昨日カッコいいスライダーを探す旅にでていました。
よく使われるswiper など、シンプルで使いやすくデザインも良いのですが、何かもの足りない、、、。
そこで調べていくと、webglを使った3Dライブラリのカッコいいスライダーがあるじゃないですか。
そこで、何点か見つけた中で、これはカッコいいなーと思ったものを紹介します。
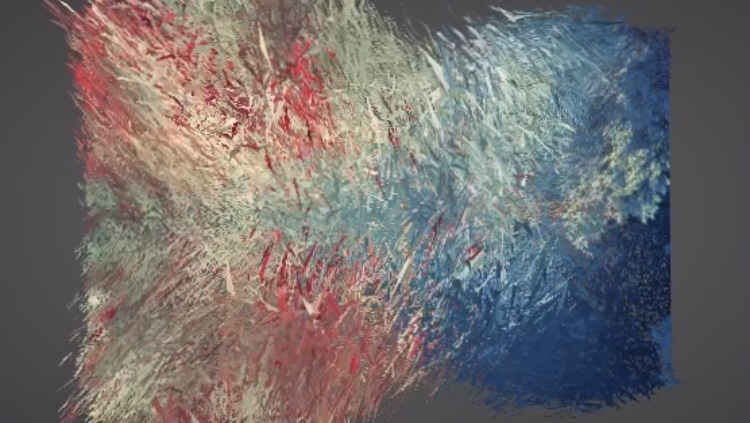
まずは、画像が散り散りになって戻るスライダー

出典 codepen
画像が粒子になって弾け飛んで次の画像に移り変わる。なんかマトリックスの中みたい、こんなんブラウザでスマホで見れる時代って凄い。
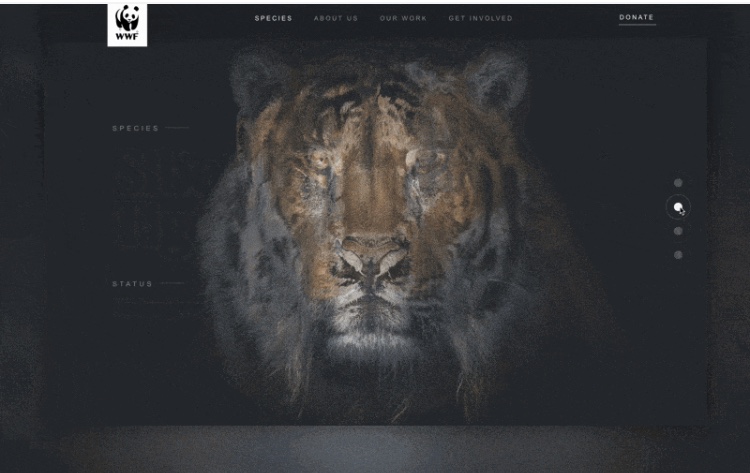
引き続きはこちら、異次元空間に移動したような、瞬間移動したようなエフェクト。

出典 codepen
これも、なんかぐにゃっと歪んで次の画像にきりかわるエフェクト。カッコいいなー。自分で今関わっているプロジェクトはこれを採用しました。
こちらのサイトは実装方法も記載されていたので参考にさせて頂きました!
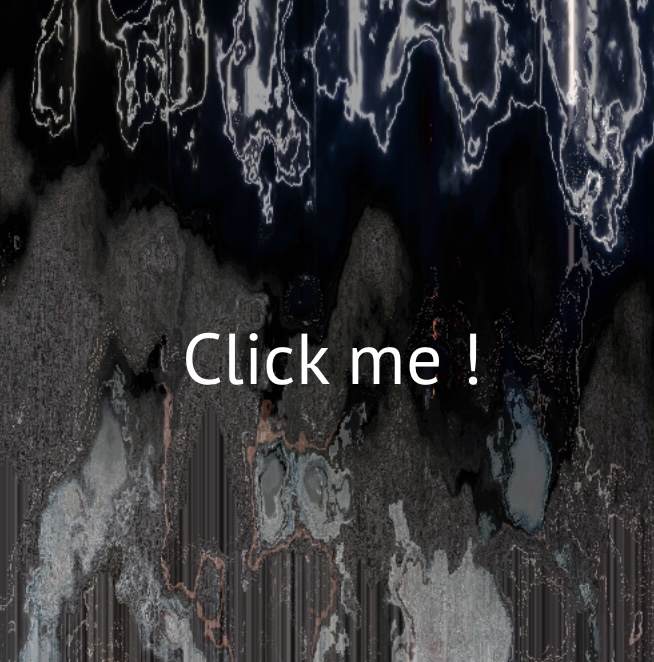
最後はこれ。curtain.jsというライブラリを使った波打ったようなエフェクト。

出典 curtains.js
Curtains.js Slideshow with a displacement shader
こちらもカッコいいエフェクト。カーテンみたいな波打ったトランジション。
何でも出来ちゃう反面、全くカッコよくないエフェクトも沢山みました。良いものを厳選して使いたいですね。

最近のコメント