ローディングアニメーション、毎回悩みます。ゼロから作るんではなくて、無料のローディングをベースに考えることが多い。
この無料のローディングでもシンプルなデザインでないとカスタマイズもできないので、難しい。
今回、色々探してみた中でアイデアのベースに使えそうなアニメーションを数点出してみました。
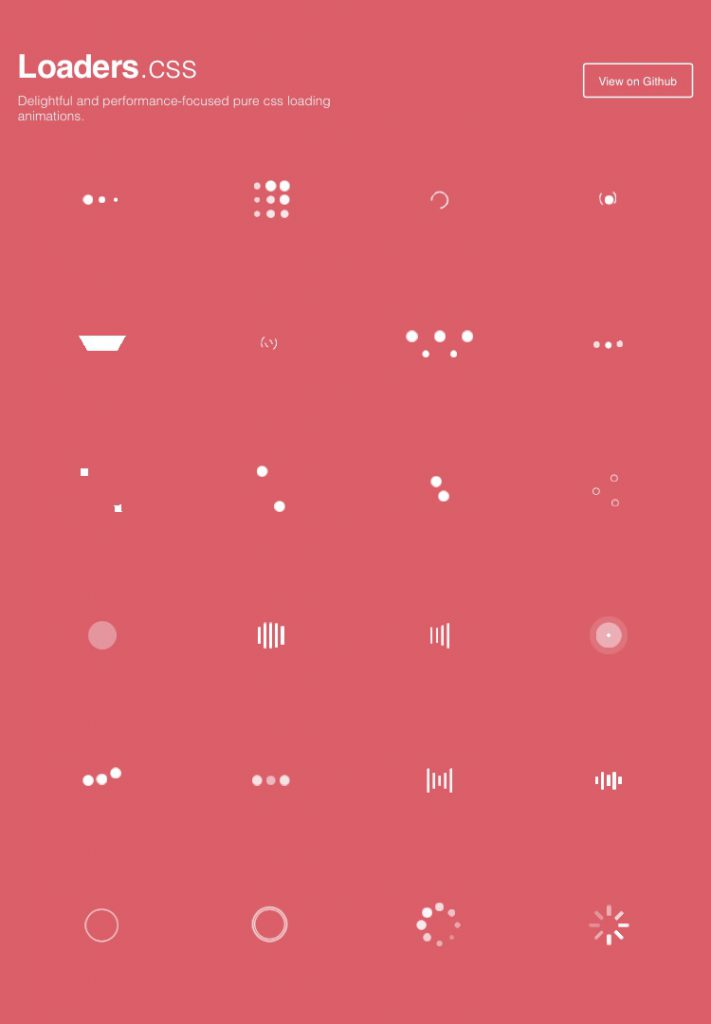
Loaders.css

