I was on a trip to find a cool slider yesterday.
It's simple, easy to use, and has a good design, such as the commonly used swiper, but it's 、、、。
So, if you look into it, there's a cool slider in a 3D library using webgl, isn't it?
So, I will introduce what I thought was cool in some of the points I found.
First of all, the slider that returns with scattered images

Source codepen
The image becomes a particle and flies and changes to the next image. It looks like a matrix, the era when you can see it on a smartphone with such a browser is amazing.
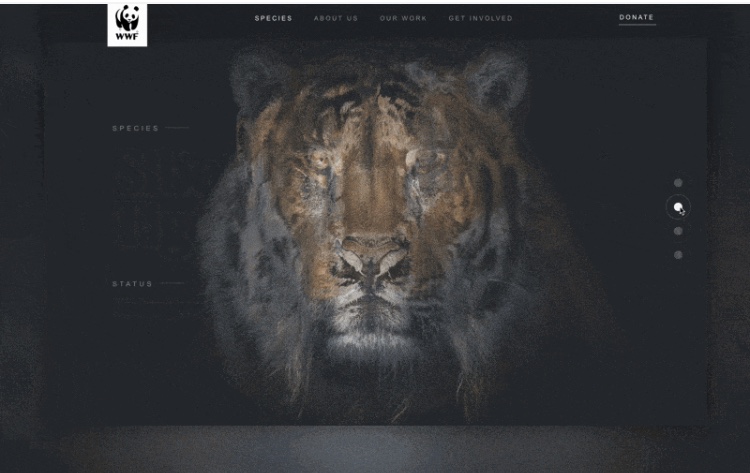
Continue to see effects that look like they've moved to a different dimension space, or moved moment by moment.

Source codepen
This is also an effect that is distorted and changes to the next image. It's cool. I adopted this project that I am involved in now.
This site was also described how to implement, so I was able to refer to it!
The last is this. A .js with a library called curtain and a library called curtains.

Source curtains.js
Curtains.js Slideshow with a displacement shader
This is also a cool effect. A wavy transition like curtains.
While I could do anything, I also had a lot of effects that were not cool at all. I want to carefully select and use good things.
Recent Comments