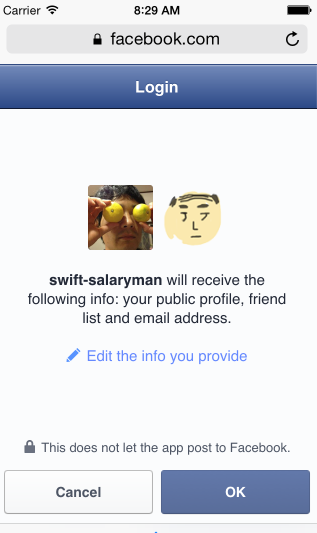
Facebook Appの作成済みの状態で話を進めます。(作成はこちらはご参照ください。基礎から分かる、Facebookアプリの作り方 (1/5)) 私はSwiftサラリーマンのアプリを既に持っていましたので、以下のような情報を保有していました。

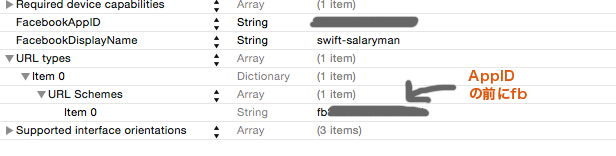
この情報をソースコードではなく、plistに追加します。これもなんだかややこしいですね、、、、ソースコードに埋め込んだ方がわかりやすいですが、 何か意図があるのかな。facebookAppId,facebookDisplayName,URL Typeを追加、め、、、面倒くさい。

これで改めて、、、、コンパイル!facebookログインボタンをクリックすると、、、、

できた、、、、設定結構面倒くさくてくじけそうでした。予想していたより時間かかってしまいました。
まとめ
設定ファイルまわりもっと簡単にしてください〜〜。
↓こんな記事もありますよ!
 2021-05-14 14:21:41 | WatchOSのwatchconnectivityのFiletransferの落とし穴。と、避け方。
AppleWatch 実機だと成功するんだけど、シュミレーターだと失敗するという、、、
昔作成してた時は成功してたのになーと思って調べると、どうやら昔は成功してたみたい。watchOS6以降は... |
 2021-05-06 14:04:37 | LINEのアニメーションスタンプ制作の落とし穴、、、失敗談
ゴールデンウィークにLINEスタンプを作成してみました。
作り切って申請も通したんですが、意図したアニメーションと違う、、、、
LINEクリエーターの画面だと、アニメーションのプレビュー... |
 2021-05-01 18:05:35 | 久しぶりのAdmobをobjective-cに実装。コンパイルエラーだらけ。バーミッション不具合でエミュレータにインスコできない。
忘れないようにメモ
エミュレータにアプリをインストールする際にパーミッション系のエラーがでた時、また、iphone実機にインストールする際にも権限系のエラーが出る場合。
ターゲット→ex... |
|
Tweet
|
|||
| |||











 Facebook#1(調査)
Facebook#1(調査)