こちら、使いやすそうに見えて、理解するのに少し時間がかかる。GitHubに記載されている説明が悪い。divにクラス名をいれれば使えそうな記載だが、実際は違う。
Githubにな、loader-inner と表示させたいアニメーションを追加すれば動くようなソースが記載があるが、実際には、loaderクラスの中にloader-innerを入れて、その中に「空のdiv」を入れなければいけない。
Githubの「demo」フォルダをみれば良いんだけど、READMEの説明だけでは分かりづらいので注意が必要です。
ただ、デザインはシンプルでcssしか使っていない優れものなのでオススメ!
シンプルでカッコいいです。
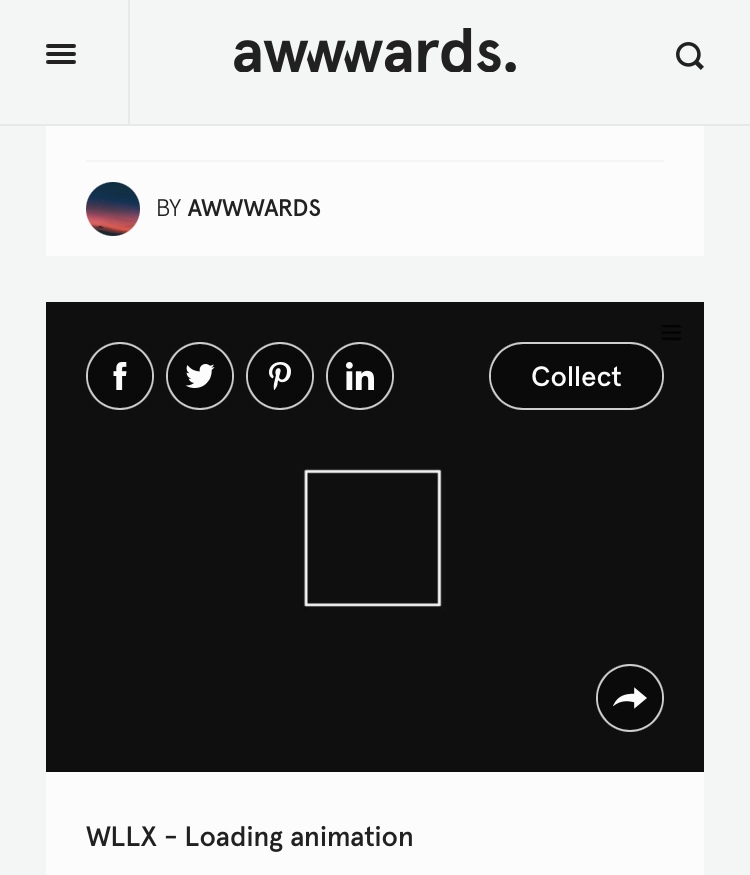
ひきつづき、良くお世話になっているawwward ここはカッコいいデザインの宝庫。
Awwwardsのloading animation

やっぱり、かっこいいなー。
シンプルなのに、りん線に触れるというか、オシャレ。カッコいい!デザインのアイデアとして、是非参考に。
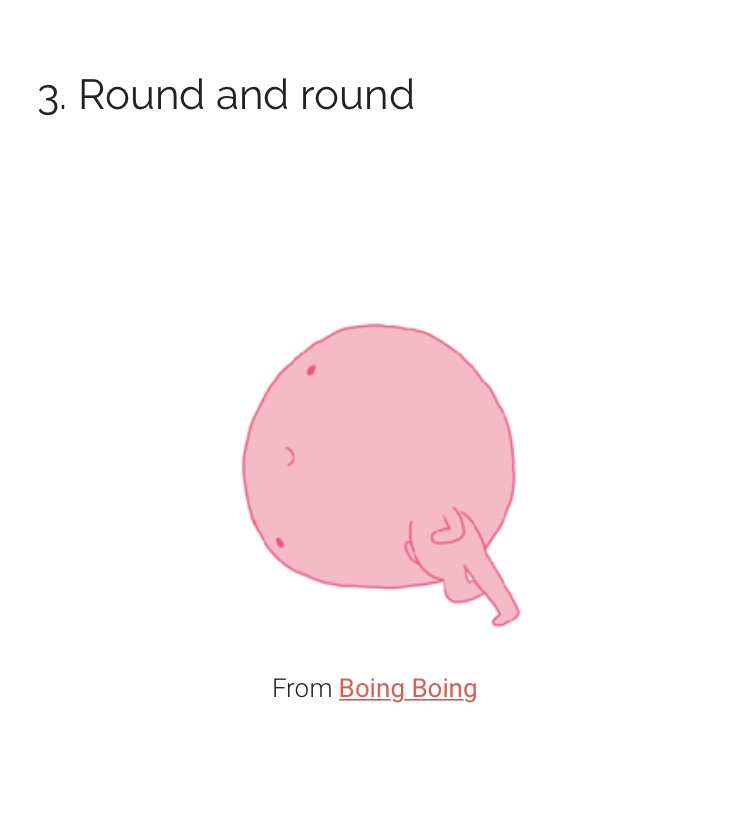
こちらも超絶かっこいいローディングが揃ってます。ライブラリではありません、参考まで!
Digital synopsis

このround and roundのアニメーションがかわいい、、、、、。味があります。
何かアイデアの足しになっていれば幸いです!

最近のコメント